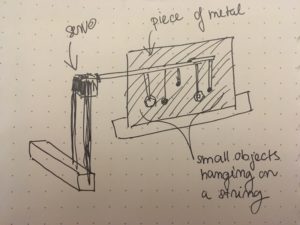
At first I wanted to make a project that would make sounds through moving small objects – and when thinking of what would be the interactive input, I discovered the stress ball. However, talking to Aaron, who brought some insightful inspiration and ideas, pushed me incredibly in the direction very close to the final piece.
The project is a simple game that consists of two stress balls and two servo-driven boxes installed above the heads of each contestant. There is one pressure sensor on each stress ball which detects a certain range – so that the person has to press it down and release it, which counts as one press. Whoever reaches the count of 50 first, will trigger opponent’s servo and make the box tilt over their head and spill what’s inside (aluminium foil tiny balls, paper clips, pieces of paper anything). There is also a restart button included so that the game can be very easily started over.
However, there were several issues that I struggled a lot with – one of which is how fragile the pressure sensors are. I soldered wires to it to make it possible for the ball to be held in a bigger distance, taped it to a ball and sewed it in a pouch of cloth to secure the pressure sensor (and to make the ball look a bit prettier, nicer to touch as well as visually signify where to press). Yet, when I was testing it with couple of people – in the heat of the game, the soldered part was broken very easily. When it happened for the first time, I changed one sensor in terms of soldering, the second one in terms of taping. And as I found out after the class started and found one the sensors broken again – it was the way it was soldered, which put a way too much pressure on the pressure sensor (a bit of irony in that, isn’t it). Of course there were issues with getting the code as well – for example when I tried to incorporate LEDs and the servos got very lazy, but luckily there was Aaron to help me get moving.
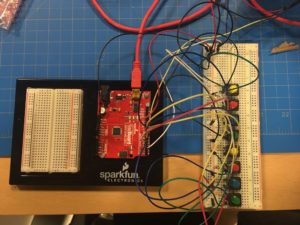
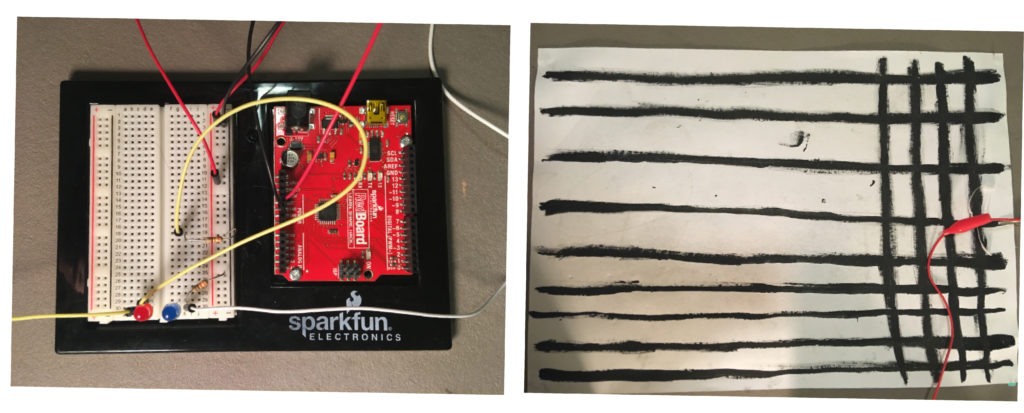
Here is a set up of the breadboard, as well as the box and mechanism attached to a chair. 
Video of game in action:
The code:
#include <Servo.h>
//restart button SET UP
int restartButton = 2;
int prevButtonState = LOW;
//PLAYER A SET UP pressure
int pressurePinA = A0;
int pressureValueA = 0;
int prevPressureValueA = 0;
bool pressureA_enabled = true;
//PLAYER A SET UP servo
Servo servoA;
bool servoStateA = false;
//PLAYER B SET UP pressure pin
int pressurePinB = A1;
int pressureValueB = 0;
int prevPressureValueB = 0;
bool pressureB_enabled = true;
//PLAYER B SET UP servo
Servo servoB;
bool servoStateB = false;
//counting the amount of times the two players meet the pressure range ("presses the ball") - starting at 0
int triggerCounterA = 0;
int triggerCounterB = 0;
void setup() {
// pinMode(ledPinA, OUTPUT);
servoA.attach(5);
servoB.attach(6);
pinMode(restartButton, INPUT);
Serial.begin(9600);
}
void loop() {
//read what the pressure values of the pins are
int pressureValueA = analogRead(pressurePinA);
int pressureValueB = analogRead(pressurePinB);
//trigger counter PRESSURE condition for PLAYER A
if (pressureValueA >= 800 && pressureA_enabled == true) {
triggerCounterA = triggerCounterA + 1;
pressureA_enabled = false;
}
if (pressureValueA < 600 && prevPressureValueA > 600) {
pressureA_enabled = true;
}
//print out the values for the trigger count and pressure of PLAYER A
// Serial.print(pressureValueA);
Serial.print(" ");
Serial.println(triggerCounterA);
// Serial.print(" | ");
// Serial.print(pressureValueB);
Serial.print(" ");
Serial.print(triggerCounterB);
//trigger counter PRESSURE condition for PLAYER B
if (pressureValueB >= 800 && pressureB_enabled == true) {
triggerCounterB = triggerCounterB + 1;
pressureB_enabled = false;
}
if (pressureValueB < 600 && prevPressureValueB >600) {
pressureB_enabled = true;
}
//print out the values for the trigger count and pressure of PLAYER B
// Serial.print(pressureValueB);
// Serial.print(" ");
// Serial.println(triggerCounterB);
//if the trigger count of PLAYER A is bigger or equal to 100, the servo B will trigger
if (triggerCounterA >= 50) {
servoB.write(180);
delay(200);
// triggerCounterB = 0;
} else
servoB.write(0);
//if the trigger count of PLAYER B is bigger or equal to 100, the servo A will trigger
if (triggerCounterB >= 50) {
servoA.write(180);
delay(200);
} else
servoA.write(0);
//reverse the values in the end of the loop
prevPressureValueA = pressureValueA;
prevPressureValueB = pressureValueB;
if (triggerCounterA >= 51) {
triggerCounterA = 0;
triggerCounterB = 0;
}
if (triggerCounterB >= 51) {
triggerCounterA = 0;
triggerCounterB = 0;
}
// //LED brightness loop
// brightnessA = map(triggerCounterA, 0, 5, 0, 1023);
// analogWrite(ledPinA, brightnessA);
//making the button restart the whole thing
int currentButtonState = digitalRead(restartButton);
if (currentButtonState == HIGH && prevButtonState == LOW) {
triggerCounterA = 0;
triggerCounterB = 0;
} prevButtonState = currentButtonState;
}