Concept
As I was describing in my previous blog posts, I have created a device that allows users to learn Braille’s alphabet and numbers from 0 to 9. Additionally, I have created a functional P5 sketch that shows instructions and the letter patterns on the screen, so users would be able not only remember the pattern physically but also visually.
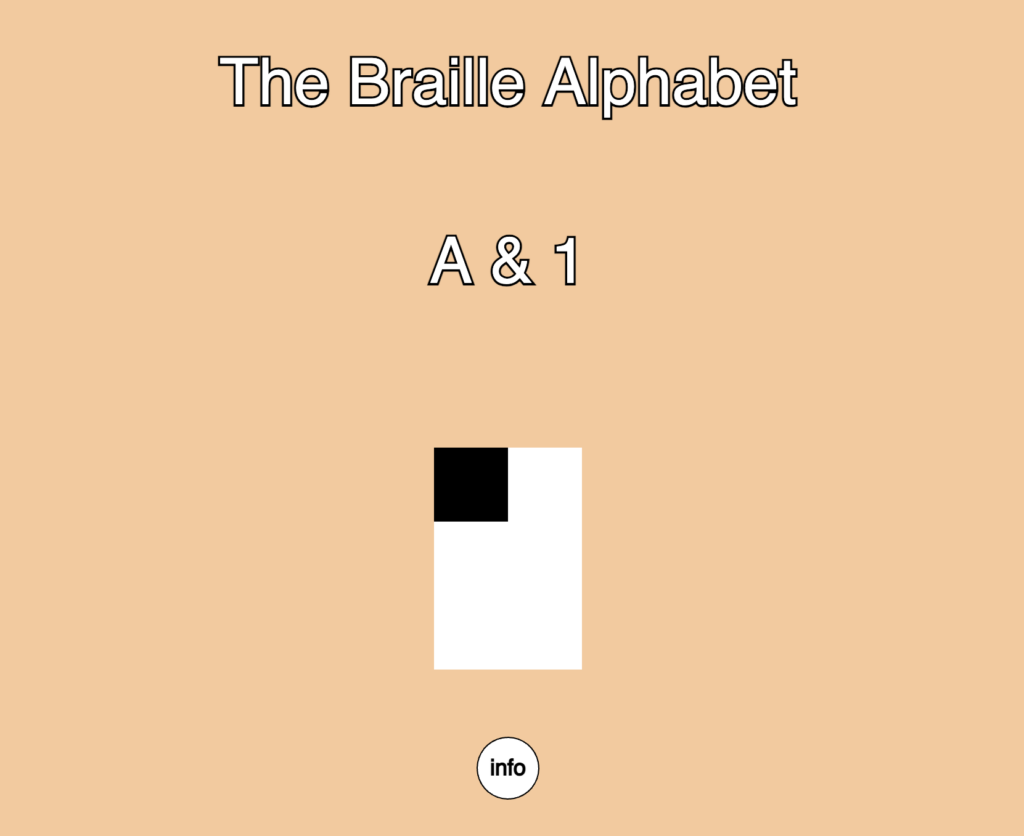
P5 sketch:
How does it work?
The first thing that the user sees is the screen where the info button can be found. After clicking the button, P5 shows the instruction menu, which tells the user how to use the device.
When the user clicks the green button, the program starts working: the solenoids start moving, pushing the pins according to the letter’s pattern. Letters go in alphabetical order from A to Z. While the button is down, the Arduino pushes the solenoids, and P5 shows the letter’s pattern on the screen together with the letter itself to enhance the user experience.
In my original idea, I wanted to implement the opportunity for the users to read the texts using the Braille alphabet, but for demonstration purposes, I decided to wait with its implementation. The logic behind interpreting the text is the same as with the alphabet.
Arduino & P5 code
#define A 1
#define B 2
#define C 3
#define D 4
#define E 5
#define F 6
#define G 7
#define H 8
#define I 9
#define J 10
#define K 11
#define L 12
#define M 13
#define N 14
#define O 15
#define P 16
#define Q 17
#define R 18
#define S 19
#define T 20
#define U 21
#define V 22
#define W 23
#define X 24
#define Y 25
#define Z 26
const int solenoide_1 = 5;
const int solenoide_2 = 3;
const int solenoide_3 = 6;
const int solenoide_4 = 9;
const int solenoide_5 = 10;
const int solenoide_6 = 11;
const int buttonTextMode = 13;
const int buttonAlphabet = 12;
const int buttonNextText = 4;
int alphabet[] = { A, B, C, D, E, F, G, H, I, J, K, L, M, N, O, P, Q, R, S, T, U, V, W, X, Y, Z };
int alphabetMode = 0; // 0 for inactive, 1 for active
int textMode = 0;
void setup() {
Serial.begin(9600);
pinMode(solenoide_1, OUTPUT);
pinMode(solenoide_2, OUTPUT);
pinMode(solenoide_3, OUTPUT);
pinMode(solenoide_4, OUTPUT);
pinMode(solenoide_5, OUTPUT);
pinMode(solenoide_6, OUTPUT);
}
void loop() {
digitalWrite(solenoide_1, LOW);
digitalWrite(solenoide_2, LOW);
digitalWrite(solenoide_3, LOW);
digitalWrite(solenoide_4, LOW);
digitalWrite(solenoide_5, LOW);
digitalWrite(solenoide_6, LOW);
int currentButtonAlphabetState = digitalRead(buttonAlphabet);
if (currentButtonAlphabetState == 1 && alphabetMode == 0) {
// Transition from inactive to active
alphabetMode = 1;
} else if (currentButtonAlphabetState == 0 && alphabetMode == 1) {
// Transition from active to inactive
alphabetMode = 0;
}
int TextMode = digitalRead(buttonTextMode);
int NextText = digitalRead(buttonNextText);
int thisLetter = 0;
Serial.print(currentButtonAlphabetState);
Serial.print(',');
Serial.print(TextMode);
Serial.print(',');
Serial.print(NextText);
Serial.print(',');
Serial.println(thisLetter);
while (thisLetter < 26 && alphabetMode == 1){
currentButtonAlphabetState = digitalRead(buttonAlphabet);
if (currentButtonAlphabetState == 1 && alphabetMode == 0) {
// Transition from inactive to active
alphabetMode = 1;
} else if (currentButtonAlphabetState == 0 && alphabetMode == 1) {
// Transition from active to inactive
alphabetMode = 0;
}
Serial.print(currentButtonAlphabetState);
Serial.print(',');
Serial.print(TextMode);
Serial.print(',');
Serial.print(NextText);
Serial.print(',');
Serial.println(thisLetter);
if (alphabet[thisLetter] == I || alphabet[thisLetter] == J || alphabet[thisLetter] == S || alphabet[thisLetter] == T || alphabet[thisLetter] == W){
digitalWrite(solenoide_1, LOW);
} else {
digitalWrite(solenoide_1, HIGH);
}
if (alphabet[thisLetter] == A || alphabet[thisLetter] == B || alphabet[thisLetter] == E || alphabet[thisLetter] == H || alphabet[thisLetter] == K || alphabet[thisLetter] == L || alphabet[thisLetter] == O || alphabet[thisLetter] == R || alphabet[thisLetter] == U || alphabet[thisLetter] == V || alphabet[thisLetter] == Z){
digitalWrite(solenoide_2, LOW);
} else {
digitalWrite(solenoide_2, HIGH);
}
if (alphabet[thisLetter] == A || alphabet[thisLetter] == C || alphabet[thisLetter] == D || alphabet[thisLetter] == E || alphabet[thisLetter] == K || alphabet[thisLetter] == M || alphabet[thisLetter] == N || alphabet[thisLetter] == O || alphabet[thisLetter] == U || alphabet[thisLetter] == X || alphabet[thisLetter] == Y || alphabet[thisLetter] == Z){
digitalWrite(solenoide_3, LOW);
} else {
digitalWrite(solenoide_3, HIGH);
}
if (alphabet[thisLetter] == A || alphabet[thisLetter] == B || alphabet[thisLetter] == C || alphabet[thisLetter] == F || alphabet[thisLetter] == I || alphabet[thisLetter] == K || alphabet[thisLetter] == L || alphabet[thisLetter] == M || alphabet[thisLetter] == P || alphabet[thisLetter] == S || alphabet[thisLetter] == U || alphabet[thisLetter] == V || alphabet[thisLetter] == X){
digitalWrite(solenoide_4, LOW);
} else {
digitalWrite(solenoide_4, HIGH);
}
if (alphabet[thisLetter] == A || alphabet[thisLetter] == B || alphabet[thisLetter] == C || alphabet[thisLetter] == D || alphabet[thisLetter] == E || alphabet[thisLetter] == F || alphabet[thisLetter] == G || alphabet[thisLetter] == H || alphabet[thisLetter] == I || alphabet[thisLetter] == J || alphabet[thisLetter] == W){
digitalWrite(solenoide_5, LOW);
} else {
digitalWrite(solenoide_5, HIGH);
}
if (alphabet[thisLetter] == U || alphabet[thisLetter] == V || alphabet[thisLetter] == W || alphabet[thisLetter] == X || alphabet[thisLetter] == Y || alphabet[thisLetter] == Z ){
digitalWrite(solenoide_6, HIGH);
} else {
digitalWrite(solenoide_6, LOW);
}
delay(2000);
digitalWrite(solenoide_1, LOW);
digitalWrite(solenoide_2, LOW);
digitalWrite(solenoide_3, LOW);
digitalWrite(solenoide_4, LOW);
digitalWrite(solenoide_5, LOW);
digitalWrite(solenoide_6, LOW);
delay(1000);
thisLetter++;
}
}
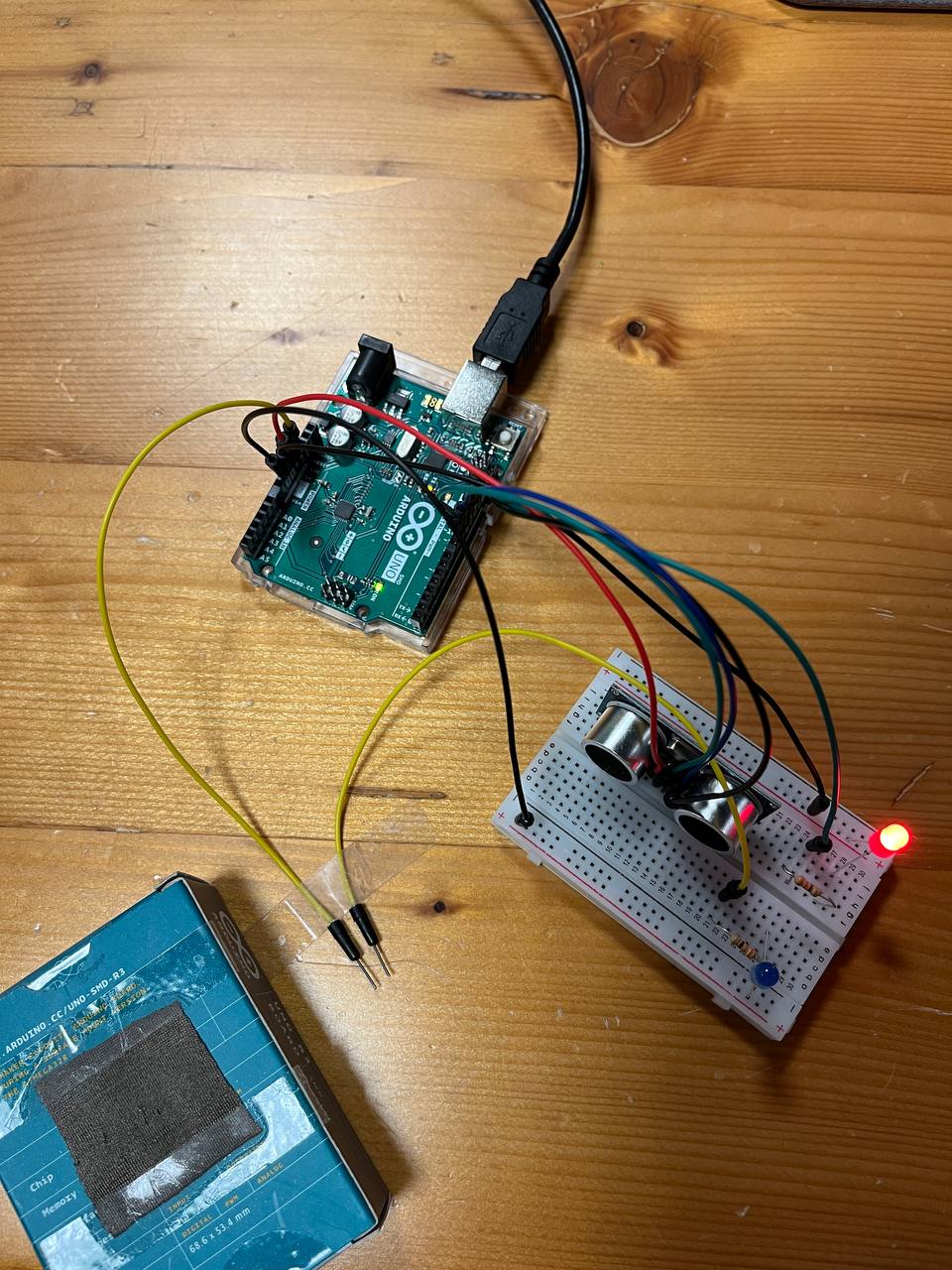
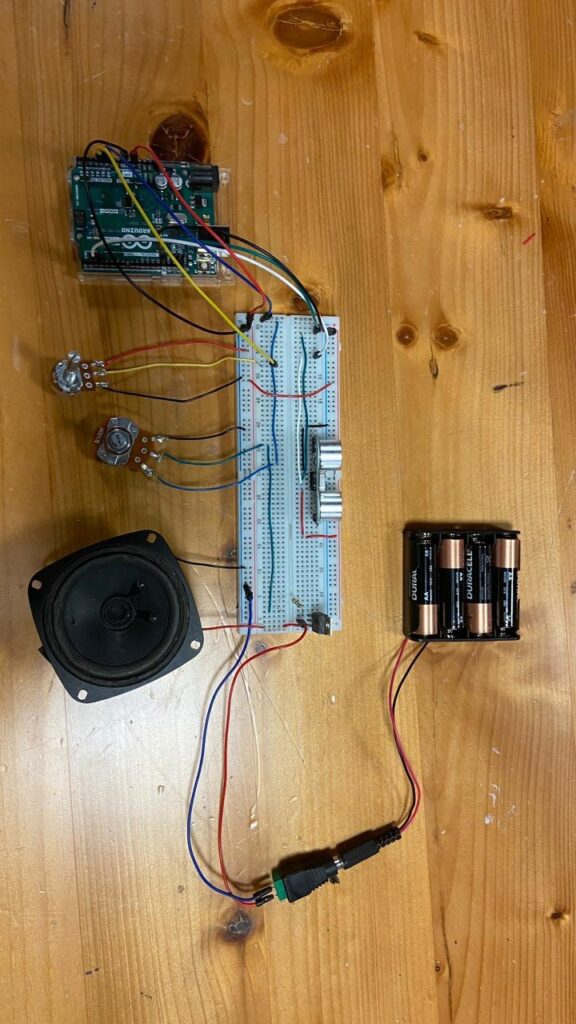
The following video shows the Arduino circuit
P5 sketch:
Communication
In my project, I only needed one-way communication: from Arduino to P5. Arduino is continuously sending P5 the values of three buttons and the value of the thisLetter variable. This variable tells P5 what pattern and what letter it has to show while the green button is pressed.
Aspects of the project I’m proud of
First and foremost, I’m proud of implementing my original idea and making it, even though it turned out not as I imagined it at the initial stage. This project taught me how to use solenoids and how to solder. I’m proud of my persistence and that I went all the way and solved every problem along the way.
Areas for future improvement
The first thing that comes to mind, and it’s exactly what I thought about at the initial stage of the project. It is to reduce the size of the device, so it would fit the size of an index finger without the need for the whole box. But for this, I will have to use something else, not Arduino. After the demonstration, I will add the text mode, and I would like to give a user an opportunity to download the files in the folder from which Arduino would be able to read the texts and then, using the solenoids, translate them into Braille.
User testing
The idea of adding the instructions appeared while I was asking my friends to test my device. All of them firstly tried to push the solenoids inside the box like buttons, and I had to explain them that they are working differently. Then, I added the functions’ descriptions of the buttons either in P5 and on the device, which at the end of the day gave a better idea to the user of what to do, and what to expect from the program.
Another problem was that people aren’t really familiar with how to read Braille. Do you have to use the palm? Or maybe two fingers? Or one is enough? But if you show the user the best position for the hand, they admit that the device fully fulfills its purpose. Maybe I should have added the picture of the hand on the device, but the most comfortable position stills varies from person to person; therefore, I decided to give a user more freedom with finding the best position.
In user testing the device was working well, except for the times when people put too much weight on the solenoids. The 5V solenoids aren’t that strong, and they can’t push the weight of the human hand. I had to explain the users that in order to use the device properly they need to shift the center of gravity.
Sources
https://youtu.be/RfrDtAEQ95c?feature=shared






 .
.