Inspiration
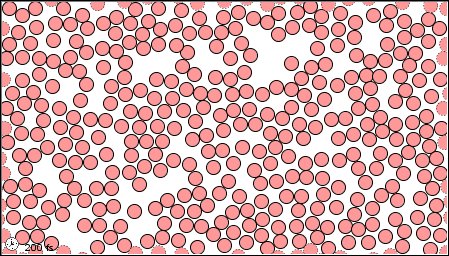
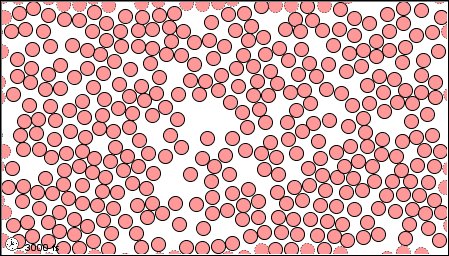
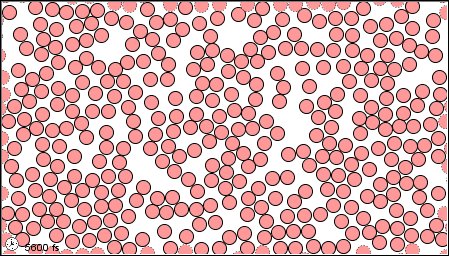
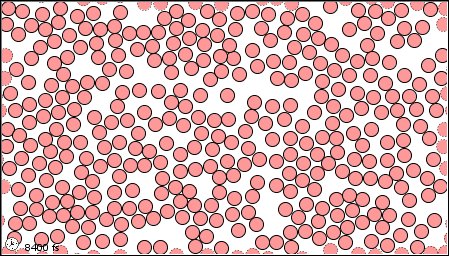
I wanted to make a typography that imitates the shaky nature of jello. I want the boundaries of the letters to move haphazardly while maintaining a their general features.

Implementation
I preloaded a font called Aquino for to its thick,blocky appearance. This was so the word at least stays loosely legible even when it wobbles. The array of boundary objects is made using the textToPoints function in line 19 and 22. This is the basis of my topography. For the wobbly jello effect, I used the noise function in line 35 to make each point fluctuate.
The two texts have the same jello behavior, but differ in their points’ appearance. I like both designs, so I left them both on. They interact with the mouse position, by increasing pointer diameter when the mouse is close. When this happens the top text gets more bubbly, while the bottom text looks like a torch is being pointed at it. This is done using the using the dist() function.
Sometimes, the typography appears too disfigured, in which case please reload the page.
Conclusion
I leant a lot from this assignment, one of which being that one’s creativity is the only limit. My assignment, although farly simple, opened my eyes to countless other alterations I could implement in future assignments.