Final Project Idea
My core idea for the final project was to integrate lights, music, and a screen.
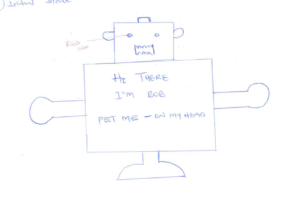
I was initially going to do a music concert simulation but was challenged to be more creative. That’s was the beginning of Bob the Bot. Bob the Bot is a humanoid bot. Its head is a box and its body is a screen. For more details about the project plan, the sketches, and interactivity, check the BobTheBot document.
- Refer to BobTheBot document for the role of Arduino and Processing.
I love music and light work so being able to work the music, screen visualization, and lig ht simulation into the story for my final project made the building process more enjoyable and worth it in the end.
Process
Phase 1
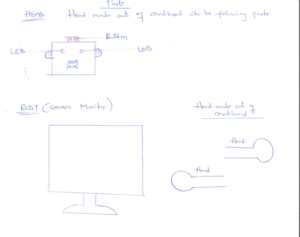
Building the head



Coding
– Arduino
int angryEyes = 0; //false
const int buttonPin = 13;
void setup() {
Serial.begin(9600);
Serial.println("0,0");
pinMode(2, OUTPUT);
pinMode(4, OUTPUT);
pinMode(buttonPin, INPUT);
}
void loop() {
// change delay to wait()
while (Serial.available()) {
angryEyes = Serial.parseInt();
// leftEye = Serial.parseInt();
if (Serial.read() == '\n') {
digitalWrite(2, angryEyes);
digitalWrite(4, angryEyes);
bool buttonState = digitalRead(buttonPin);
delay(1);
int sensor = analogRead(A0);
delay(1);
int sensor2 = analogRead(A1);
delay(1);
Serial.print(buttonState);
Serial.print(',');
Serial.print(sensor);
Serial.print(',');
Serial.println(sensor2);
}
}
}
-Processing
import processing.serial.*;
Serial myPort;
int xPos=0;
int yPos=0;
int currentStateOfPet = 1;
int prevStateOfPet = 0;
int petCount = 0;
PGraphics intro;
PGraphics second;
PFont f;
boolean onOff=false;
void setup(){
//size(960,720);
fullScreen();
printArray(Serial.list());
String portname=Serial.list()[4];
println(portname);
myPort = new Serial(this,portname,9600);
myPort.clear();
myPort.bufferUntil('\n');
intro = createGraphics(width, height);
smooth(8);
f = createFont("Arial", 48, true);
//create an image made of text
intro.beginDraw();
intro.background(0);
intro.fill(255);
intro.textSize(80); // change text size
intro.textAlign(CENTER);
intro.textFont(f,80); // change font size
intro.text("HI THERE", intro.width/2, intro.height/2 -100);
intro.text("I'M BOB", intro.width/2, intro.height/2);
intro.text("PET ME - ON MY HEAD", intro.width/2, intro.height/2+100);
intro.endDraw();
//second stage
//create an image made of text
//second.beginDraw();
//second.background(0);
//second.fill(255);
//second.textSize(80); // change text size
//second.textAlign(CENTER);
////second.textFont(f,100); // change font size
//second.text("ONE MORE !!!!", intro.width/2, intro.height/2);
//second.endDraw();
}
void draw(){
background(0);
if (onOff){
textSize(80);
textAlign(CENTER);
text("ONE MORE!!!", width/2, height/2);
}
else{
image(intro,0,0);
}
// 0 is HIGH (not pressed) , 1 is LOW ( Pressed)
if (currentStateOfPet == 0 && prevStateOfPet == 1){
onOff= !onOff;
}
prevStateOfPet = currentStateOfPet;
}
void serialEvent(Serial myPort){
String s=myPort.readStringUntil('\n');
s=trim(s);
if (s!=null){
println(s);
int values[]=int(split(s,','));
if (values.length==3){
currentStateOfPet = values[0];
xPos=(int)map(values[1],0,1023,0, width);
yPos=(int)map(values[2],0,1023,0, height);
}
}
println(onOff);
myPort.write(int(onOff)+"\n");
}
User Testing
Testing the first and second phases of Bob The Bot
Feedback / Next steps
- Be more creative with the visualization on-screen and music box head
- Ensure consistency of Interaction
- Make Interaction clear
- Use signifiers and cognitive mapping, etc.)
Attribution Sleep Like A Child by MusicLFiles Link: https://filmmusic.io/song/7828-sleep-like-a-child License: https://filmmusic.io/standard-license http://responsivedesign.de/wp-content/uploads/2016/05/tutorial-06_processing-soundmapping2.pdf