In Casey Reas’ talk on chance operations, one of the most interesting ideas he explores is how randomness can act as a creative form in art. Reas shows how randomness can introduce unpredictability into structured digital systems, giving artificial creations a more natural and organic feel which he stated at the beginning of the video. Hence, made me think about how randomness is used in larger projects, like architectures and so on. For example, the designs of Expo 2020 or the Museum of the Future in Dubai bring together technology and creativity in a way that balances control with randomness, showing how both aspects can work together to create something that feels alive and evolving. Another thought that came to mind was how even small random changes can totally change the result of an algorithm. The “noise” is what keeps the system interesting, as he said without it, it’ll turn homogeneous and basically move in the same direction, which obviously isn’t exciting, and the system pretty much just becomes predictable. However, it also makes me think about things like how much randomness is good before it turns into chaos and when it stops adding to the art and starts taking away from it. One artist, for instance, Jean Tinguely, made “Homage to New York,” a machine that is meant to break itself. Yes, I get the idea of embracing chaos, but this amount of uncertainty makes it harder for me to connect. It’s too random for me to handle, and the lack of structure makes it difficult for me to connect personally with the piece. Still, I can see how some people might connect with Tinguely’s method, enjoying the randomness and how it shows how chaotic life is. In essence, too much chaos makes me feel disconnected, which shows that this type of art might not speak to everyone.
Month: September 2024
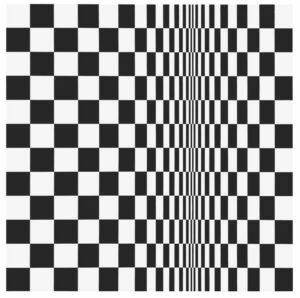
Assignment 2 – Optical Illusion
Concept:
For this project I got my inspiration from Bridget Riley who is an artist specialized in optical illusion. She is known to use geometric shapes and patterns to create these optical illusions. Below are some of Bridget Riley’s artworks.

Getting the inspiration from Bridget Riley I decided to create my project from geometric shapes (triangles) and creating multiple loops to achieve this optical illusion that I came up with. I also added some interactivity that the user can use in my project where if the user pressed the mouse the project will change from black and white to orange and blue, and the transition between the two color schemes is supposed to create a surprising visual effect that aligns with the idea of shifting perception.
Highlighted Code:
if (mouseIsPressed){
fill('#FF783D');
rect(0,0,120,100);
// loop for blue triangles 1
for (let x1=0;x1 <= 100; x1 += 40) {
for (let y1 = 0; y1 <= 90; y1 += 20) {
let x2 = x1;
let y2 = y1 + 20;
let x3 = x1 + 20;
let y3 = y1 + 10;
fill('#3DC4FF');
triangle(x1, y1, x2, y2, x3, y3);
}
}
// loop for opposite blue triangles 1
for (let x1=20; x1<=100; x1 += 40){
for (let y1=10; y1<=100; y1+=20){
let x2=x1+20;
let y2= y1+10;
let x3=x1+20;
let y3= y1-10;
triangle(x1,y1,x2,y2,x3,y3);
}
}
rect(0,100,120,100);
// loop for orange triangles 1
for (let x1=0;x1 <= 100; x1 += 40) {
for (let y1 = 100; y1 <= 190; y1 += 20) {
let x2 = x1;
let y2 = y1 + 20;
let x3 = x1 + 20;
let y3 = y1 + 10;
fill('#FF783D');
triangle(x1, y1, x2, y2, x3, y3);
}
}
// loop for opposite orange triangles 1
for (let x1=20; x1<=100; x1 += 40){
for (let y1=110; y1<=190; y1+=20){
let x2=x1+20;
let y2= y1+10;
let x3=x1+20;
let y3= y1-10;
triangle(x1,y1,x2,y2,x3,y3);
}
}
rect(0,200,120,100)
// loop for blue triangles 2
for (let x1=0;x1 <= 100; x1 += 40) {
for (let y1 = 200; y1 <= 290; y1 += 20) {
let x2 = x1;
let y2 = y1 + 20;
let x3 = x1 + 20;
let y3 = y1 + 10;
fill('#3DC4FF');
triangle(x1, y1, x2, y2, x3, y3);
}
}
// loop for opposite blue triangles 2
for (let x1=20; x1<=100; x1 += 40){
for (let y1=210; y1<=300; y1+=20){
let x2=x1+20;
let y2= y1+10;
let x3=x1+20;
let y3= y1-10;
triangle(x1,y1,x2,y2,x3,y3);
}
}
rect(0,300,120,100);
// loop for orange triangles 2
for (let x1=0;x1 <= 100; x1 += 40) {
for (let y1 = 300; y1 <= 400; y1 += 20) {
let x2 = x1;
let y2 = y1 + 20;
let x3 = x1 + 20;
let y3 = y1 + 10;
fill('#FF783D');
triangle(x1, y1, x2, y2, x3, y3);
}
}
// loop for opposite orange triangles 2
for (let x1=20; x1<=100; x1 += 40){
for (let y1=310; y1<=390; y1+=20){
let x2=x1+20;
let y2= y1+10;
let x3=x1+20;
let y3= y1-10;
triangle(x1,y1,x2,y2,x3,y3);
}
}
The part of the code I’m most proud of is the one that changes the artwork’s colors when the mouse is pressed. Although it’s just a portion of the entire code, I’m particularly proud of it because the colors didn’t overlap, and the pattern turned out exactly as I had envisioned. I’m also proud of the overall coding process, as it was challenging to get the dimensions right, and I had to repeat it several times before figuring it out.
Sketch:
Future Improvements:
For the future I wish to incorporate some movement in the shapes and for example if I hover the mouse on the artwork it changes according to the placement of the mouse on it.
Reading Reflection – Week 2
I’ve always been curious about chance, ever since I was a kid thinking about fate. It made me wonder how much we can really predict in life, and how much is just random. I explored concepts like Laplace’s demon, the nature of pseudo-randomness, and even dived a little bit into quantum physics. trying to figure it out. Casey Reas’ talk at Eyeo was eye-opening for me. He showed how randomness can make art really interesting. It’s not just about throwing random stuff together, but setting up systems where chance can do cool things. This got me thinking about my own art differently. What stuck with me was how Casey uses simple rules to make complex stuff happen. It’s like he makes a playground for randomness and lets it go wild, but with some boundaries. I find this mix of control and chaos really cool.
For my sphere project after finishing it, I’m wondering how to use some of Casey’s ideas. Maybe I could make the sphere, which represent atoms, move randomly, or shift things around in unexpected ways. I’m not sure exactly what I’ll do yet, but I want to try something new. I think the right mix of randomness and control depends on what you’re making. Sometimes a bit of randomness makes things feel more real. Other times, you need more control. I usually start with a clear idea, then add some random elements to make it more interesting. Casey’s work has definitely made me want to experiment more with letting go of control and seeing what happens.
Reading Reflection – Week2
As I reflect on my own artistic experiences, I have often tried to maintain control over my art pieces. While I do not consider myself a very skilled artist, I have been challenged by the idea of allowing a blend of randomness and planning, particularly in electronic art. Casey Reas’ idea of balancing order and chaos, with examples from various artworks, has shown me that chance can indeed add value to art. While I still believe that randomness can enrich a piece by adding layers of unpredictability, I lean more toward the idea that certain elements (if not most) should remain under the artist’s control to preserve uniqueness. Randomness should therefore complement what is already structured, rather than dictate the entire piece. A good example of how to effectively use randomness is to generate random inputs that run through algorithms the artist has defined.
While we value both the artist’s design and the abstractions from chance, a good balance between the two is necessary, especially in a time when there are so many generative options available. This balance helps preserve the value of art. Lastly, I believe the extent to which randomness is used should remain entirely up to the artist, and the way different artists apply it can also contribute to the uniqueness of their work.
Week 2: Real nature
Concept
This work is inspired by how nature shows similar patterns at both tiny and huge scales. Think about how electrons circle around an atom’s nucleus, and how planets orbit stars or how galaxies spin. Even though these things are super different in size and controlled by different forces, they look kind of similar, “stuff moving around a center point”. It’s like nature has a favorite design that it uses over and over.
In this art work I tried to show this idea with a cool, spinning spherical shape that changes colors (It also reminded me of Tony Stark creating a new element). It is meant to make you think of both the super small world of atoms and the massive universe at the same time. The changing colors are supposed to represent the constant energy and movement in both atomic and space masses.
Code snippet
Here’s a bit of code I’m pretty happy with. It’s what creates the spherical shape using nested loops and some tricky math from geometry books:
for (let theta = 0; theta < 180; theta += 2) {
for (let phy = 0; phy < 360; phy += 2) {
let x = radius * (1 + settings[0] * sin(settings[1] * theta) * sin(settings[2] * phy)) * sin(1 * theta) * cos(phy);
let y = radius * (1 + settings[0] * sin(settings[1] * theta) * sin(settings[2] * phy)) * sin(1 * theta) * sin(phy);
let z = radius * (1 + settings[0] * sin(settings[1] * theta) * sin(settings[2] * phy)) * cos(1 * theta);
stroke((hueShift + theta + phy) % 360, 80, 88);
vertex(x, y, z);
}
}
This code makes points on a sphere, but with some extra wiggles to create cool patterns. The settings array helps easily change how complex the shape is. The colors change based on where each point is and a shifting overall color, which makes it look vibrant and always changing.
Sketch
Reflection and ideas for future improvements
Working on this sketched helped to better understand 3D graphics and using math to create complex shapes. The hardest part was getting all the numbers just right to make it look good and match my idea.
For making it better next time, I have some ideas:
1. Let users change the settings array and add more interactive while it’s running to see how it changes the shape.
2. Put in some sliders or buttons to change colors, how fast it spins, and other stuff.
3. Try making multiple shapes that connect to each other, like a bunch of molecules or solar systems.
These changes would make it more fun to play with and give a better picture of how small and big things in nature can look similar.
Week2: Superman Saves
Concept
For this project, I created an interactive animation where the player controls Superman in his mission to save people. The gameplay is simple: Superman must avoid clouds (which act as obstacles) while rescuing a person from the bottom of the screen and flying them to the top. Players use the arrow keys to control Superman’s movement, and the background color changes dynamically when the mouse is clicked. The score updates every time Superman successfully saves a person, adding a sense of progress.
Code
The program begins by creating a 400×600 canvas and setting Superman’s initial position near the bottom of the screen. The person to be saved is randomly placed at the bottom of the screen. The background features a dynamic gradient that shifts colors when the player clicks the mouse, with animated stars moving across the sky to enhance the visual appeal.
For managing the positions of clouds, I used individual variables for each cloud’s position, speed, and size. However, managing stars in the same way proved to be challenging because I wanted to include a large number of them. Using individual variables for each star would have been cumbersome. Therefore, I used arrays to store the stars’ positions, sizes, and speeds, making it easier to manage and update their movement throughout the animation. This approach works well for handling many stars while still keeping the code organized.
Highlight
One part of the code that I’m particularly proud of is the interaction between Superman and the clouds. The clouds move across the screen, and Superman has to avoid them while rescuing the person. If he hits a cloud, his position resets, adding a challenge to the game. Here’s the code that handles cloud movement and collision detection:
//function to draw cloud and check collision
function drawCloud(x, y) {
fill(255); // Cloud color (white)
ellipse(x, y, 60, 40); // Draw cloud as an ellipse
// Check if Superman collides with a cloud
if (dist(supermanX, supermanY, x, y) < 50) {
supermanX = width / 2;
supermanY = height - 100; // Reset Superman's position
}
}
Embedded Sketch
.
USE THE ARROW KEYS ON THE KEYBOARD TO CONTROL THE MOVEMENT OF SUPERMAN
Reflection and Ideas for Future Work
Overall, I’m satisfied with how the interactive elements of the animation came together, particularly the moving clouds and the dynamic background. These features make the scene feel more alive and add a layer of interest. However, I think I can improve the visual design of the characters. Adding more details to Superman and the person being saved would enhance the overall look.
One challenge I faced was managing multiple objects, particularly the stars. However, using arrays made it much easier to handle their positions and behaviors. This approach allowed for smoother animations and better organization of the code, simplifying the process of managing multiple stars at once.
In the future, I’d like to focus on refining the visuals, especially Superman’s appearance, and possibly add more animation to make the scene more engaging. For example, animating Superman’s cape or adding small interactions when he saves the person would be nice improvements.
Assignment 2 – Move Like Water
Project Concept
For this project, I spent considerable time thinking about a fun and interactive way to use loops, while keeping the task manageable. Eventually, I was inspired by the idea of creating water ripples, envisioning someone walking on a dark night and stepping into a puddle, triggering a ripple effect. This concept motivated me to explore a way for users to interact with the screen, allowing them to click anywhere to generate ripples. By varying the click speed, users could create randomized but controlled loops, which would enhance the experience. I decided to limit the ripple colors to red, green, and blue (RGB), as this simple palette would still make the effect visually appealing and enjoyable for users.
Code I’m Proud Of
In this project, I’m proud of how I utilized two for loops to bring the ripple effect to life. The loop that progressively grows the ripples is particularly noteworthy, as it effectively simulates the natural ripple motion. Additionally, I optimized the code by using an array to handle the data efficiently, avoiding the need for multiple data types as I had initially considered. Below is the section of code that I’m most proud of:
for (let i = 0; i < ripples.length; i++)
{
let ripple = ripples[i];
stroke(ripple.col); // Set stroke color to ripple's assigned color
// Draw a circle for each ripple
ellipse(ripple.x, ripple.y, ripple.radius * 2);
// Increase the radius to create the growing effect, adjusting the speed
ripple.radius += expansionSpeed; // Increase radius faster
}
Final Outcome
You can try out the interactive ripple effect below. Simply click or tap on the screen, and watch the ripples form. Feel free to experiment by clicking multiple times to see how the loops overlap and interact.
Reflection and Future Improvements
This project was a rewarding challenge. It allowed me to transform an idea into a tangible, interactive experience using loops. While I’m pleased with the current result, there are several areas I would like to improve in the future. I envision adding more color variations, enhancing the background for greater interactivity, and introducing additional, smaller ripples beneath the main one for a smoother, more dynamic transition. These improvements would create more intricate, overlapping ripple patterns, making the experience even more engaging and visually captivating.
Week 2 – Reading Response
Reas’s exploration of chance operations in art, particularly in digital art, is both inspiring and thought-provoking. His work, such as “Process 18” and the cancer cell artwork, demonstrates the potential of randomness to create visually engaging and conceptually interesting pieces.
While I appreciate the potential of randomness to spark creativity, I remain skeptical about its role in creating truly meaningful art. I believe that artistic expression should be more intentional and controlled to ensure that the work conveys a clear message or evokes a specific emotional response.
Furthermore, chance-based methods can have limitations, such as the potential for repetitive or uninteresting outcomes. It’s essential to use these techniques strategically and thoughtfully to avoid creating work that lacks depth or meaning.
In my own work, I plan to incorporate randomness in a controlled manner. For example, in my second assignment, shape spiral, I incorporated randomness into my code, by randomizing the color and the shape displayed.
Week 2 – Shape Spiral
Concept
For this piece, I was inspired by Casey Reas’ Eyeo talk on chance operations. I wanted to explore randomness by creating a dynamic, ever-evolving spiral pattern of shapes, where both the number of sides and the colors are randomized. The randomness adds an element of surprise, making the artwork feel more organic and unpredictable. I also referenced this guide for parts of the code, particularly for drawing the shapes using vertex points.
Code Highlight
One part of my code that I’m particularly proud of is how I used the random() function to generate shapes with random sides and colors. This randomness brings variety and excitement to the piece:
// Randomize the number of sides for the shape (between 3 and 7) let numsides = floor(random(3, 8)); // Randomize the color of the shape let shapeColor = color(random(255), random(255), random(255)); fill(shapeColor);
This part ensures that each shape in the spiral is unique, giving the piece a playful and dynamic feel.
Embedded Sketch
Reflection and Future Improvements
While I’m happy with how the randomization and spiral pattern turned out, there are several ways I could improve this piece. For example, I could make the sketch more interactive by allowing users to control certain parameters, such as the speed of the spiral or the size of the shapes. Another potential improvement would be to add sound elements that react to the shapes or colors, making the piece more immersive.
Week 2: Dynamic Sky
My concept:
As I was thinking of what to draw making use of loops either (for or while), I decided to draw the Sky! I choose the sky because I thought drawing stars all over the sky manually one after another would be tiresome. So using loops would be the best option.
In order to make my art interactive I decided to make my sky dynamic, where by it would change mode from day mode to night mode or from night mode to day mode on clicking the mouse.
In the night mode, I used a for loop to populate the stars and in the day mode I used it to scatter the clouds.
Piece of code I am proud of:
I am proud of how all the sketch has turned, however I am particularly proud of how I was able to finally create a piece of code to draw stars. I was able to achieve this by using beginShape() and endShape() functions. Inside these, I used a for loop with two concentric circles with different radii. By altering the angle, spikes had vertexes on outer circle and other points on inner circle. Then the two pairs connected all the way from 0 – 360 degrees. Below is that piece of code:
//Function to draw stars
function drawStar(x, y, radius1, radius2, npoints)
{
// Angle between the outer points
let angle = TWO_PI / npoints;
// Angle inner points between the outer points
let halfAngle = angle / 2.0;
// Start defining the shape
beginShape();
for (let a = 0; a < TWO_PI; a += angle) {
// x and y coordinates for the outer point
let sx = x + cos(a) * radius2;
let sy = y + sin(a) * radius2;
vertex(sx, sy);
// x and y coordinates for the inner point
sx = x + cos(a + halfAngle) * radius1;
sy = y + sin(a + halfAngle) * radius1;
vertex(sx, sy);
}
endShape(CLOSE);
}
My Final sketch:
My final sketch (Dynamic Sky) can be seen here below:
Reflection for future work
Through this assignment, I have come to appreciate loops. Before using loops I stared my manually drawing (hard coding) every location and size of the stars, but loops saved the work and made my sketch more artistic. In future I hope to incorporate loops in my sketches so I can create engaging and manageable sketches.

