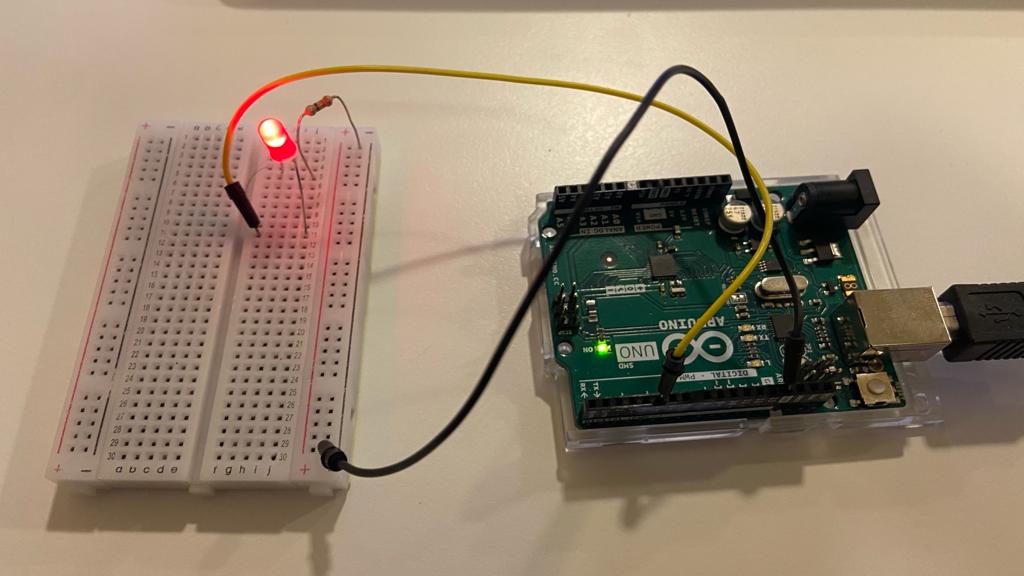
- I used a photoresistor as input to control the position of the sphere.
p5js:
let xcord = 0;
let left=0;
let right=0;
function setup() {
createCanvas(640, 480);
}
function draw() {
background("white");
if (!serialActive) {
text("Press Space Bar to select Serial Port", 20, 30);
} else {
text("Connected", 20, 30);
ellipse(xcord,height/2,100,100);
console.log(xcord);
}
}
function keyPressed() {
if (key == " ") {
// important to have in order to start the serial connection!!
setUpSerial();
}
}
function readSerial(data) {
if (data != null) {
let fromArduino = trim(data);
xcord = int(fromArduino);
}
}
Arduino:
int inPin = A0;
void setup() {
// Start serial communication so we can send data
// over the USB connection to our p5js sketch
Serial.begin(9600);
pinMode(LED_BUILTIN, OUTPUT);
pinMode(inPin, INPUT);
}
void loop() {
digitalWrite(LED_BUILTIN, HIGH); // led on while receiving data
int sensor = analogRead(A0);
delay(5);
Serial.println(sensor - 300);
digitalWrite(LED_BUILTIN, LOW);
}
2.
p5js:
let ycord;
function setup() {
createCanvas(640, 480);
textSize(18);
}
function draw() {
if (!serialActive) {
text("Press Space Bar to select Serial Port", 20, 30);
} else {
text("Connected", 20, 30);
}
if (mouseIsPressed) {
ycord=mouseY;
console.log(ycord);
}
}
function keyPressed() {
if (key == " ") {
// important to have in order to start the serial connection!!
setUpSerial();
}
}
function readSerial(data) {
if (data != null) {
let fromArduino = trim(data);
let sendToArduino = ycord + "\n";
writeSerial(sendToArduino);
console.log("sent");
}
}
Arduino:
int inPin = A0;
int outpin = 8;
void setup() {
// Start serial communication so we can send data
// over the USB connection to our p5js sketch
Serial.begin(9600);
pinMode(LED_BUILTIN, OUTPUT);
pinMode(inPin, INPUT);
pinMode(outpin, INPUT);
}
void loop() {
digitalWrite(LED_BUILTIN, HIGH); // led on while receiving data
int brightness = Serial.parseInt();
if (Serial.read() == '\n') {
digitalWrite(outpin, HIGH);
delay(brightness/100);
digitalWrite(outpin, LOW);
delay(4.80-brightness/100);
}
Serial.println(brightness);
}
3. It works but the lag is insane.
Arduino:
int inPin = A0;
int outpin = 8;
void setup() {
// Start serial communication so we can send data
// over the USB connection to our p5js sketch
Serial.begin(9600);
pinMode(LED_BUILTIN, OUTPUT);
pinMode(inPin, INPUT);
pinMode(outpin, INPUT);
}
void loop() {
digitalWrite(LED_BUILTIN, LOW);
while (Serial.available()) {
// led on while receiving data
digitalWrite(LED_BUILTIN, HIGH);
int left = Serial.parseInt();
if (Serial.read() == '\n') {
int sensor = analogRead(A0);
Serial.println(sensor);
}
if (left >= 350 && left <= 360) {
digitalWrite(outpin, HIGH);
} else {
digitalWrite(outpin, LOW);
}
}
int sensor = analogRead(A0);
Serial.println(sensor);
}
P5:
let velocity;
let gravity;
let position;
let acceleration;
let wind;
let drag = 0.99;
let mass = 50;
function setup() {
createCanvas(640, 360);
noFill();
position = createVector(width/2, 0);
velocity = createVector(0,0);
acceleration = createVector(0,0);
gravity = createVector(0, 0.1*mass);
wind = createVector(0,0);
}
function draw() {
background(255);
applyForce(wind);
applyForce(gravity);
velocity.add(acceleration);
velocity.mult(drag);
position.add(velocity);
acceleration.mult(0);
ellipse(position.x,position.y,mass,mass);
if (position.y > height-mass/2) {
velocity.y *= -0.9; // A little dampening when hitting the bottom
position.y = height-mass/2;
}
}
function readSerial(data) {
////////////////////////////////////
//READ FROM ARDUINO HERE
////////////////////////////////////
if (data != null) {
// make sure there is actually a message
let fromArduino = trim(data);
//console.log(fromArduino);
let sensorVal = int(fromArduino);
if (sensorVal < 600){
wind.x=1;
}
else if(sensorVal >= 600 && sensorVal < 800){
wind.x = 0;
}
else {
wind.x = -1;
}
// //////////////////////////////////
// //SEND TO ARDUINO HERE (handshake)
// //////////////////////////////////
}
else{
console.log("empty input");
}
//height of ball sent to arduino to check if ball on floor or not
let sendToArduino = position.y + 0.5 * mass + "\n";
writeSerial(sendToArduino);
}
function applyForce(force){
// Newton's 2nd law: F = M * A
// or A = F / M
let f = p5.Vector.div(force, mass);
acceleration.add(f);
}
function keyPressed(){
if (keyCode==LEFT_ARROW){
wind.x=-1;
}
if (keyCode==RIGHT_ARROW){
wind.x=1;
}
// if (key==' '){
// mass=random(15,80);
// position.y=-mass;
// velocity.mult(0);
// }
if (key == " ") {
if (!serialActive) {
setUpSerial();
console.log("serial")
}
mass=random(15,80);
position.y=-mass;
velocity.mult(0);
}
}