I think this assignment piece was a clear embodiment of all the things I learned whilst binge-watching ‘The Coding Train’ and making notes for every line of code that was introduced in the videos, for the past 5 days. Using all that I learned about functions, classes, if and for loops as well as boolean operations, I created a piece that’s more reliant on its meaning than its objective visuals. I used this assignment as a means of me dipping my foot into the water to test its current, hence it’s simplistic style.
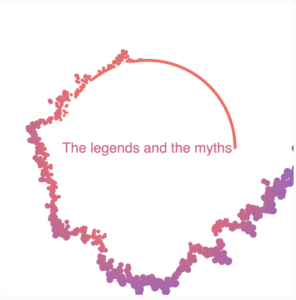
I wanted to portray nostalgia/ melancholy of the past. Specific images I had in mind as reference were faded, warm-toned depictions of one’s memories in movies and hazy light circles. I utilised warm-toned colours to symbolise such melancholy and its movement and opacity to illustrate the idea that whilst the memory is fleeting and obscured, the emotions and ties related to it is prominent to the individual. Because of the piece’s mediocre, primitive(?) interactivity, that allows a gradual transition into blackness, I was also able to successfully depict the notion of “letting go”: letting go of the ties that bind us to the past in order for us to face the present and future.
Like the previous post, I was proud of all aspects of the code since I consider myself still relatively new to the p5.js javascript language. However, I must point out that I was especially proud of implementing and randomly assigning 3 different colours to the ‘blurs’ objects. This as well as attributing a boolean value to a variable to control an if condition and making sure ‘blurs’ objects remained contained within the canvas.
if (this.x < 0) {
this.x = this.r;
} else if (this.x > width) {
this.x = width - this.r;
}
if (this.y < 0) {
this.y = this.r;
} else if (this.y > height) {
this.y = height - this.r;
}
}
(I think it’s hard to select specific code snippets relating to a single part because it’s sprinkled around the code i.e., some are in setup(), draw() or in class…) To make it easier to manage, I split the piece into different feasible parts: 1) creating randomly positioned/ sized ellipses, 2) randomly assigning 3 different colours to ellipses, 3) causing transparency to increase once mouse is pressed, 4) making sure ellipses don’t escape the canvas. Sometimes I would get confused with variable/ object names so there was a lot of trial and error in determining how to resolve relating errors. Some specific parts required research as I’m still ignorant to the vast amount of functions/ keywords that do specific things e.g., manually adding transparency to the ‘blurs’ objects:
let transparentColor = color(red(this.colour), green(this.colour), blue(this.colour), this.alpha); fill(transparentColor);
Overall, despite its simplistic nature I am very satisfied. I feel that through this assignment I was able to solidify my knowledge to a greater degree. However, I do feel that this is fleeting so I’ll have to go through the entire javascript file and make notes on each code line function so that it doesn’t remain a surface-level knowledge. I’m very happy that I finally included some level of interactivity but for next time, I would like to use a type of interactivity that evokes a more complex sequence of events.
***I’m so sorry for the late submission. It might not be worth a grade but I still wanted to try it out for my sake.