Concept:
I was very intrigued with our discussion last on chaotic pieces of art and as I walked around campus for inspiration for this assignment, I noticed that a lot of things in nature are quite chaotic. For instance, tree branches sprout in no particular order or even cobwebs have no particular pattern to them. I wanted to mimic my work through replicating these chaotic traits in nature.
Usually, I go over the top and add some cool interactivity or motion in my assignments, but this time I wanted to keep it simple and draw a still portrait so the viewer can take their time and digest the piece of art.
Thought Process and Code
For this assignment, I decided to draw a chaotic cobweb. I found the shape at which webs were made quite random and intriguing, hence the reason why. Most of the time, spiders tend to make ordered shapes but sometimes it gets chaotic and completely random. I wanted to mimic that randomness.
My initial instinct was to simply draw a bunch of random lines all over each other and that each line would have a random length and random angle of rotation on the cavas when I draw them.
class Web {
constructor() {
this.string_len = random(init_length/2, init_length);
this.string_ang = random(init_angle/2, init_angle);
}
drawLines() {
line(0, 0, 0, this.string_len);
translate(0, this.string_len);
}
}
Hence, I drew this, but the preview that came out was essentially just the screen covered. You couldn’t see any lines all you could see was a blank screen and even when I tried using the noLoop() function, it wouldn’t pause it at the correct frame.
Hence, I thought maybe I should add some initial structure to it, hence I created an InitializeWeb() function which would take in the initial number of lines, length of the lines and angle of the lines (all of which are global variables to which the user can change). This function essentially starts to create a bunch of “string” objects from the Web class to create the overall Web structure.
Like all cobwebs, there’s a focal point, so I translated to the center of the canvas and planned to draw an initial set of lines from the center (at random angles). I would do this by creating new objects called “string” of type Web which would have its length and angle parameters as per the constructor.
function setup() {
createCanvas(600, 600);
angleMode(DEGREES);
noLoop();
}
function draw() {
background(0, 0, 40);
translate(width/2, height/2);
InitializeWeb(init_length, init_num, init_angle);
}
function InitializeWeb(length, num, angle) {
stroke(255, 80, 80);
for (let i = 0; i < num; i++) {
push();
rotate(random(0, 360));
string = new Web(length, angle);
Spread(string, length, angle);
pop();
}
}
Then I would draw the lines using the Spread() function where I continue to spread out lines throughout the canvas.
Ideally, I wanted this function to be inside the class as the variables and manipulations inside the function are to deal with the string object. However, it seems that p5js does not support recursion of functions within class definitions. Hence, I just created this function outside of the class.
Post Edit: I did not realize you could call the functions within a class through the “this” keyword, hence yes, you can use recursion of functions within classes. I was just unaware. In this case, I would use this.spread() as a function within the class rather than just another regular function.
function Spread(string, len, ang) {
string.drawLines();
len *= shrink_factor;
ang = random(ang-30, ang+20);
if (len > webbyness) {
push();
rotate(ang);
Spread(string, len, ang);
pop();
push();
rotate(-ang);
Spread(string, len, ang);
pop();
}
}
The idea of Spread() is to recursively draw the lines and i’d continuously shrink the length of the lines by some factor. While the length isn’t bigger than a variable I like to call “webbyness” which is kind of like how thick the web structure is, then it will keep printing lines. Eventually, the canvas would be filled with a web like structure which is what I wanted to achieve.
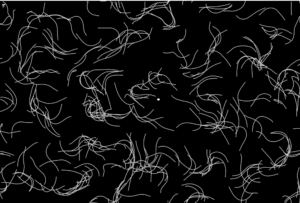
Final Piece:
Concluding Thoughts and Improvements:
Overall, I think the piece looks very chaotic and like I lot of emotion and things are going on in it. It replicates that cobweb like structure and evokes some strange emotion to it even though it’s a still image which actually makes me pretty happy.
I feel that perhaps the density of the webbyness could’ve been evenly distributed throughout the canvas as an improvement.
Also to add some sense of movement if I wanted to, perhaps add some blinking or glistening/fading effects to enhance the emotion and mystery that comes out of my piece.






 Link to the artwork: space.color.motion
Link to the artwork: space.color.motion