The Concept
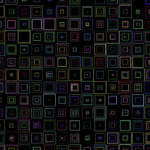
This artwork is meant to symbolize the empty connections in our lives. The colors all represent the uniqueness of these connections, but the nodes of the connection itself are empty. If you keep clicking, the connections become more and more erratic, as they collide with each other and increase in speed. Eventually, they all disappear. But, if you keep clicking long enough, the screen refreshes and shows a new array of particles
The Sketch
Link to the sketch: https://editor.p5js.org/mhh410/full/wTNviGHab
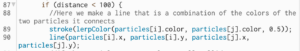
The nodes in the network are objects of the Particle class, with the following attributes. The connection between them is formed when the distance between the X and Y coordinates is less than 100. After that, the color of the line is determined through the Lerpcolor function, which gets the color associated with each particle, and draws the line that is a combination of the two colors.
The particles can also collide with each other, and this changes the direction they move in. If the initial randomized speed assigned to a particle is too low, and it is too far from other particles, then it may be stationary. The collide function will essentially switch the velocity of the two particles colliding.
There is a mousePressed function, that is responsible for doubling the speed for each particle whenever the mouse is pressed. There is also a mousePressCount variable. As the particles eventually escape the canvas, there needs to be a reset. The reset occurs after 20 presses, which I estimate that is sufficient for all the particles to disappear.
After 20 mouse presses, the canvas resets : all the particles from the particle array are popped, 40 new particles are formed, and the background is reset.
Improvements
I would like to use this as a template to be able to create images of some form, but currently I have no idea how to do that. Perhaps some way to transpose the outline of an image and represent the image as nodes from this piece to form complex artistic designs.