function setup() {
createCanvas(500, 400, WEBGL);
}
function draw() {
background(0);
//for rotation
rotateX(frameCount * 0.01);
rotateY(frameCount * 0.01);
noFill();
stroke(255);
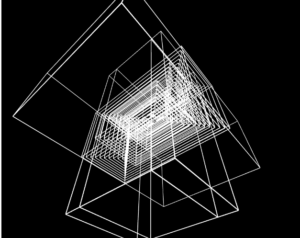
//draw series of boxies that follows mouse
for (let i = 0; i < 100; i++) {
for (let j = 0; j < 150; j += 10) {
box(mouseX, mouseY, 150);
}
}
box(mouseX, mouseY, 100);
box(mouseY, mouseX, 200);
for (let i = 5; i < 100; i += 10) {
for (let j = 10; j < 150; j += 50) {
box(i, j, i + j);
}
}
rotateX(frameCount * 0.01);
rotateZ(frameCount * 0.01);
//draw circle at center
fill(0)
stroke(0)
circle(0,0,20)
}
Skip to content