concept:
This week’s assignment required us to explore letters and text functions offered in the p5 coding program and make a program from that. I initially wanted to figure out a way in which I could somehow separate the letters in a word in a creative way. That said, I opted to delve into a ‘matrix’ and mysterious related theme.
code:
//modify how many letters you would like to have appear
letterAppear = 26;
function setup() {
createCanvas(500, 300);
}
function preload() {
//loading a matrix-themed font
fontMatrix = loadFont("assets/matrix.ttf");
}
function draw() {
//setting the background color, transparency, text color, and random sizes
background(80, 20);
textSize(random(48));
textFont(fontMatrix);
fill("#64d86b");
text(
"*"
//attributes that repeat the phrase "ABCDEF..." while mapping it into separate letters
.repeat(letterAppear)
.split("")
.map((m, i) => String.fromCharCode(i + 97))[frameCount % letterAppear],
noise(frameCount ) * 500,
noise(frameCount + 1) * 300
);
}
method:
It was essential to start laying out the text and knowing what and how to modify it. So, I uploaded a preferred font and set the size of the text and what the text would be. Then I played around with ‘text’ attributes such as ‘.repeat,’ ‘.split,’ and ‘.map.’ In the end, I was able to modify the text presented in a way that randomly separates its letters, which presents a fabulous sketch that reminds me of the matrix. A final thought I had, in the end, was lowering the transparency of the background, which previewed a dissolving effect on the text/letters presented.
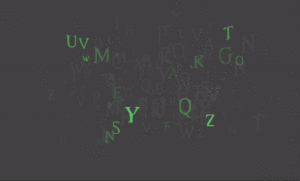
sketch:
The following gif preview how the program displays the hacked matrix program!
future improvements:
Adding some sort of secret message of a specific word that would randomly pop up would be a mysterious and engaging element to the program.