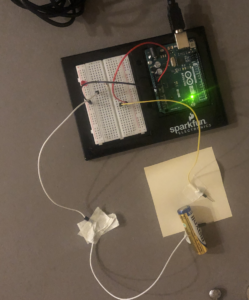
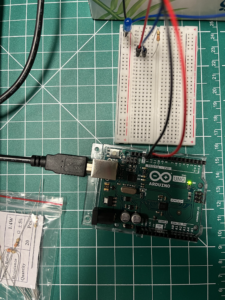
I wanted to experiment with conductive substances and I remembered that I’ve seen that graphite is a conductive substance. Once the internet confirmed that I began testing and creating the switch. This is the first simple circuit I created. I used the arduino connected to some batters as an energy source. I also didn’t use a resistance because graphite is a poor conductor(apparently graphite is used in resistors(this is based on a quick google search, this information could be wrong))

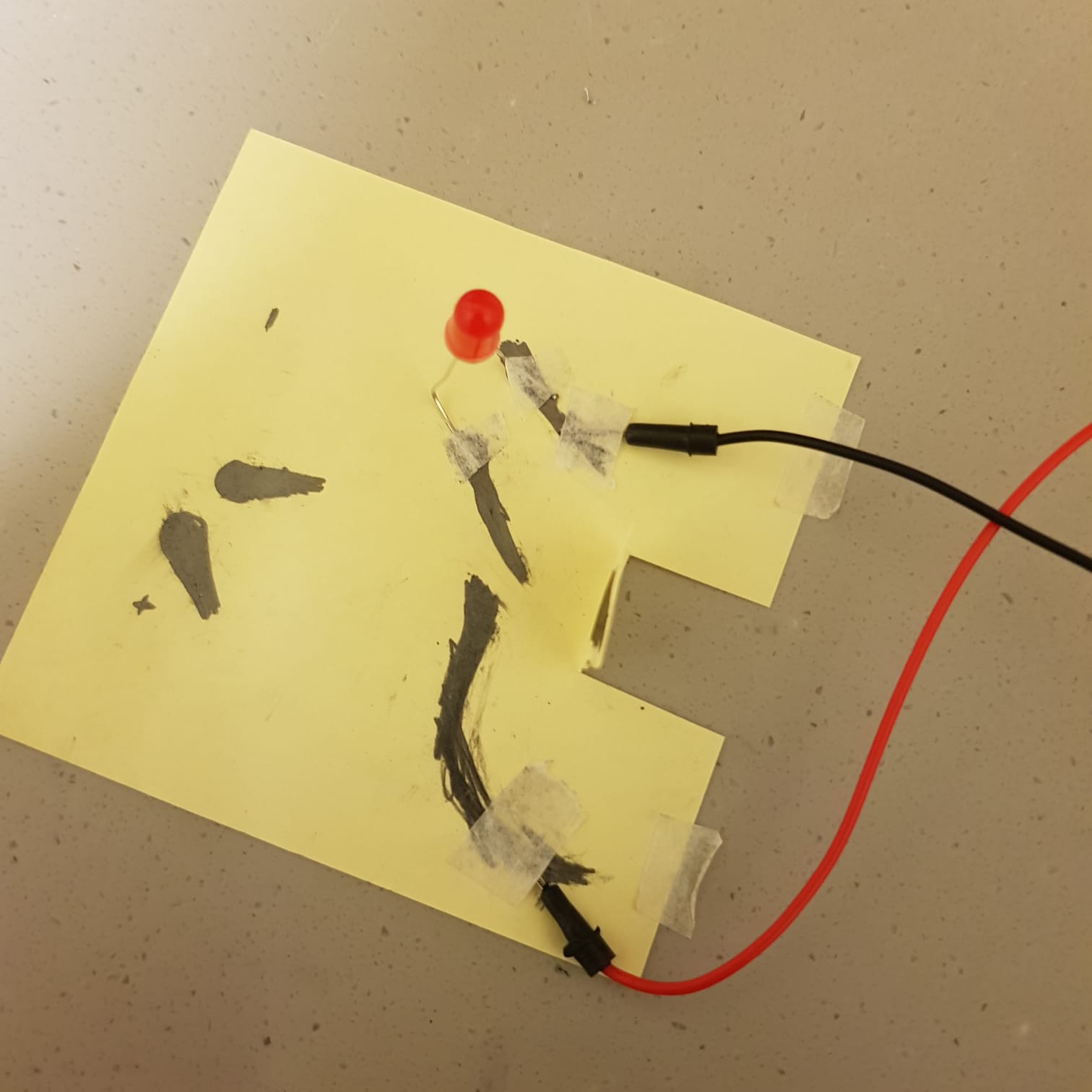
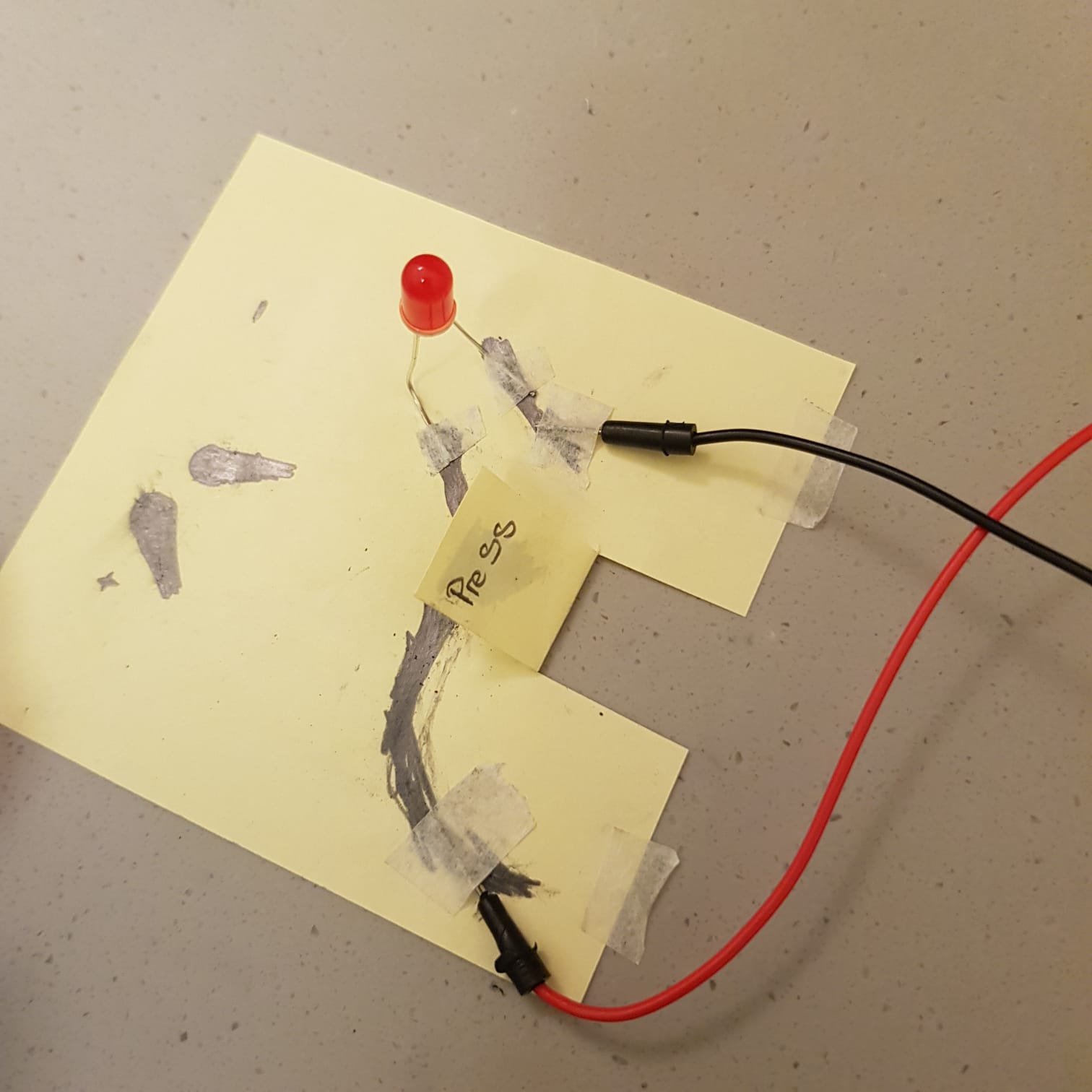
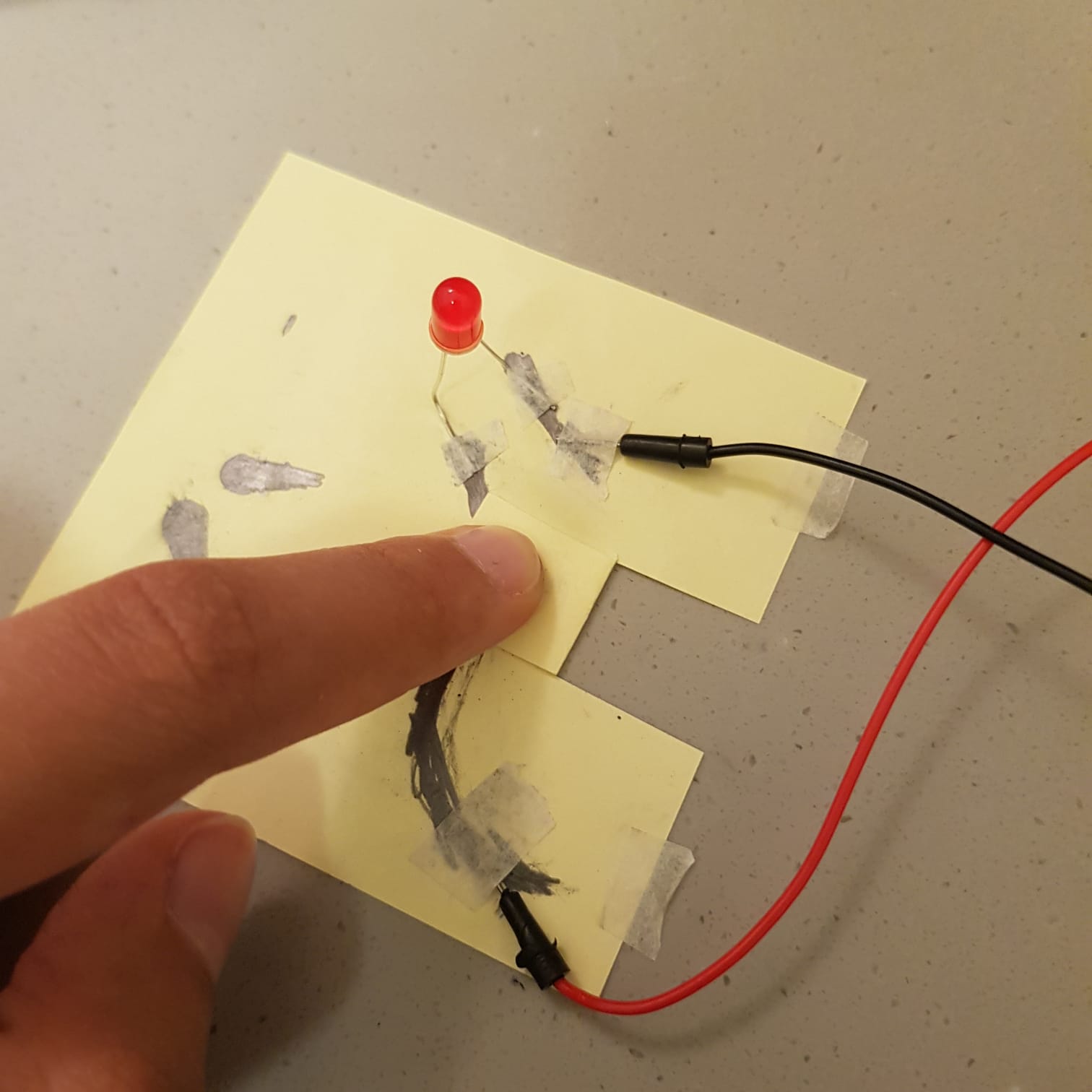
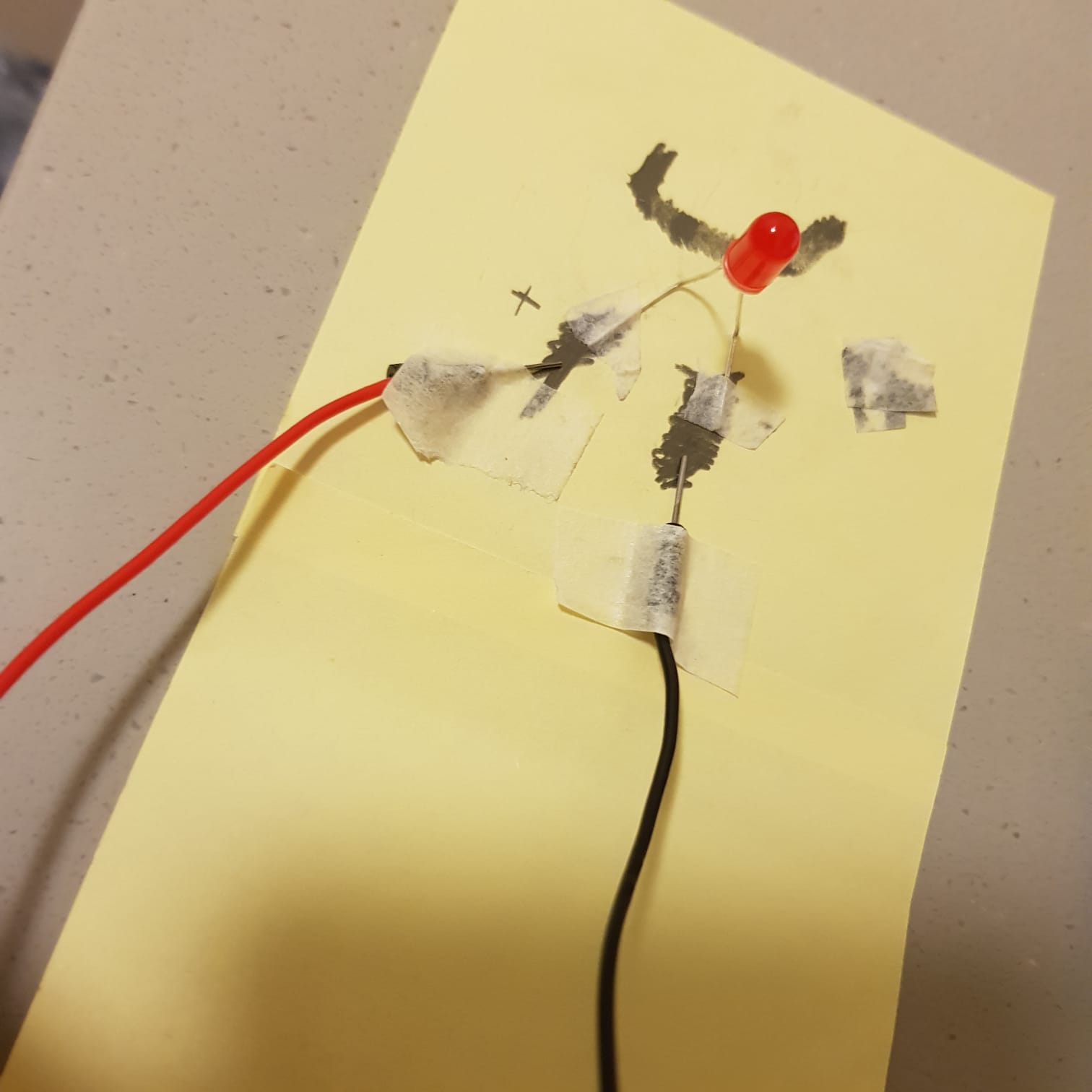
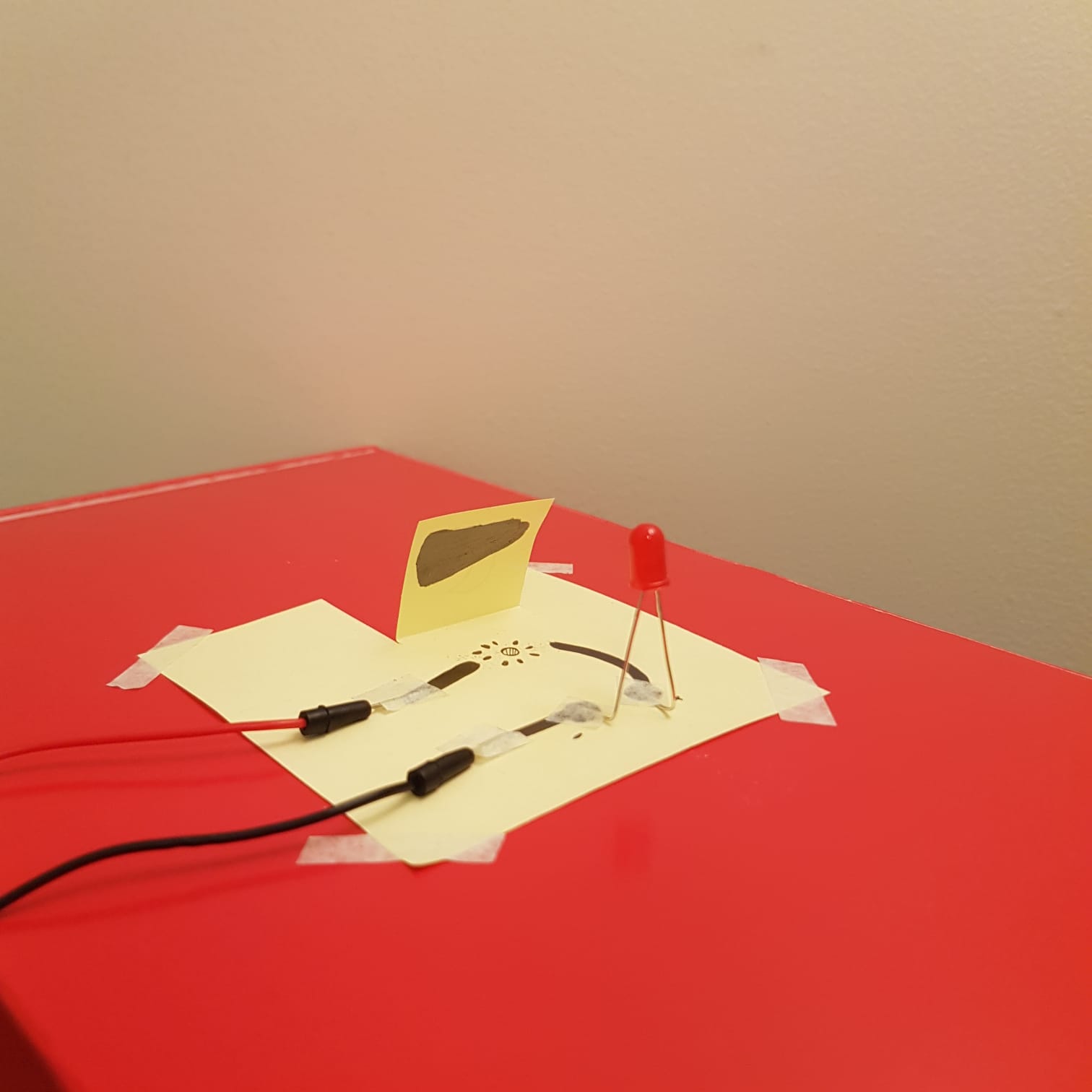
Once I made sure that the graphite lines on the paper were acting as conductors and that the LED does light up I tested out the switch. I drew the circuit with a disconnect. I folded a paper and drew a circle that connects the two lines when the flap is pressed down.
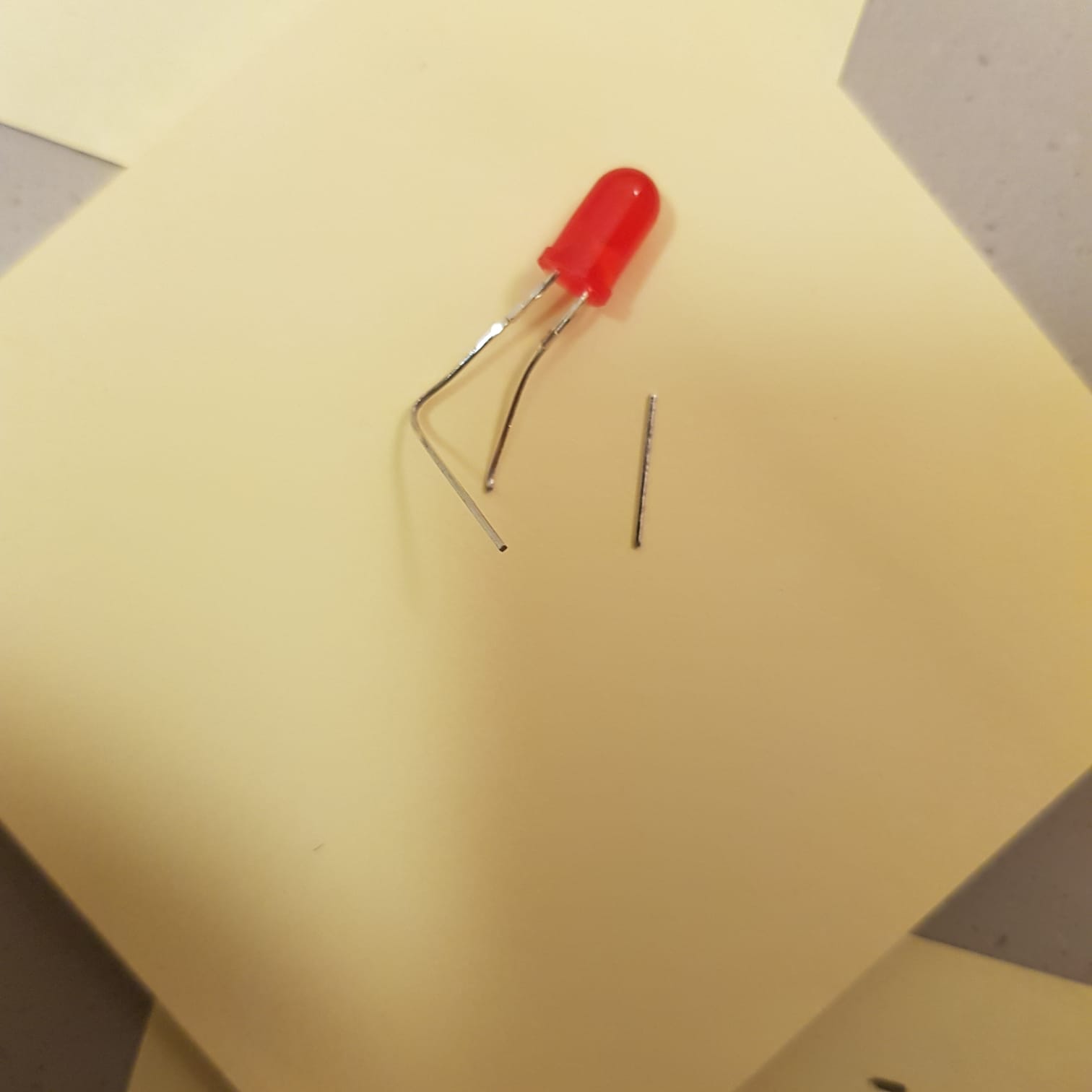
I also realized that the LED legs are wires, hence if you keep twisting and folding the legs they will eventually break off.

Here is a video of the final switch.
I drew a moon and sun so that the light turns on when it’s night(and the moon is on the circuit) and off when it’s morning(when the sun is on the circuit).


Improvement
I think it would be interesting to test how long the circuit could be and still light up the LED. it would also be cool to build a more interesting circuit like an interactive story or something!!