Inspiration:
I made a generative artwork using a Ring class created when the user clicks on the mouse. I was inspired by the form and color distribution of human eye and wanted to recreate similar pattern to that:
I also wanted to create a hypnotic effect when we look with our eyes at the “Eye”. That’s why I tried to move the rings into and out of the center.
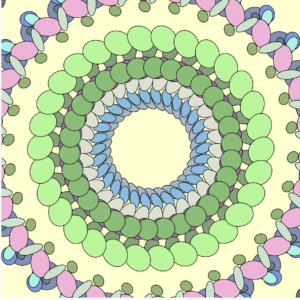
Example of one of the patterns:
Code:
The ring is created using the loop of ellipses which is then rotated:
for (let i = 0; i < 30; i++) {
ellipse(this.x, this.y, this.flowerWidth, this.flowerHeight);
rotate(PI/15);
}
Function to create rings when mouse is clicked:
function mouseClicked() {
//random assignment of speed and sizes
let xSpeed = map(mouseX, 0, height, gXSpeedMax, -gXSpeedMax);
let ySpeed = map(mouseY, 0, height, gYSpeedMax, -gYSpeedMax);
let ringWidth = random(minSize, maxSize);
let ringHeight = random(minSize, maxSize);
//create new ring based on the mouse position
let newRing = new Ring(
mouseX,
mouseY,
ringWidth,
ringHeight,
xSpeed,
ySpeed
);
// Add it to the global array of all rings
ringArray.push(newRing);
}
It allows the ellipses to form into a circle and then form a flower necklace. When user clicks on the upper part of the canvas, rings fly from the center,when bottom part is clicked, rings fly to center and go outwards. Code for the movements of the rings:
let xSpeed = random(-gXSpeedMax, gXSpeedMax); let ySpeed = random(-gYSpeedMax, gYSpeedMax); this.x += this.xSpeed; this.y += this.ySpeed;
Reflections
Working with the classes allowed me to better understand how to optimize the code and create more advanced actions for my art. For the fututre improvements, rings movement when mouse is clicked kinda works randomly, so it would be better if the action had specific order. Also, it would be cool to recreate exact picture of an eye like in the reference by learning how to draw that type of interesting curves and creating ombre effect.



Nice! I think it would be more hypnotic if the colours didn’t flash so quickly. Have a look at lerpColor – it lets you blend between two colours. You could pick a new colour every few frames and smoothly blend between them.
https://p5js.org/reference/#/p5/lerpColor