concept:
As soon as I was informed about the assignment being an art presentation, world-known art pieces immediately came to mind. Whether it’s the beautiful Mona Lisa, the alluring Great Wave of Kanagawa, or the charming Starry Nights, I knew that using such iconic art pieces would be my inspiration for this assignment. However, I did not want to approach it from an ordinary/cliche perspective. Instead, I intended to present art in its most crucial form… when it’s nothing lines, shapes, and scribbles during a quick sketch. This drawing stage is what shows the artist what path this art piece will eventually take. That being said, how would you imagine those incredible art pieces mentioned earlier in a form where it is composed of nothing but lines and shapes? How thick would the lines be? What shapes would be used? How far will the spacing between the shapes and lines be? Answering and exploring these questions will display the concept I have in mind.
code:
//indicate variables
let img;
let canvas;
//load image
function preload() {
img = loadImage("assets/5.jpeg");
}
function setup() {
//create canvas with image dimensions
canvas = createCanvas(img.width, img.height);
//update canvas
let updatedCanvasX = (windowWidth - img.width) / 2;
let updatedCanvasY = (windowHeight - img.height) / 2;
canvas.position(updatedCanvasX, updatedCanvasY);
//draw until canavs edge and set difference between curves
for (let column = 0; column < img.width; column += 2) {
for (let row = 0; row < img.height; row += 2) {
let x = column;
let y = row;
//get image attributes
let m = img.get(x, y);
//strokes attributes
push();
translate(x, y);
rotate(radians(random(360)));
noFill();
strokeWeight(random(1));
stroke(color(m));
//add random circles representing splash
push();
strokeWeight(random(3));
point(x, y);
pop();
//draw curved lines
curve(
x,
y,
sin(x) * random(5),
cos(x) * sin(x) * random(50),
random(30),
random(50),
cos(y) * sin(y) * random(10),
cos(x) * sin(x) * 20
);
pop();
}
}
}
method:
Starting off, to work with already-existing art pieces that I would have to import into my program, I initially had to research how images work in JavaSript. Understanding how a loaded image’s dimensions can work and be modified with a program’s attributes allowed me to link my image’s colors to the shape I would eventually choose. I started exploring numerous shapes to see what would be ideal for a ‘scribble’ theme and found the ‘curve’ ideal to my vision. After confirming the shapes used in the program, I started experimenting with the thickness, length, and spacing of the curves. Also, adding small circles of different sizes was revealed to be a convenient way to represent some form of splatter on the canvas. That being said, these experiments resulted in a vast range of incredible yet unique sketches.
sketch:
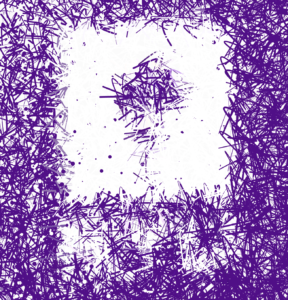
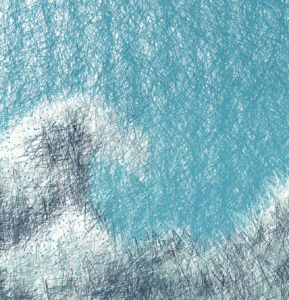
The following images are different runs on the program used on the NYUAD Logo where the ‘curve’ line attributes were modified:
^ stroke weight: 1 – 6 ; rotation: 360 ; circle radius: 1 – 4 ; spacing = 5
stroke weight: 1 – 4 ; rotation: 180 ; circle radius: 1 – 10 ; spacing = 12
stroke weight: 1 ; rotation: 120 ; circle radius: 1 – 2 ; spacing = 2
future improvements:
I initially had several ambitious plans that I, unfortunately, could not complete due to my limited knowledge of JavaScript. All of these ideas would have added a form of user interaction that would be great to have in such a program. First, allowing the user to change the image by pressing the keys ‘1’ through ‘5’, all of which display a different iconic art piece. The second would be a ‘save’ button allowing the user to save one’s own art piece, given that each run displays a completely new, never-seen-before illustration! Last but definitely not least would have been a functionality allowing the user to possibly upload their own picture/art piece and see how it would be if it were a ‘scribble!’
game:
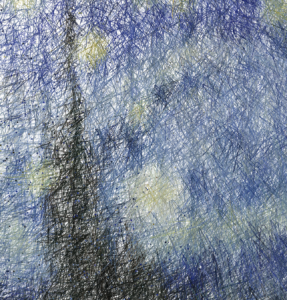
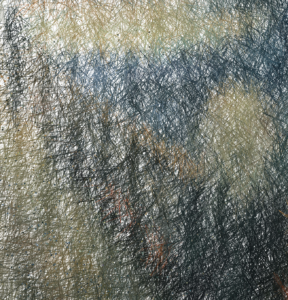
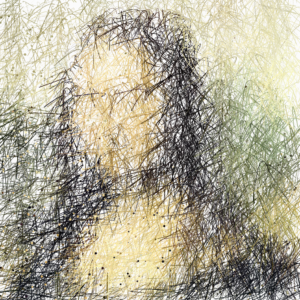
Guess the following art pieces from the displayed program edited image: (answers below)

- The Great Wave of Kanagawa
- Starry Nights
- The Scream
- Mona Lisa