Ideas & Inspiration
For this game, I took inspiration from the game ‘Flappy Bird’ where you have to control the bird by not letting it touch the green pipes. I wanted to incorporate a similar concept therefore went with the idea of having to keep a butterfly away from the fly traps (I love butterflies).


Process & Implementation
Once I decided that I wanted to use a butterfly and fly traps, I started brainstorming what I wanted the aesthetic of the game to be, by choosing suitable images and a color scheme. Then, I did the basics of finding images I wanted to use for the game, preloading them into p5js and then playing around with their sizes, placement and size.
Then I was wondering what to do next as there was so much I wanted to do, so I noted down all the different functionalities I wanted and made a list. I decided to start off by making a butterfly class so that I could store all of its features such as width & height as well as what I want the velocity & gravity values to be (to actually make it move). I am currently working on getting the butterfly to bounce when the spacebar is pressed. I also made a class for the fly traps, which I need to continue working on however felt as though I should focus on working on the butterfly first and then the traps next.
What to work on next
- Get the butterfly to bounce, using the spacebar key
- Get the frame to move with random height fly traps.
- Have a start up screen which introduces the game with basic instructions on how to play.
- Maybe – have a sound for each time the spacebar is pressed
- Have a points system
- Have the fly traps go red once the butterfly touches them – I may have to hide a shape behind the butterfly to allow this to work well.
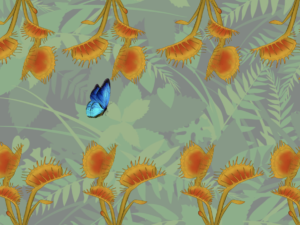
What I have so far –
