For this project, we were supposed to use coding to make a portrait of ourselves, or other versions of ourselves (cartoon, anime, avatars, etc). I call her Avatar Aysha.
I started off with a simple sketch for my simple portrait. I just wanted it to be an avatar that I could play with in a video game. I think that growing up, I got used to my xbox avatar, which is where I got some of my inspiration from.



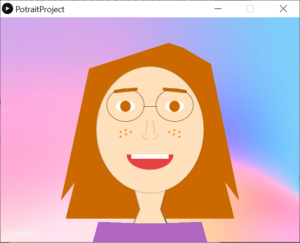
This is my avatar in her NYUAD violet T-shirt. It may not look on camera, but my eye color matches both my eyebrow and hair color so I added that to my portrait. I would also NEVER forget my glasses. I added some freckles, nostrils, and teeth.
I also wanted to add a simple interaction for the sake of experimenting and having fun. By pressing the keys from 1-7, a background from NYUAD campus appears, considering we’re all in quarantine :(. Choose your background and say cheese!
Here’s a simple demonstration.
This project really helped me improve my visual skills and visual imagination. At the beginning, I mainly struggled with drawing a line and with the function beginShape(). I mostly nailed the shapes by multiple trial and errors. However, later on, with enough practice I started to understand the x and y axes and their four quadrants. Moreover, creating the nostrils was a challenge for me as I needed to fully understand the angles in radians for the arcs. I also learned new functions such as arc(), strokeWeight(), beginShape() and endShape().
Personally, “Find in Reference” was a life-saver. I was also often inspired from the processing website itself, and its option for finding “related” functions.
Overall, I had so much fun doing this assignment! Hopefully more is yet to come!
This is my code!
int x;
int y;
void setup(){
size(640, 480);
x = width/2;
y = height/2;
PImage img;
img = loadImage("gradient.jpg");
img.resize(640, 480);
background(img);
}
void draw(){
//hair:
fill(203, 105, 0);
noStroke();
beginShape();
vertex(x+70, y-175);
vertex(x+40, y-185);
vertex(x-130, y-130);
vertex(x-190, y+150);
vertex(x-160, y+110);
vertex(x-180, y+190);
vertex(x+180, y+190);
vertex(x+160, y+110);
vertex(x+190, y+150);
vertex(x+130, y-140);
vertex(x+70, y-175);
endShape ();
//neck:
fill(255,224,189);
stroke(0,50,50,70);
beginShape();
vertex(x+33, y+130);
vertex(x+22, y+170);
vertex(x+35, y+200);
vertex(x+5, y+205);
vertex(x-35, y+200);
vertex(x-22, y+170);
vertex(x-33, y+130);
endShape();
//nyuad shirt:
noStroke();
fill(176, 101, 193);
beginShape();
vertex(x-35, y+200);
vertex(x-110, y+197);
vertex(x-125, y+250);
vertex(x+125, y+250);
vertex(x+110, y+197);
vertex(x+35, y+200);
endShape();
//Face:
stroke(0,50,50,40);
fill(255,224,189);
ellipse(x, y, 230, 270);
//Eyes:
noStroke();
fill(255);
ellipse( x-52.5, y-50, 40, 25);
ellipse( x+52.5, y-50, 40, 25);
noStroke();
fill(203, 105, 0);
ellipse( x-52.5, y-50, 22.5, 24);
ellipse( x+52.5, y-50, 22.5, 24);
//eyebrows:
strokeWeight(7);
stroke(203, 105, 0);
line(x+30, y-87, x+75, y-82);
line(x-30, y-87, x-75, y-82);
//glasses:
noFill();
strokeWeight(1);
stroke(116,70, 25, 1000);
ellipse( x-52.5, y-52.5, 80, 70);
ellipse( x+52.5, y-52.5, 80, 70);
line(x-15, y-50, x+15, y-50);
//nose and nostrils:
strokeWeight(2);
stroke(234,192,134, 1000);
line(x-10, y+10, x-6, y-20);
line(x+10, y+10, x+6, y-20);
stroke(234,192,134, 1000);
noFill();
arc(x-6, y+10, 21, 21, HALF_PI, PI);
arc(x+6, y+10, 21, 21, 0, HALF_PI);
//mouth:
noStroke();
fill(229, 65, 65);
arc(x, y+53, 100, 65, 0, PI, CHORD);
//teeth:
fill(255);
rect(x-40, y+53, 80, 9);
//freckles:
noStroke();
fill(242, 143, 44);
//right side
ellipse(x+51, y+10, 4.5, 4.5);
ellipse(x+41, y+5, 4.5, 4.5);
ellipse(x+52, y+1, 4.5, 4.5);
ellipse(x+63, y+5, 4.5, 4.5);
ellipse(x+63, y+15, 4.5, 4.5);
//leftside
ellipse(x-51, y+10, 4.5, 4.5);
ellipse(x-41, y+5, 4.5, 4.5);
ellipse(x-52, y+1, 4.5, 4.5);
ellipse(x-63, y+5, 4.5, 4.5);
ellipse(x-63, y+15, 4.5, 4.5);
}
//You are welcome to change you're background, ready? cheese!!! Press 1-7
void keyPressed(){
if (key == '1') {
PImage img;
img = loadImage("gradient.jpg");
img.resize(640, 480);
background(img);
}
if (key == '2') {
PImage img;
img = loadImage("NYUAD.jpg");
img.resize(640, 480);
background(img);
}
if (key == '3') {
PImage img;
img = loadImage("dorm.jpg");
img.resize(640, 480);
background(img);
}
if (key == '4') {
PImage img;
img = loadImage("library.jpg");
img.resize(640, 480);
background(img);
}
if (key == '5') {
PImage img;
img = loadImage("pool.jpg");
img.resize(640, 480);
background(img);
}
if (key == '6') {
PImage img;
img = loadImage("gym.jpg");
img.resize(640, 480);
background(img);
}
if (key == '7') {
PImage img;
img = loadImage("MP.jpg");
img.resize(640, 480);
background(img);
}
}
