Here’s what I have so far, including the missing parts in brackets:
-One Kinect camera connected to the display’s soundtrack. (It will be easy to add the second Kinect for the second display, seeing as I already have the code).
-A soundtrack for my display. (I would like to re-record it using professional equipment for better quality).
-Half of my Snapchat simulator/booth sketch. (I still need to add the filters and map them onto the user’s face.)
-A functioning stylus for the iPhone connected to a motor. (I still need to connect it to my IR sensor)
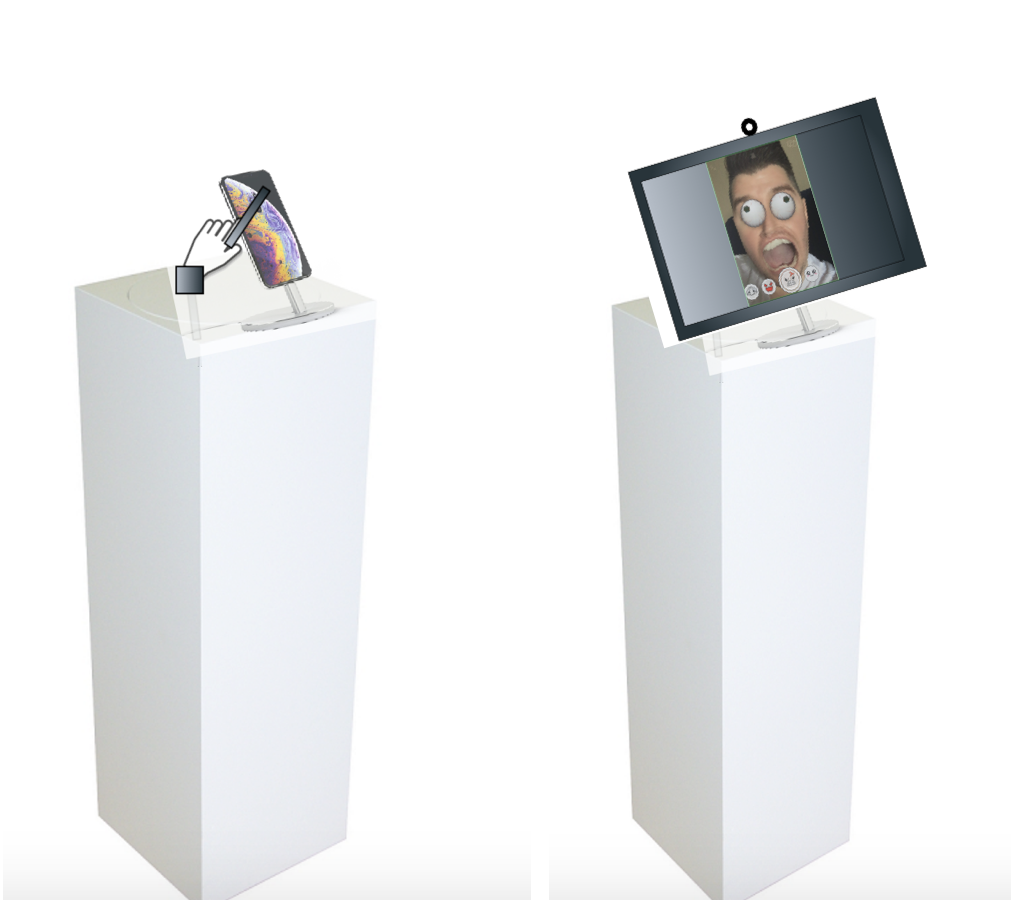
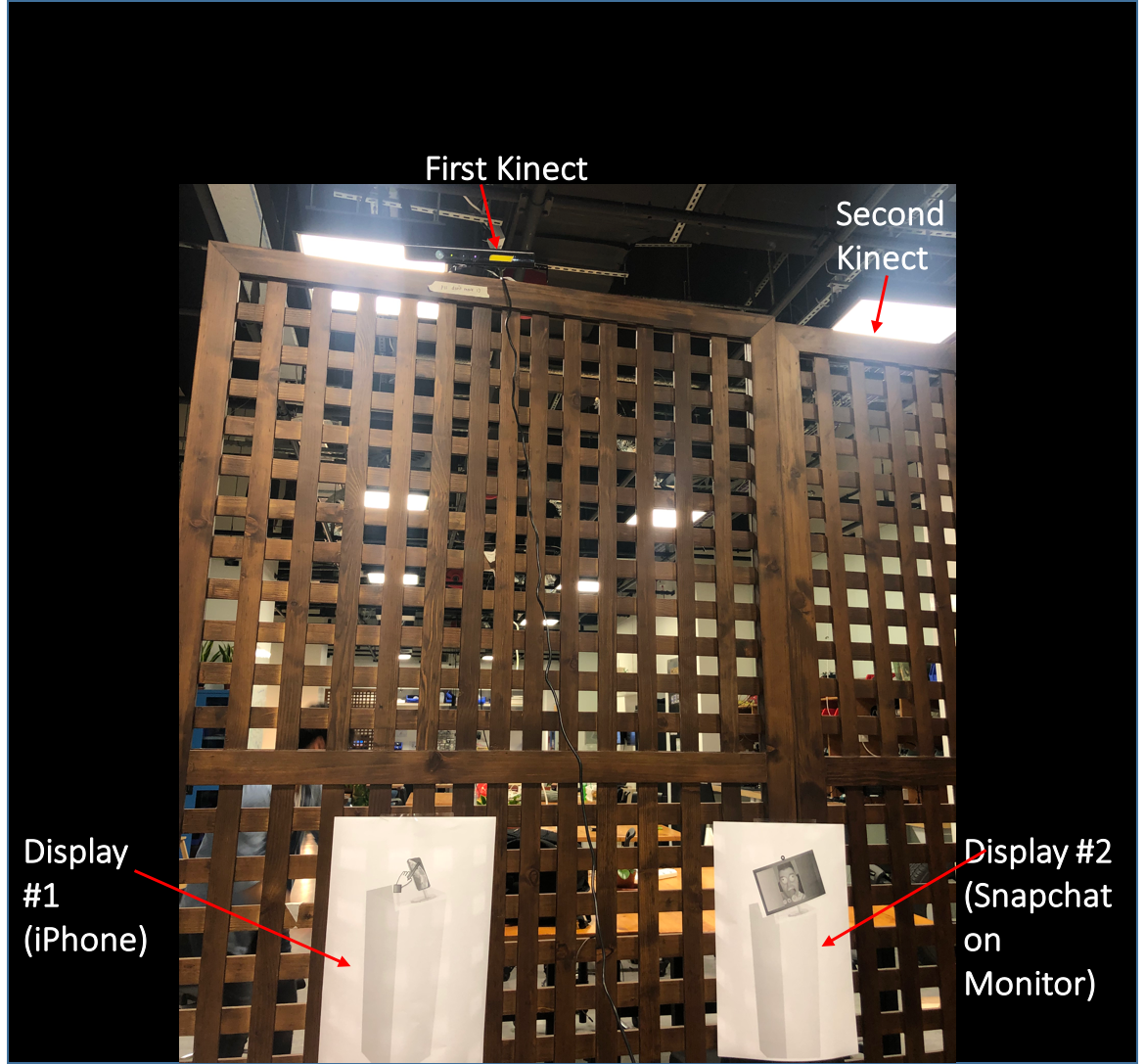
Since I don’t have the pedestals yet, I printed out sketches just to show where how the display would be set up: 
So for example, this is how the two pedestals would look next to each other.
The sound would be controlled based on the movements tracked by the Kinect camera to measure the person’s distance from the display. Here’s a demo of me walking towards the display (thus playing the soundtrack), and walking away from it (stopping the soundtrack):
Here’s my code so far:
Kinect + Sound (Complete) :
// Credits: Daniel Shiffman, Depth thresholding example
import org.openkinect.freenect.*;
import org.openkinect.processing.*;
import processing.sound.*;
Kinect kinect;
SoundFile soundfile;
//SoundFile[] files;
// Depth image
PImage depthImg;
//soundtrack playing
boolean playing = false;
// pixels to be shown
int minDepth = 60;
int maxDepth = 900;
// kinect's angle
float angle;
float L;
void setup() {
size(1280, 480);
kinect = new Kinect(this);
kinect.initDepth();
angle = kinect.getTilt();
// blank image showing everything
depthImg = new PImage(kinect.width, kinect.height);
//load soundtrack
soundfile = new SoundFile(this, "futuremuse.aiff");
//files = new SoundFile[2];
//println("Duration= " + soundfile.duration() + " seconds");
//L=soundfile.duration();
// for (int i = 0; i < files.length; i++) {
// files[i] = new SoundFile(this, (i+1) + ".aif");
//}
}
void draw() {
// draw the raw image
image(kinect.getDepthImage(), 0, 0);
// threshold the depth image
int[] rawDepth = kinect.getRawDepth();
int counter =0;
for (int i=0; i < rawDepth.length; i++) {
if (rawDepth[i] >= minDepth && rawDepth[i] <= maxDepth) {
depthImg.pixels[i] = color(255);
counter++;
} else {
depthImg.pixels[i] = color(0);
}
}
if (counter > 10000){
if (!playing)
{
soundfile.play();
playing = true;
}
}
else
{
if (playing)
{
soundfile.stop();
playing = false;
}
}
// Draw the thresholded image
depthImg.updatePixels();
image(depthImg, kinect.width, 0);
fill(0);
text("TILT: " + angle, 10, 20);
text("THRESHOLD: [" + minDepth + ", " + maxDepth + "]", 10, 36);
}
//// Adjust the angle and the depth threshold min and max
//void keyPressed() {
// if (key == CODED) {
// if (keyCode == UP) {
// angle++;
// } else if (keyCode == DOWN) {
// angle--;
// }
// angle = constrain(angle, 0, 30);
// kinect.setTilt(angle);
// } else if (key == 'a') {
// minDepth = constrain(minDepth+10, 0, maxDepth);
// } else if (key == 's') {
// minDepth = constrain(minDepth-10, 0, maxDepth);
// } else if (key == 'z') {
// maxDepth = constrain(maxDepth+10, minDepth, 2047);
// } else if (key =='x') {
// maxDepth = constrain(maxDepth-10, minDepth, 2047);
// }
//}
Processing Snapchat Simulator (Incomplete):
import processing.video.*;
Capture cam;
PImage img;
void setup(){
size(1280,720);
img = loadImage("snap4.png");
String[] cameras = Capture.list();
printArray(cameras);
cam = new Capture(this, cameras[3]);
cam = new Capture(this, width, height);
cam.start();
}
void draw(){
if (cam.available()){
cam.read();
}
image(cam,0,0);
image(img, 0, 0);
}
//scale(-1,-1);
//image(cam,-width,-height);
//import processing.video.*;
//PImage img;
//PImage backgroundImage;
//Capture video;
//void setup() {
// size(720,1182);
// img = loadImage("snap.png");
// video = new Capture(this, width, height);
// video.start();
// //backgroundImage = createImage(video.width, video.height, RGB);
//}
//void draw() {
// //image(img, 0, 0);
//}
iPhone + Motor (needs IR sensor):
#include <Servo.h>
Servo myservo; // create servo object to control a servo
// twelve servo objects can be created on most boards
int pos = 0; // variable to store the servo position
void setup() {
myservo.attach(10); // attaches the servo on pin 9 to the servo object
}
void loop() {
for (pos = 0; pos <= 20; pos = 1) { // goes from 0 degrees to 180 degrees
// in steps of 1 degree
myservo.write(pos); // tell servo to go to position in variable 'pos'
delay(25); // waits 15ms for the servo to reach the position
}
// for (pos = 180; pos >= 0; pos -= 1) { // goes from 180 degrees to 0 degrees
// myservo.write(pos); // tell servo to go to position in variable 'pos'
// delay(15); // waits 15ms for the servo to reach the position
// }
}