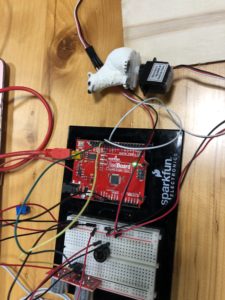
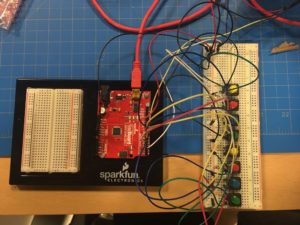
I had heard that piano was a popular choice in previous years so this week, Suman and I decided to make drums. We used two different rhythms, one for a buzzer and one for the drums, and had them playing at several times as though to be responding to each other, sort of like a drum solo. while the buzzer rhythm is the same one and loops. There is two rhythms for the drums and with each round of the buzzer one of the rhythms plays, alternating. And the servo stands act like hands, playing the drums.
materials:
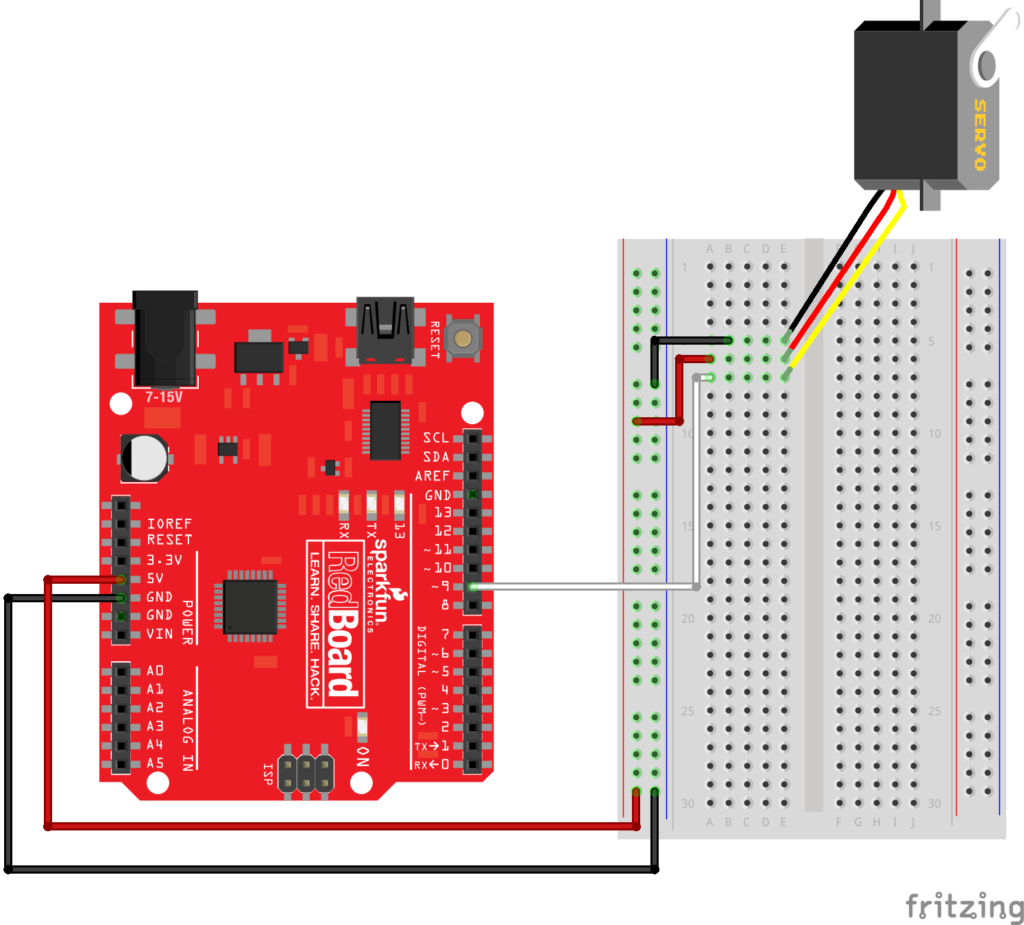
-2 servos
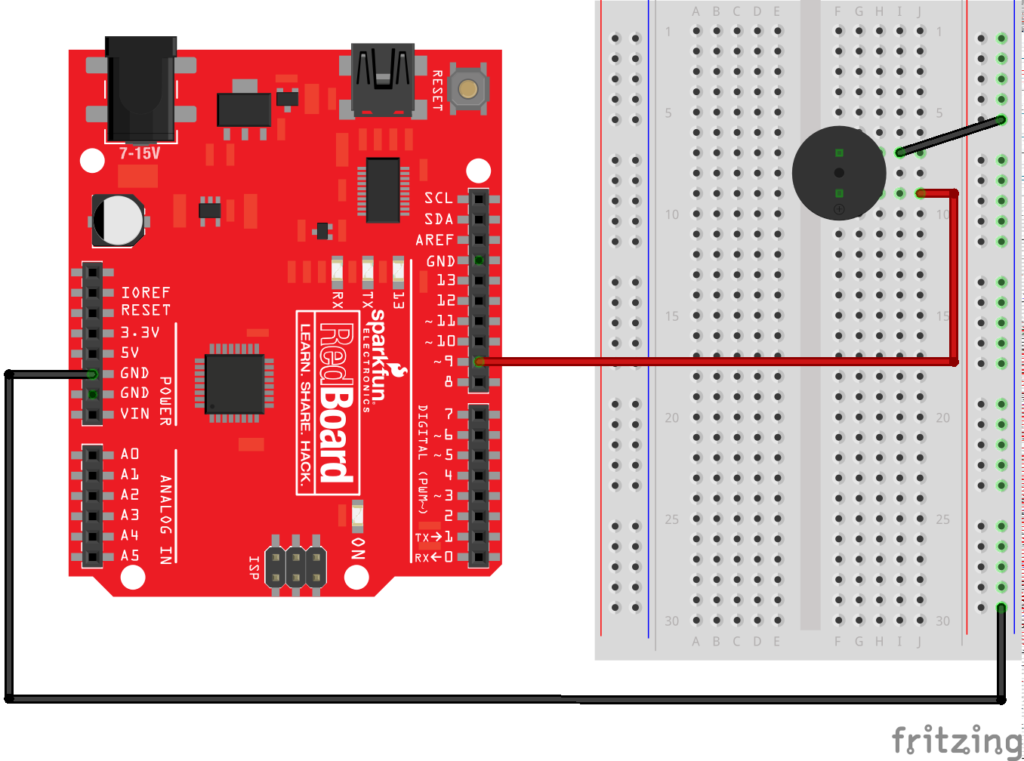
-1 buzzer
-some wood
-foam board
-tape
Our source for the drums: https://www.instructables.com/id/Simple-Arduino-Drum-Robot/
#define NOTE_B0 31
#define NOTE_C1 33
#define NOTE_CS1 35
#define NOTE_D1 37
#define NOTE_DS1 39
#define NOTE_E1 41
#define NOTE_F1 44
#define NOTE_FS1 46
#define NOTE_G1 49
#define NOTE_GS1 52
#define NOTE_A1 55
#define NOTE_AS1 58
#define NOTE_B1 62
#define NOTE_C2 65
#define NOTE_CS2 69
#define NOTE_D2 73
#define NOTE_DS2 78
#define NOTE_E2 82
#define NOTE_F2 87
#define NOTE_FS2 93
#define NOTE_G2 98
#define NOTE_GS2 104
#define NOTE_A2 110
#define NOTE_AS2 117
#define NOTE_B2 123
#define NOTE_C3 131
#define NOTE_CS3 139
#define NOTE_D3 147
#define NOTE_DS3 156
#define NOTE_E3 165
#define NOTE_F3 175
#define NOTE_FS3 185
#define NOTE_G3 196
#define NOTE_GS3 208
#define NOTE_A3 220
#define NOTE_AS3 233
#define NOTE_B3 247
#define NOTE_C4 262
#define NOTE_CS4 277
#define NOTE_D4 294
#define NOTE_DS4 311
#define NOTE_E4 330
#define NOTE_F4 349
#define NOTE_FS4 370
#define NOTE_G4 392
#define NOTE_GS4 415
#define NOTE_A4 440
#define NOTE_AS4 466
#define NOTE_B4 494
#define NOTE_C5 523
#define NOTE_CS5 554
#define NOTE_D5 587
#define NOTE_DS5 622
#define NOTE_E5 659
#define NOTE_F5 698
#define NOTE_FS5 740
#define NOTE_G5 784
#define NOTE_GS5 831
#define NOTE_A5 880
#define NOTE_AS5 932
#define NOTE_B5 988
#define NOTE_C6 1047
#define NOTE_CS6 1109
#define NOTE_D6 1175
#define NOTE_DS6 1245
#define NOTE_E6 1319
#define NOTE_F6 1397
#define NOTE_FS6 1480
#define NOTE_G6 1568
#define NOTE_GS6 1661
#define NOTE_A6 1760
#define NOTE_AS6 1865
#define NOTE_B6 1976
#define NOTE_C7 2093
#define NOTE_CS7 2217
#define NOTE_D7 2349
#define NOTE_DS7 2489
#define NOTE_E7 2637
#define NOTE_F7 2794
#define NOTE_FS7 2960
#define NOTE_G7 3136
#define NOTE_GS7 3322
#define NOTE_A7 3520
#define NOTE_AS7 3729
#define NOTE_B7 3951
#define NOTE_C8 4186
#define NOTE_CS8 4435
#define NOTE_D8 4699
#define NOTE_DS8 4978
#include <Servo.h>
#include "pitches.h"
// notes in the melody:
int melody[] = {
NOTE_C4, NOTE_G3, NOTE_G3, NOTE_A3, NOTE_G3, 0, NOTE_B3, NOTE_C4
};
// note durations: 4 = quarter note, 8 = eighth note, etc.:
int noteDurations[] = {
4, 8, 8, 4, 4, 4, 4, 4
};
Servo servoL;
Servo servoR;
int BUZZER = 8;
//hardware and pins
int srvoR = 5; //assign digital pwm pin for Left servo
int srvoL = 6; //assign digital pwm pin for Right servo
//musical things
int bpm = 90; //beats per minute
int timeSig = 4; //regular time signature (beats per measure)
int Tbeat = 60000/bpm; //time per beat in milliseconds is one minute divided by beats per minute
int beat = 1; //start the fist measure with the first beat
int measure = 1; //start with the first measure
//servo control
int travel = 17; //in degrees, how far does the servo need to turn
int Tservo = 130; //time allowed for servo to reach position before further instruction in milliseconds
void setup() {
Serial.begin(9600); // opens serial port, sets data rate to 9600 bps
//setup code here, to run once:
//establish each pin mode
pinMode(5, OUTPUT);
pinMode(6, OUTPUT);
//setup the servos at set at zero
servoL.attach(srvoL);
servoR.attach(srvoR);
servoL.write(0);
servoR.write(0);
}
void beatTEST(){
servoR.write(travel);
servoL.write(travel);
delay(60000/bpm);
servoR.write(0);
servoL.write(0);
delay(60000/bpm);
}
void quarterBeatL(){
servoL.write(travel);
delay(Tservo);
servoL.write(0);
delay((60000/bpm)-Tservo);
}
void quarterBeatR(){
servoR.write(travel);
delay(Tservo);
servoR.write(0);
delay((60000/bpm)-Tservo);
}
void eighthBeatL(){
servoL.write(travel);
delay(Tservo);
servoL.write(0);
delay((30000/bpm)-Tservo);
}
void eighthBeatR(){
servoR.write(travel);
delay(Tservo);
servoR.write(0);
delay((30000/bpm)-Tservo);
}
void loop() {
for (int thisNote = 0; thisNote < 8; thisNote++) {
// to calculate the note duration, take one second divided by the note type.
//e.g. quarter note = 1000 / 4, eighth note = 1000/8, etc.
int noteDuration = 1000 / noteDurations[thisNote];
tone(8, melody[thisNote], noteDuration);
// to distinguish the notes, set a minimum time between them.
// the note's duration + 30% seems to work well:
int pauseBetweenNotes = noteDuration * 1.30;
delay(pauseBetweenNotes);
// stop the tone playing:
noTone(8);
}
delay(50);
if(measure == 1){ //a set of four quarter notes.
quarterBeatR();
quarterBeatL();
quarterBeatR();
quarterBeatL();
measure = 2;
}
for (int thisNote = 0; thisNote < 8; thisNote++) {
// to calculate the note duration, take one second divided by the note type.
//e.g. quarter note = 1000 / 4, eighth note = 1000/8, etc.
int noteDuration = 1000 / noteDurations[thisNote];
tone(8, melody[thisNote], noteDuration);
// to distinguish the notes, set a minimum time between them.
// the note's duration + 30% seems to work well:
int pauseBetweenNotes = noteDuration * 1.30;
delay(pauseBetweenNotes);
// stop the tone playing:
noTone(8);
}
delay(50);
if(measure == 2){ //a set of 8 eighth notes. not perfectly in time because the motors are slow
eighthBeatR();
eighthBeatL();
eighthBeatR();
eighthBeatL();
eighthBeatR();
eighthBeatL();
eighthBeatR();
eighthBeatL();
measure = 1;
}
}