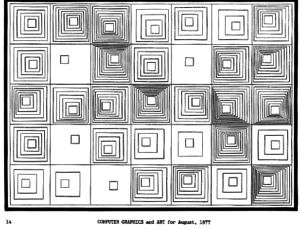
Gosh, interactive media is so cool, right???
I don’t really have a cool story to start this blog off with. A lot of sleepless nights went into this. I really wanted to perfect the rectangle placement and see the different widths and heights of the rectangles so I did things in a bit of a difficult way.
A lot of this process was me experimenting with everything we’ve done in class and things I’ve wanted to do for a while. For example, getting two things to be two different, changing colors on screen. It seemed so simple, yet I had no idea how to go about making it happen. Once I started playing around, though, I shortly discovered how it would work. I went about it by writing what I thought would work and then placing the lines in various places. I would then run the code and see if my wishes had been fulfilled. After a few minutes of this, I got it!
I explored making my own functions, using different tabs to keep myself organized, and the sheer frustration of everything breaking. I was sitting in D1 at about 10:00pm. Kyle was across the seating area, trying to talk to me. I couldn’t reply to his questions though. I was staring blankly at my screen. All of my code. My wonderful code had somehow fucked up the formatting and I couldn’t move my cursor from line 17 or undo, redo, or do ANYTHING. It was the most frustrating ten minutes I have ever endured. And then I remembered the magic of ctrl+t. Auto-formatting seemed to fix the issue, or fix it enough for me to be able to reformat everything and get on with putting the final touches into the project. One thing still remains, however, this little glitched wiped out the background picture on my laptop. Now, instead of my happy beach, it’s just a black screen.
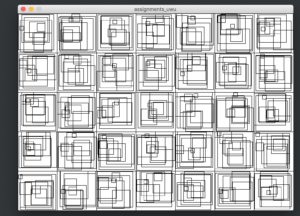
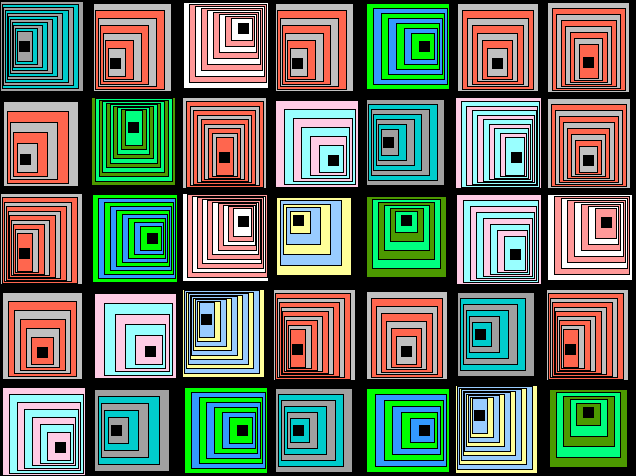
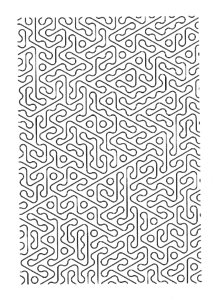
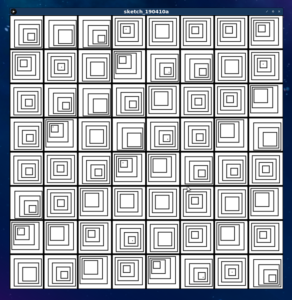
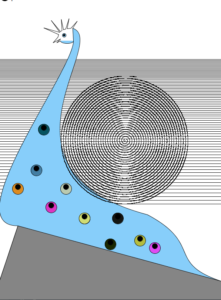
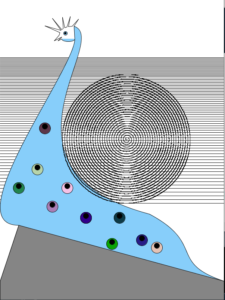
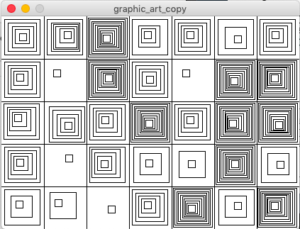
Anyway, here’s the thing:
Here’s the Code, separated by the Tabs I had it in
void setup() {
size(780, 490);
rectMode(CENTER);
}
void draw() {
background(255);
stroke(0);
rectangleDraw(i, width/6, w1, h, 0, 0, 0, 4);
rectangleDraw(i, width/6, w2, h, 0, 0, 120, 4);
rectangleDraw(i, width/10, w3, h, 0, 0, 200, 4);
rectangleDraw(i, width/10, w4, h, 0, 0, 300, 4);
rectangleDraw(i, width/6, w5, h, 380, 0, 0, 4);
rectangleDraw(i, width/6, w6, h, 480, 0,0, 4);
rectangleDraw(i, width/6, w7, h, 582, 0, 0, 4);
rectangleDraw(i, width/5, w8, h, 635, 0, 0, 4);
rectangleDraw2(i2, 30, 550, h1, 0, 0, 2, 0);
rectangleDraw2(i2, 10, 250, h1, 0, 0, 2, 21);
rectangleDraw2(i2, 12, 250, h2, 0, 0, 2, 180);
rectangleDraw2(i2, 17, 86, h3, 160, 0, 2, 105);
rectangleDraw2(i2, 9, 255, h2, 250, 0, 2, 225);
rectangleDraw2(i2, 3, 180, h4, 355, 140, 2, 225);
rectangleDraw2(i2, 12, 105, h3, 253, 20, 2, 120);
rectangleDraw2(i2, 7, 40, h6, 285, 0, 2, 20);
rectangleDraw2(i2, 20, 120, h6, 325, 0, 2, 20);
rectangleDraw2(i2, 18, 105, h6, 253, 0, 2, 45);
rectangleDraw2(i2, 15, 40, h6, 365, -8, 2, 0);
rectangleDraw2(i2, 12, 45, h2, 310, 0, 2, 182);
rectangleDraw2(i2, 17, 86, h3, 390, 0, 2, 105);
rectangleDraw2(i2, 17, 20, h3, 485, 0, 2, 105);
rectangleDraw2(i2, 17, 20, h3, 525, 0, 2, 105);
rectangleDraw2(i2, 9, 13, h3, 557, -25, 2, 105);
rectangleDraw2(i2, 17, 15, h3, 590, 0, 2, 105);
rectangleDraw2(i2, 17, 26, h3, 626, 0, 2, 105);
rectangleDraw2(i2, 17, 26, h3, 710, 0, 2, 105);
rectangleDraw2(i2, 17, 35, h3, 748, 0, 2, 105);
rectangleDraw2(i2, 17, 10, h3, 778, 0, 2, 105);
rectangleDraw2(i2, 9, 30, h2, 420, 0, 2, 225);
rectangleDraw2(i2, 9, 70, h2, 520, 0, 2, 225);
rectangleDraw2(i2, 3, 10, h2, 610, 0, 2, 225);
rectangleDraw2(i2, 9, 70, h2, 662, 0, 2, 225);
rectangleDraw2(i2, 9, 20, h2, 710, 0, 2, 225);
rectangleDraw2(i2, 9, 30, h2, 745, 0, 2, 225);
rectangleDraw2(i2, 9, 20, h2, 775, 0, 2, 225);
rectangleDraw2(i2, 6, 60, h2, 435, 0, 2, 281);
rectangleDraw2(i2, 6, 20, h2, 527, 0, 2, 281);
rectangleDraw2(i2, 6, 35, h2, 575, 0, 2, 281);
rectangleDraw2(i2, 6, 10, h2, 632, 0, 2, 281);
rectangleDraw2(i2, 6, 40, h2, 702, 0, 2, 281);
rectangleDraw2(i2, 6, 7, h2, 740, 0, 2, 281);
rectangleDraw2(i2, 6, 7, h2, 752, 0, 2, 281);
rectangleDraw2(i2, 6, 20, h2, 771, 0, 2, 281);
rectangleDraw2(i2, 3, 23, h4, 480, 140, 2, 225);
rectangleDraw2(i2, 3, 23, h4, 520, 140, 2, 225);
rectangleDraw2(i2, 3, 46, h4, 627, 140, 2, 225);
rectangleDraw2(i2, 3, 8, h4, 686, 140, 2, 225);
rectangleDraw2(i2, 3, 8, h4, 700, 140, 2, 225);
rectangleDraw2(i2, 3, 25, h4, 730, 140, 2, 225);
rectangleDraw2(i2, 3, 5, h4, 750, 140, 2, 225);
rectangleDraw2(i2, 3, 3, h4, 760, 140, 2, 225);
rectangleDraw2(i2, 12, 150, h2, 450, 0, 2, 180);
rectangleDraw2(i2, 12, 40, h2, 605, 0, 2, 180);
rectangleDraw2(i2, 12, 6, h2, 670, 0, 2, 180);
rectangleDraw2(i2, 12, 6, h2, 690, 0, 2, 180);
rectangleDraw2(i2, 12, 6, h2, 703, 0, 2, 180);
rectangleDraw2(i2, 12, 20, h2, 722, 0, 2, 180);
rectangleDraw2(i2, 44, width*2, h5, 0, 255, 2, 225);
rectangleDraw2(i2, 30, 40, h1, 454, 0, 2, 0);
rectangleDraw2(i2, 30, 30, h1, 545, 0, 2, 0);
rectangleDraw2(i2, 30, 30, h1, 600, 0, 2, 0);
rectangleDraw2(i2, 30, 20, h1, 635, 0, 2, 0);
rectangleDraw2(i2, 30, 30, h1, 680, 0, 2, 0);
rectangleDraw2(i2, 4, 6, h1, 725, -18, 2, 0);
rectangleDraw2(i2, 30, 15, h1, 743, 0, 2, 0);
rectangleDraw2(i2, 30, 7, h1, 763, 0, 2, 0);
rectangleDraw2(i2, 14, 15, h1, 778, 0, 2, 0);
rectangleDraw2(i2, 6, 35, h3, 416, 20, 2, 0);
rectangleDraw2(i2, 18, 30, h3, 362, 74, 2, 0);
rectangleDraw2(i2, 12, 120, h2, 435, 137, 2, 0);
rectangleDraw2(i2, 18, 20, h1, 520, 20, 2, 0);
rectangleDraw2(i2, 16, 70, h1, 520, 45, 2, 0);
rectangleDraw2(i2, 9, 10, h1, 580, 20, 2, 0);
rectangleDraw2(i2, 6, 10, h1, 604, 20, 2, 0);
rectangleDraw2(i2, 19, 10, h1, 620, 20, 2, 0);
rectangleDraw2(i2, 19, 20, h1, 665, 20, 2, 0);
rectangleDraw2(i2, 19, 10, h1, 690, 20, 2, 0);
rectangleDraw2(i2, 19, 10, h1, 745, 20, 2, 0);
rectangleDraw2(i2, 19, 10, h1, 775, 20, 2, 0);
rectangleDraw2(i2, 19, 9, h1, 630, 47, 2, 0);
rectangleDraw2(i2, 19, 9, h1, 670, 47, 2, 0);
rectangleDraw2(i2, 19, 43, h1, 707, 47, 2, 0);
rectangleDraw2(i2, 19, 27, h1, 747, 47, 2, 0);
rectangleDraw2(i2, 19, 27, h1, 747, 47, 2, 0);
rectangleDraw2(i2, 19, 27, h1, 767, 77, 2, 0);
rectangleDraw2(i2, 17, 7, h1, 737, 75, 2, 0);
rectangleDraw2(i2, 17, 43, h1, 637, 75, 2, 0);
rectangleDraw2(i2, 12, 37, h3, 533, 136, 2, 0);
rectangleDraw2(i2, 12, 15, h3, 575, 136, 2, 0);
rectangleDraw2(i2, 12, 20, h3, 605, 136, 2, 0);
rectangleDraw2(i2, 12, 10, h3, 642, 136, 2, 0);
rectangleDraw2(i2, 12, 20, h3, 670, 136, 2, 0);
rectangleDraw2(i2, 12, 15, h3, 716, 136, 2, 0);
rectangleDraw2(i2, 12, 5, h3, 760, 136, 2, 0);
rectangleDraw2(i2, 12, 5, h3, 770, 136, 2, 0);
rectangleDraw2(i2, 17, 25, h3, 658, 105, 2, 0);
rectangleDraw2(i2, 17, 25, h1, 700, 75, 2, 0);
rectangleDraw2(i2, 12, 10, h2, 745, 180, 2, 0);
rectangleDraw2(i2, 12, 10, h2, 775, 180, 2, 0);
}
int h1 = 3;
int h2 = 7;
int h3 = 5;
int h4 = 21;
int h5 = 1;
int h6 = 4;
int w1 = 25;
int w2 = 20;
int w3 = 15;
int w4 = 6;
int w5 = 4;
int w6 = 3;
int w7 = 2;
int w8 = 1;
int c1 = color(random(255), random(255), random(255));
int c2 = color(random(255), random(255), random(255));
int i;
int h = 780;
int translate = 0;
int iRange = 6;
int a;
void rectangleDraw(int i, int iRange, int w, int h, int x, int y, int translate, int a) {
for (i = 0; i < iRange; i += w) {
pushMatrix();
stroke(c1);
float frequency = (i*(map(mouseY, 0, 490, 0.001, 0.1)))+(frameCount*.01);
float angle = map(noise(frequency), 0, map(mouseX, 0, 780, .1, 7), 0, PI-2.5);
translate(i+w/2 + translate, height/a);
rotate(angle);
rect(x, y, w, h);
popMatrix();
}
}
void keyPressed() {
if (key == ' ') {
c1 = color (random(255), random(255), random(255));
c2 = color (random(255), random(255), random(255));
}
}
int i2;
int iRange2 = 17;
int wi = 25;
int hi = 5;
int x2;
int y2;
int b = 2;
int translate2 = 25;
void rectangleDraw2(int i2, int iRange2, int wi, int hi, int x2, int y2, int b, int translate2) {
for (i2 = 0; i2 < height/iRange2; i2 += hi) {
pushMatrix();
stroke(c2);
float frequency = i*.002+frameCount*.05;
float angle = map(noise(frequency), .0, 200, 0, TWO_PI);
translate(0, i2+hi/b + translate2);
rotate(angle*.1);
rect(x2, y2, wi, hi);
popMatrix();
}
}