Midterm Project Progress:
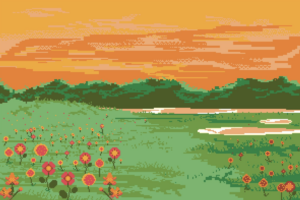
Whimsical Garden: Seasons of Growth is a point-and-click game where players nurture a magical garden through the changing seasons. The core gameplay involves planting, watering, and harvesting a variety of plants, each with unique needs. The game is a garden simulation where the player’s objective is to grow and manage a garden. You start by planting a flower in a location of your choice within a designated area. As the game progresses, you need to water the plants to ensure they grow. If a plant doesn’t receive water for too long, it will wither and die. Players must balance their attention between different plants, making strategic decisions about which plants to water with their limited resources. The challenge lies in keeping all plants alive and thriving, which becomes more difficult as the garden grows in size and complexity. The game ends when the player successfully maintains the garden for a certain period, or if all the plants die. There’s an option to restart the game after completion to try different strategies or improve your previous score.
Game Structure:
1. Start Screen: The game opens with a start screen that displays instructions for playing. This screen explains the basics of gardening mechanics, seasonal changes, and the objectives of the game. The start screen awaits user input (such as pressing a ‘Start’ button or hitting a specific key) to begin the game.
2. Gameplay Session: Once started, the player enters the main gameplay area, where they manage their garden through the various seasons, facing challenges like planting, watering, harvesting, and solving environmental puzzles.
3. End Session and Restart: After a gameplay session is completed (which could be defined by reaching a certain goal, surviving through a set number of seasons, the game transitions to an end screen. This screen summarizes the player’s achievements and offers the option to start a new session. Choosing to start a new session resets the game environment , allowing players to begin with a fresh garden.
Challenges:
1. Managing Game States: Implementing a system to manage different game states (e.g., start screen, active game, end screen) is crucial. This requires careful design to ensure smooth transitions between states based on user inputs.
2. Session Reset Functionality: Developing a way to reset the game environment for a new session without restarting the sketch poses a challenge. This involves resetting game variables, clearing the garden area, and preparing the game for a new set of seasonal cycles.
3. User Input Handling: Creating an intuitive and responsive input system for navigating between the start screen, gameplay, and restart option is essential. This includes implementing event listeners for keyboard, mouse, or button inputs that trigger the correct actions within the game’s flow.
By addressing these challenges, Whimsical Garden: Seasons of Growth aims to offer a rich and engaging gameplay experience that is accessible, educational, and enjoyable for a wide range of players.


let gameState = 'start'; // Possible states: 'start', 'game', 'end'
let garden = [];
let restartButton;
function setup() {
createCanvas(600, 600);
textAlign(CENTER, CENTER);
// Restart button (hidden initially)
restartButton = createButton('Restart');
restartButton.position(width / 2 - 50, height / 2 + 20);
restartButton.mousePressed(restartGame);
restartButton.hide();
}
function draw() {
background(161, 196, 170);
if (gameState === 'start') {
drawStartScreen();
} else if (gameState === 'game') {
drawGarden();
} else if (gameState === 'end') {
drawEndScreen();
}
}
function drawStartScreen() {
textSize(32);
text('Whimsical Garden: Seasons of Growth', width / 2, height / 3);
textSize(25);
text('Click to start', width / 2, height / 2);
}
function drawGarden() {
for (let plant of garden) {
// Simple representation of plants
fill(20, 180, 60);
ellipse(plant.x, plant.y, 20, 20);
}
// Example end condition: 5 plants
if (garden.length >= 5) {
gameState = 'end';
restartButton.show();
}
}
function drawEndScreen() {
background(47, 54, 50);
textSize(50);
fill(184, 46, 64);
text('Garden is Full!', width / 2, height / 3);
textSize(25);
text('Restart to play again', width / 2, height / 2);
}
function mousePressed() {
if (gameState === 'start') {
gameState = 'game';
} else if (gameState === 'game' && mouseY < height - 100) {
// Allow planting only within the game area (excluding UI elements, e.g., buttons)
plantSeed(mouseX, mouseY);
}
}
function plantSeed(x, y) {
// Add a new plant to the clicked position in the garden
garden.push({x: x, y: y});
}
function restartGame() {
garden = []; // Clear the garden
gameState = 'start'; // Set game state back to start
restartButton.hide();
}
Reading Response:
We’ve come a long way in how we interact with computers, starting with some really early virtual reality that let people play in digital spaces just by moving around. Myron Krueger was one of the first to make this happen with his Videoplace, and it was a big step forward because it made the connection between people and computers feel natural and easy.
Then there’s Bob Flanagan’s Suicide Box, which is a lot more serious. It’s a piece of art that makes us think about tough topics like sickness and the choice to end one’s life. It’s a strong reminder that technology can do more than just entertain us; it can also make us think deeply about life’s big questions.
Understanding how these systems work is pretty cool too. They can tell the difference between what’s important for the interaction and what’s just background noise. They look for the brightest spot they can find to keep track of what the user is doing. This is really important for making games and art installations where you can move around and have the game or art react to what you’re doing.
Jonah Warren’s Master’s thesis takes this idea further. He found new ways for games to understand our body movements. He talks about direct ways to interact with games, like touching, covering, or mirroring, which are now common in games that use body movement for control.
From the early days of virtual reality to the deep questions raised by interactive art, and the nitty-gritty of tracking movement, it’s clear that the way we communicate with computers has many sides to it. Technology keeps getting better, and it changes how we play, create, and think about the world. The field of human-computer interaction is really about connecting with each other, sharing ideas, and getting to grips with both the real and digital worlds we live in.