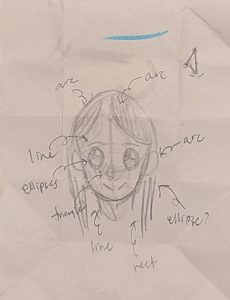
I started by experimenting with the shapes and trying out what I could do with them. I went along with what I thought looked good and came up with this:
I then looked at the previous self-portraits done by students in this course and in the p5js website. I made a list of things I found cool and wanted to incorporate or explore. This is my list:
- try automating something
- add a thing that interacts with mouse movements
- try an interesting style
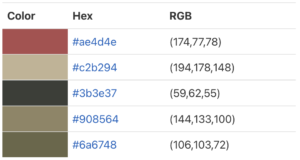
- pick visually pleasing colors
- Rounded edges
I first tried to see if I can generate hair within a certain range automatically. I used a for loop that creates arcs and used the random function to generate numbers within a certain X and Y range, I also used the random number to pick an index from a list of colors so that the hair is in different colors. I tried a few strips of hair to see what changing different things would do.
In class when we were playing with moving ellipses I used that for loop and while experimenting with generating many circles at random places this happened and thought it looked similar to worn-out old pictures where the corners have changed color/faded like this:

I didn’t like the way the hair looked so I didn’t end up using that, and started sketching characters in different styles and noted things I liked about each one. I picked a color palette that felt vintage and faded.

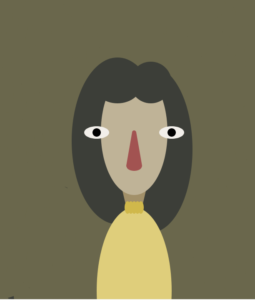
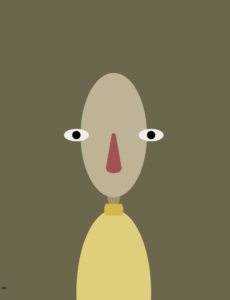
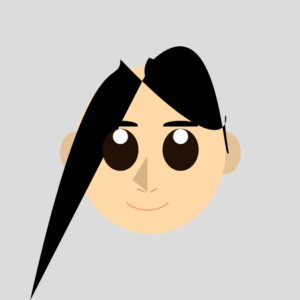
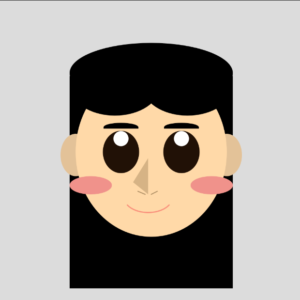
I implemented the sketch in p5js and experimented with hair/no hair and decided without hair (I might try to implement a similar one with hair, but I didn’t like it here).
I wanted to add some animation/mouse interaction so I thought I might let it close its eyes if the mouse passes over them, but after adding the background (the for loop generated ellipses) the mode felt eerie so I decided to let it open its eyes when the mouse passes over its eyes, the background darkens, and the mouth opens.
reflection:
I really enjoyed working on this project and exploring p5js.
I think it would be interesting to explore allowing the user to alter the character (add hair? change eye size? color?)
it would also be interesting to experiment with other styles.







 Initial Design
Initial Design