For this project, I wanted to create a simple two-player game. Even though I don’t really have anyone to play it with. 🙁
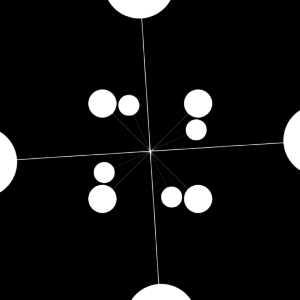
The game gives each player a ball, player 1 with a red ball and player 2 with a blue ball. On the sides of the map, there are four purple lines that move in a random fashion along their axis. Player 1 controls the red ball with WASD and player 2 controls the blue ball with the direction keys. The goal of each player is to collide with the purple lines as much as possible. Each collision gives the player 1 point and resets them at the center of the screen. Each purple line gets shorter every time it is collided with, making it harder to collide with next time.
To win, collide with more lines than the opponent before all the lines disappear. Going out of bounds also automatically gives the win to the other player, so be careful.
As I was coding this project, I bumped into a few problems, some that still exists.
-
- I originally wanted the balls to move by themselves in a smooth fashion around the map, and the players would have to react with their movement keys in order to stop themselves from dying. Ultimately I wasn’t able to make it look smooth, I was using frameCount as my method of timing the balls’ speed and it wasn’t working.
- The balls would move upon pressing the direction keys nicely. However, if I do something this, there is a bug:
-
-
-
- Press left
- Press down while not releasing left
- Release down while not releasing left
- The ball would still be moving down, even though I’m holding left.
-
-
Overall, this was a useful project in helping me get a basic understanding of how to do Object-Oriented Programming with Java. I used three tabs for this assignment, one for the main game, one for the Ball class, and one for the Wall class. I actually feel like it’s easier than doing it with Python, and I look forward to doing more of this with Java. The logic just seems more clear.
Below is the video of my gameplay with myself, showing both the death-win scenario and the point-win scenario.
Here is my main game code:
Ball b1;
Ball b2;
Wall w1;
Wall w2;
Wall w3;
Wall w4;
void setup() {
size(640, 640);
b1 = new Ball(width/3, height/2, 1); // player 1 ball
b2 = new Ball(width/1.5, height/2, 2); //player 2 ball
w1 = new Wall(0, height/2, 10, 200, 1);
w2 = new Wall(width/2, height, 200, 10, 0);
w3 = new Wall(width, height/2, 10, 200, 1);
w4 = new Wall(width/2, 0, 200, 10, 0); //four walls
}
void draw() {
background(255);
textSize(24);
text(b1.score, width/3, height/2 - b1.diameter);
text(b2.score, width/1.5, height/2 - b2.diameter);
b1.display();
b1.move();
b2.display();
b2.move();
w1.display();
w1.move();
w2.display();
w2.move();
w3.display();
w3.move();
w4.display();
w4.move();
b1.collision();
b2.collision();
checkwin();
}
void checkwin(){
if (b1.score + b2.score >= 16){ //it is only possible to bump the walls 16 times in total
stop();
if (b1.score > b2.score){
fill(255, 0, 0);
rect(width/2, height/2, 640, 640);
fill(255, 255, 255);
textSize(32);
text("Player 1 Wins!", width/2, height/2);
}
else if (b2.score > b1.score){
fill(0, 0, 255);
rect(width/2, height/2, 640, 640);
fill(255, 255, 255);
textSize(32);
text("Player 2 Wins!", width/2, height/2);
}
}
}
Ball class code:
class Ball {
float x;
float y;
float diameter;
int score;
int player;
Ball(float tempX, float tempY, int tempPlayer) {
x = tempX;
y = tempY;
diameter = 40;
score = 0;
player = tempPlayer;
}
void display() {
if (player == 1){
stroke(0);
fill(255, 0, 0);
ellipse(x, y, diameter, diameter);
}
if (player == 2){
stroke(0);
fill(0, 0, 255);
ellipse(x, y, diameter, diameter);
}
}
void move() {
if (player == 1){
if (keyPressed) {
if (key == 'w' || key == 'W') {
y = y - 5;
}
if (key == 'a' || key == 'A') {
x = x - 5;
}
if (key == 's' || key == 'S') {
y = y + 5;
}
if (key == 'd' || key == 'D') {
x = x + 5;
}
}
}
if (player == 2){
if (keyPressed) {
if (keyCode == UP) {
y = y - 5;
}
if (keyCode == LEFT) {
x = x - 5;
}
if (keyCode == DOWN) {
y = y + 5;
}
if (keyCode == RIGHT) {
x = x + 5;
}
}
}
}
void collision() {
//actions after bumping into each of the four walls
if (x < 0 || x > width || y < 0 || y > height) {
if ((x <= (w1.x + (w1.w))) & ((w1.y - (w1.h)/2) <= y && y <= (w1.y + (w1.h)/2))) { //hitting the left wall
x = width/2;
y = height/2;
score = score + 1;
w1.h = w1.h - 50;
}
else if ((y >= (w2.y - (w2.h))) & ((w2.x - (w2.w)/2) <= x && x <= (w2.x + (w2.w)/2))) { //hitting the bot wall
x = width/2;
y = height/2;
score = score + 1;
w2.w = w2.w - 50;
}
else if ((x >= (w3.x - (w3.w))) & ((w3.y - (w3.h)/2) <= y && y <= (w3.y + (w3.h)/2))) { //hitting the right wall
x = width/2;
y = height/2;
score = score + 1;
w3.h = w3.h - 50;
}
else if ((y <= (w4.y + (w4.h))) & ((w4.x - (w4.w)/2) <= x && x <= (w4.x + (w4.w)/2))) { //hitting the top wall
x = width/2;
y = height/2;
score = score + 1;
w4.w = w4.w - 50;
}
//going out of bounds
else {
if (player == 1){
stop();
fill(0, 0, 255);
rect(width/2, height/2, 640, 640);
fill(255, 255, 255);
textSize(32);
text("Player 2 Wins!", width/2, height/2);
}
else if (player == 2){
stop();
fill(255, 0, 0);
rect(width/2, height/2, 640, 640);
fill(255, 255, 255);
textSize(32);
text("Player 1 Wins!", width/2, height/2);
}
}
}
}
}
Wall class code:
class Wall {
float x;
float y;
float w;
float h;
int dir;
Wall(float tempX, float tempY, float tempW, float tempH, int tempDir) {
x = tempX;
y = tempY;
w = tempW;
h = tempH;
dir = tempDir;
}
void display() {
rectMode(CENTER);
stroke(0);
fill(165,0,255);
rect(x, y, w, h);
}
void move() {
if (dir == 1){ //vertical walls
int center = height/2;
float amplitude = 400;
float speed = .004;
float granular = .001;
float freq = frameCount*speed + x * granular;
float adjustedHeight = noise(freq);
adjustedHeight -= .5;
adjustedHeight *= amplitude;
y = center + adjustedHeight;
}
if (dir == 0){ //horizontal walls
int center = width/2;
float amplitude = 600;
float speed = .002;
float granular = .001;
float freq = frameCount*speed + x * granular;
float adjustedWidth = noise(freq);
adjustedWidth -= .5;
adjustedWidth *= amplitude;
x = center + adjustedWidth;
}
}
}