final product
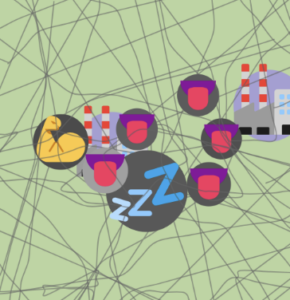
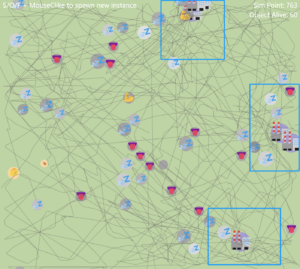
For this project, I would like to start by presenting the final product.
Instruction: To change the starting condition, edit the initial parameters in ‘sketch.js’
Description (This part of the text is summarized by GPT-4o from my other words and codes):
The simulation involves various instances, such as objects, foods, and sites, each with distinct behaviors. It emphasizes resource management (hunger), spatial awareness (movement and separation), and lifecycle dynamics (aging and reproduction), creating a dynamic system where objects interact with each other and their environment.
- Objects: These are the primary entities that move around the simulation. They have attributes like position, age, size, speed, hunger, and status (e.g., doodling, mating, eating, working). Objects can interact with other objects and food sources.
- Movement: Objects move based on their speed and direction. They can either follow a target (another object or food or site) or move randomly. If they encounter the edges of the simulation area, they reverse direction. They also avoid crowding by maintaining a separation distance from others.
- Hunger and Status: Objects experience hunger, which affects their status and behavior. When hungry, they look for food. If they consume food, their hunger decreases, and they may reproduce if conditions are favorable. Different statuses trigger different actions (e.g., eating, mating, working).
- Aging: Objects age over time, with their aging rate influenced by their status. For example, being full while mating speeds up aging while being hungry slows it down. If an object’s age exceeds its maximum, it dies.
- Reproduction: When certain conditions are met (like being sufficiently hungry), objects can reproduce. New objects are created with attributes based on the parent object.
- Interaction with Food and Sites: Objects can consume food to reduce hunger and may interact with sites to produce extra food on the canvas. Reaching food or sites changes their status and can trigger further actions.
concept
While there are certainly many inspirations, including Simmiland (a God-like card game), John Conway’s Game of Life, the path drawing project from Raes’ presentation, and P5 reference projects (bouncing balls, flocking behavior, Perlin noise, etc.), the idea first came to me as a reminder to think about the nature of simulation as well as how the routined life has alienated humans to be objects subjected to rules – hence the title “Object Life Sim.”
Figure 1: Simmiland (The playing God idea and the color scheme reference)
The paradox lies here, as the nature of simulation suggests that it is trying to imitate something superior, something intricate and more complex, it is so weird that if the life itself is already institutionalized, then what’s the point of simulating it? Isn’t it going to result in an Ouroboros? Yet, there’s an understated allure in simulating our surroundings and engaging with them at minimal cost, which has given rise to this very basic simulation of a life reduced to objects. Or, perhaps these are, in a way, the most crucial simulations?

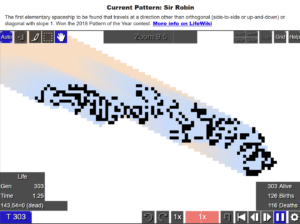
Figure 2: Game of Life (Resource and reproduction reference)
Another motivation to do so – to play God for a moment – emerged during in our first class discussion. As we delved into the role of randomness in art, I held the belief that randomness could be an intrinsic element, present even in Mondrian’s analytical paintings or the precisely proportioned sculptures of ancient Greece. However, I was surprised by the idea of how possible it is for art to be random, brought up by a classmate. This prompted me to reconsider whether the prevalent randomness in today’s generative art detracts from its legitimacy as art. Then I came up with the analogy of the creation of the world – if the world was created by a deity with a singular act (akin to the First Cause) and then left to evolve independently, can it still be considered the deity’s creation? Similarly, if the set of algorithms behind a piece is designed by human, and the initial set of parameters is decided by human, is it our creation? While my stance is affirmative, as I believe the eventually tangible ‘piece’ is not the art itself but separate from it or only plays a conduit and could be reached however we want, I would still like to pose this question for your contemplation.
CODE & Production SNIPPETS
Again, as it would be tedious to go through the structures and details in the code, I will only introduce some of the sources I used and some interesting parts of them from my perspective.
First, when it comes to reading the keyboard inputs with keyCode, it is very useful to have this website to know how the keys are linked to key codes. This enables me to set up different conditions by combining keyboard and mouse together to create the control logic:
function mouseClicked() {
// Spawn new instances at the mouse location when clicked with different keys pressed
if (keyCode === 79) { // If the last pressed button is 'O'
initiateObject(mouseX, mouseY);
} else if (keyCode === 70) { // If the last pressed button is 'F'
foodArray.push(new Foods(mouseX, mouseY, setMaxUtility));
} else if (keyCode === 83) { // If the last pressed button is 'S'
siteArray.push(new Sites(mouseX, mouseY, setMaxUtility));
} else {
// If the simulation hasn't started, initiate it and create initial objects
if (simStart === false) {
simStart = true; // Set the simulation start flag to true
for (i = 0; i < initialObjectNum / 2; i ++) {
// Spawn initial objects off-screen
initiateObject(random([0 - initialSize / 2, windowWidth + initialSize / 2]), random(windowHeight));
initiateObject(random(windowWidth), random([0 - initialSize / 2, windowHeight + initialSize / 2]));
}
}
}
}
Another useful source is the Unicode list for emojis (Yes, I learned to use emojis to draw stuff this time!) For example, I used it to set up random food emojis for my Foods class:
let foodIcon = ['\u{1F35E}', '\u{1F950}', '\u{1F956}', '\u{1FAD3}', '\u{1F968}', '\u{1F96F}', '\u{1F95E}', '\u{1F9C7}', '\u{1F9C0}', '\u{1F356}', '\u{1F357}', '\u{1F969}', '\u{1F953}', '\u{1F354}', '\u{1F35F}', '\u{1F355}', '\u{1F32D}', '\u{1F96A}', '\u{1F32E}', '\u{1F32F}']
class Foods {
constructor(tempX, tempY, maxUtility,
tempSize = 10) {
this.x = tempX;
this.y = tempY;
this.size = tempSize; // Set the initial size
this.type = 'food';
this.utility = random(0.5, maxUtility)
this.status = null;
this.icon = random(foodIcon)
}
// Display the object on canvas
display() {
fill('#ffd7a0'); // Set the brightness of the object based on the age
noStroke();
circle(this.x, this.y, this.size * this.utility + 10);
textSize(this.size * this.utility);
textAlign(CENTER, CENTER);
text(this.icon, this.x, this.y);
}
}
Next, I’d like to show two pieces of the core functions for my Objects to move. The first one finds the closest target on the canvas of its kind, and the second one is the exact math to calculate the movements. It is rather easy to have the objects move directly towards a target (I only have to copy-paste a bit from my first portrait project), while including the collision algorithm and the strategies to maneuver around is something more difficult for sure.
find(arrayToFind) {
let closestPoint = null; // Placeholder for the closest point
let minDistance = Infinity; // Start with a very large distance
let distance; // Variable to store calculated distance
let ix, iy; // Coordinates of items in the array
// Function to calculate the distance between two points
const calculateDistance = (x1, y1, x2, y2) => {
return Math.sqrt((x2 - x1) ** 2 + (y2 - y1) ** 2); // Return Euclidean distance
};
// Iterate through the array of inquiry to find the closest object
for (let item of arrayToFind) {
ix = item.x;
iy = item.y;
if ((ix === this.x) & (iy === this.y)) {
distance = Infinity; // Set distance to infinity if it's the same object
} else {
distance = calculateDistance(this.x, this.y, ix, iy); // Calculate distance to the item
}
// Update the closest point if the current distance is smaller
if (distance < minDistance) {
minDistance = distance; // Update minimum distance
this.destObject = item; // Set the closest object as the destination
}
}
}
Initially, my strategy after a collision was to let the objects nudge a bit randomly, which resulted in sticking in place with jerking behaviors. Then, I set up a strategy to let the objects escape in the opposite direction from the collision – an idea borrowed from bouncing balls. However, as in my simulation, moving toward the target is still a necessity after escaping; it resulted in the objects sticking in a line. So, I modified the strategy to slide around the collided objects, but it still didn’t work, leading to the objects rotating in place. At the end of the day, I worked through the algorithm of flocking behaviors mentioned in class and borrowed the separation to combine with my sliding behavior and put up the piece.
move(arrayToFind) {
this.find(arrayToFind); // Find the target object
// Setup destination coordinates from the target object
this.destX = this.destObject.x;
this.destY = this.destObject.y;
// Calculate the distance to the destination
let dx = this.destX - this.x;
let dy = this.destY - this.y;
let distance = Math.sqrt(dx * dx + dy * dy);
// Normalize the direction vector
if (distance > 0) {
this.directionX = dx / distance;
this.directionY = dy / distance;
} else {
this.directionX = 0;
this.directionY = 0;
}
// Calculate the next position
let nextX = this.x + this.directionX * this.speed;
let nextY = this.y + this.directionY * this.speed;
// Check for collision with the destination object
if (this.destObject) {
let targetCombinedRadius = (this.size + this.destObject.size) / 2; // Adjust based on size
let distToTarget = Math.sqrt((nextX - this.destObject.x) ** 2 + (nextY - this.destObject.y) ** 2);
// If colliding with the target object, invoke reach
if (distToTarget < targetCombinedRadius) {
this.reach(); // Call reach() if colliding with the target
// Slide away from the target
let targetNormalX = (this.x - this.destObject.x) / distToTarget; // Normal vector
let targetNormalY = (this.y - this.destObject.y) / distToTarget;
// Calculate the sliding direction (perpendicular to the normal)
let targetSlideX = -targetNormalY; // Rotate normal to find tangential direction
let targetSlideY = targetNormalX;
// Introduce a small random adjustment to sliding direction
let targetRandomAdjustment = random(-0.1, 0.1); // Adjust as needed
targetSlideX += targetRandomAdjustment;
targetSlideY += targetRandomAdjustment;
// Normalize the sliding direction
let targetSlideDistance = Math.sqrt(targetSlideX * targetSlideX + targetSlideY * targetSlideY);
if (targetSlideDistance > 0) {
targetSlideX /= targetSlideDistance;
targetSlideY /= targetSlideDistance;
}
// Move along the sliding direction away from the target
this.x += targetSlideX * this.speed * 0.3; // Slide from the target
this.y += targetSlideY * this.speed * 0.3;
return; // Stop further movement after reaching
}
}
// Maintain separation distance from other objects
let separationDistance = this.size * 1.25; // Desired separation distance
let separationForceX = 0;
let separationForceY = 0;
for (let other of objectArray) {
// Skip if it's the same object or the target object
if (other === this || other === this.destObject || other.status === 'mate') continue;
// Calculate distance to the other object
let distToOther = Math.sqrt((nextX - other.x) ** 2 + (nextY - other.y) ** 2);
// If the distance is less than the desired separation distance, calculate a separation force
if (distToOther < separationDistance) {
let diffX = nextX - other.x;
let diffY = nextY - other.y;
// Normalize the difference vector
if (distToOther > 0) {
separationForceX += (diffX / distToOther) * (separationDistance - distToOther);
separationForceY += (diffY / distToOther) * (separationDistance - distToOther);
}
// Sliding behavior
let slideFactor = 0.3; // Adjust as needed for sliding strength
let slideX = -diffY; // Perpendicular to the normal
let slideY = diffX;
// Normalize sliding direction
let slideDistance = Math.sqrt(slideX * slideX + slideY * slideY);
if (slideDistance > 0) {
slideX /= slideDistance;
slideY /= slideDistance;
}
// Apply sliding movement
nextX += slideX * this.speed * slideFactor;
nextY += slideY * this.speed * slideFactor;
}
}
// Apply the separation force to the next position
nextX += separationForceX;
nextY += separationForceY;
this.x = nextX;
this.y = nextY;
if (frameCount % 10 === 0) {
// After updating the position
this.positionHistory.push({ x: this.x, y: this.y });
// Maintain the history size
if (this.positionHistory.length > this.historyLimit) {
this.positionHistory.shift(); // Remove the oldest position
}
}
}
OBSERVATION
Lastly, now that the project is a simulation, I believe the observation of its behaviors matters a lot. While I do not have much time to fully explore the parameters and settings, here are a few general observations:
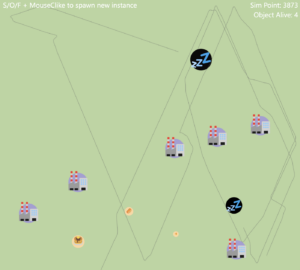
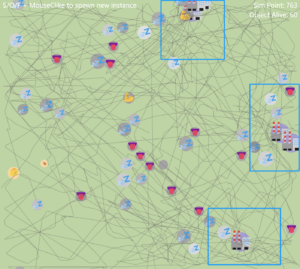
 Figure 3: It is evident that the sites, as the source of food, have the most path towards and surrounded.
Figure 3: It is evident that the sites, as the source of food, have the most path towards and surrounded.

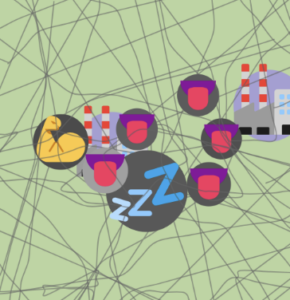
Figure 4: As the simulation goes on, the larger objects could start to hinder the movements of the others.

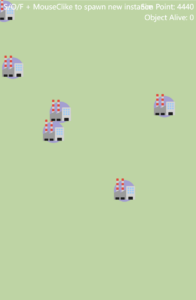
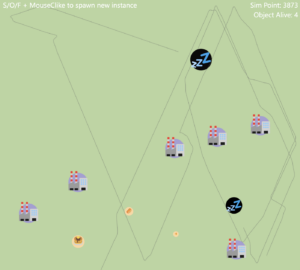
Figure 5: Towards the end of a simulation, no matter if the objects are in a healthy state, the behavior turns out to be more aimless as there is no incentive to interact.

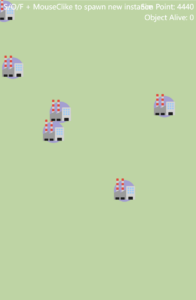
Figure 6: The greater the average resource per area (in other words, the smaller canvas + the same amount of resource), the longer the simulation lasts.



 Figure 3: It is evident that the sites, as the source of food, have the most path towards and surrounded.
Figure 3: It is evident that the sites, as the source of food, have the most path towards and surrounded.