Concept
As I was looking through the ProgrammInformation21_PI21, I came across this piece by Felder mit Strichkonzentrationen, which instantly reminded me of the bacteria that surround us. 
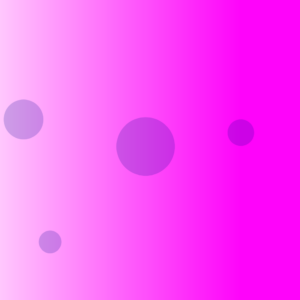
I decided that I want my piece to represent the issue of the abundance of viruses that has been relevant for us since 2019. I wanted to show the random movement of viruses in the air that we breathe and the water that we drink and use every day. I believe that it is very important to be aware of this and never forget about our safety and the safety of others.
Approach and Code Highlight
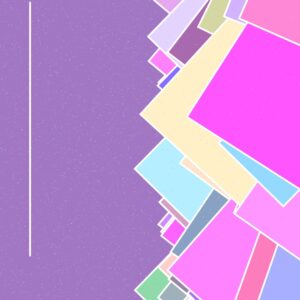
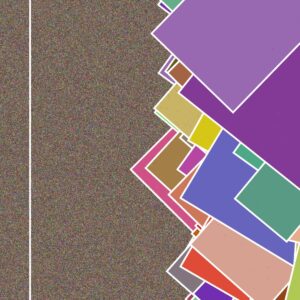
I wanted to make a relatively minimalist artwork using simple shapes. I decided on one particular shape which is a circle and used it to represent viruses, air, and water molecules. As air and water are molecular structures I decided to show them in a grid form, by using nested for loops that we learned in class. For water molecules, I used the same method but changed the color, opacity, and the arrangement of circles next to each other, so they would overlap, creating a grid pattern with no negative space. For the background to change as I pressed the mouse, I used if statement with a variable mouseIsPressed and an else statement, so that the grid of white circles would show anytime I did not press the mouse.
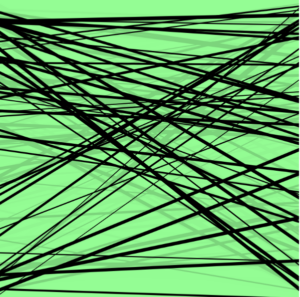
To create viruses, and specifically to show their movement, I decided to try a new method of creating random circles on the canvas. To know more about it, I watched this video by The Coding Train. As it was hard for me to understand how to create for loops, I think this part of the code is great. I used random function and manipulated variables of the circle to place them randomly on the canvas. I also decided to write the code fully in function draw(), so it was possible to show the movement of the virus circles.
// randomly arranged overlapping green circles
frameRate(8);
for (let circles = 0; circles < 75; circles++) {
let xPosition = random(width);
let yPosition = random(height);
let radius = random(1, 50);
fill(133, 182, 27, 200);
noStroke();
circle(xPosition, yPosition, radius);
}
Reflection and Future Thoughts
I am proud that I was able to understand how conditionals work, specifically the else statement, which in combination with both would help me change the background of the piece. This was one of the problems I encountered in my work. It took me some time to figure out the order of where to put a conditional and a loop. I need to look at more examples of codes to understand better how to combine them.
Nevertheless, for this homework, I achieved the goal I had set for myself with success. I was able to effectively represent my idea using the combination of both simple shapes and loops/conditionals. As I was trying to represent particles of air, water, and viruses on the 2D surface, I now think it would be very interesting to see how to create the same artwork in 3D space.