When I first began brainstorming an idea for this assignment, I was overwhelmed looking through all the other elaborate projects my classmates and other students were able to come up with. I felt as though I was lost and didn’t know enough to create something that I actually liked. I started my exploration by playing around with generating lines using a for() loop and allowing the background and stroke to change color according to the cursor position. This was my first attempt at this assignment:
I found the project to be very simplistic, yet the patterns created by the overlapping lines create a beautiful sense of symmetry, and the gently changing colors create stark contrast and desaturation at times.
Nevertheless, as I kept browsing through other projects, I felt as though I hadn’t done enough.
I spent a while playing around with variables and the loops, randomly. I think it’s only fair to say that trying things randomly leads to unexpected and random results, however, those results can be just what you want.
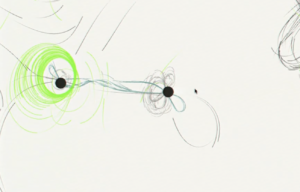
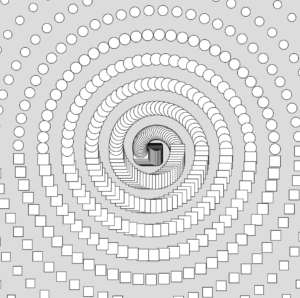
I began by using a similar loop structure, but now generating lines to create a pyramid in the center of the canvas. The main concept I wanted to convey was my feelings of being lost and confused. I felt as though those who knew more than I did found it much simpler and knew how to keep everything fair and organized. I transformed this concept into my assignment. As the cursor moves, representing ‘knowning less’ – the lines represent chaos and fear that many of us experience. Similarly, if the mouse is pressed, an organized array of circles turns to chaos.
Ultimately, the part I struggled with most was adjusting the loops so they don’t cause P5 to crash once I add them to the draw function. Here is a part of my code I am proud of:
function chaos(s) {
if (status === 0) {
for (let y = 0; y < height; y = y + 40) {
for (let x = 0; x < width; x = x + 40) {
offset = offset + 0.1;
line(0 + mouseX, x + noise(offset) * (s/2), y + noise(offset) * (s/2), height);
}
}
} else {
for (y = 0; y < height; y = y + 20) {
for (x = 0; x < width; x = x + 20) {
offset = offset + 0.1;
noFill()
circle(y + noise(offset) * (s/20), x + noise(offset) * (s/20), mouseY/5);
}
}
}
}
I created a separate function called chaos, which also had an argument input (s), which I determined to be mouseY representing the height of the cursor.
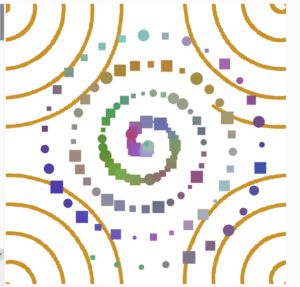
Here is my final project:
Looking forward, I am planning to learn how to better optimize my code, especially loops, and I am excited to see what I will be able to do with the functions now that I have a basic understanding of how useful they can be.
Sources: