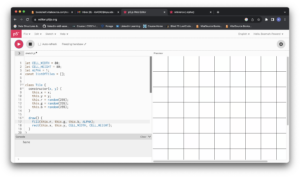
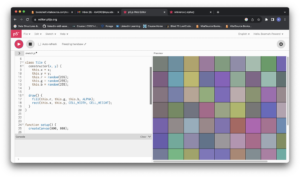
In this video, Casey Reas explains how to establish a set of rules that govern how shapes, colors, and patterns are generated, while also introducing an element of randomness or chance into the process. He believes that the tension between control and chaos can produce visually captivating compositions. His artwork series creates generative art using custom software that blends strict rules with randomness. It starts with clear guidelines for shapes, colors, and patterns but adds unpredictability through algorithms. Reas essentially acts as both an artist and a programmer, setting the stage for a unique creative process. What makes this series particularly intriguing is Reas’s intentional introduction of randomness and chance operations through algorithms. This deliberate juxtaposition of control and chaos allows for a dynamic interplay that results in a captivating array of visual outcomes.

After I watched this video, I could think of “No. 5, 1948”, an iconic abstract expressionist painting by American artist Jackson Pollock. Even this painting is pretty old and not painted by AI or software program, this painting could be one of the original paintings that explores the interplay between control and chaos, order and randomness. In this painting, it seems very messy and has no orders. However, his control over his movements and the flow of paint from his brushes or cans is evident in the deliberate calculated way he approached his paintings. His unique “drip painting” technique, in which he poured or dripped paint onto a canvas placed on the ground, allows gravity and chance to play a significant role in the creation of his artworks. I believe that this old artwork can inspire modern artworks using software programs.