Pengu Pounce — IT’S OVER!
I am ECSTATIC to say that I am finally done with this project! It has certainly been a dynamic experience.
As I had proposed, I thought of incorporating one of my favorite things ever into my final project – my love for penguins. Therefore, I decided to create a fun little game where a Penguin called Pengu, has to jump over platforms — inspired by the Doodle Jump game.
A lot has changed since my previous User Proposal, as my idea now is fully fleshed out/ In terms of the game itself, the primary objective is for Pengu to hop on different platforms till the timer ends — the person is supposed to last sixty seconds in the game. If the penguin falls off – then they lose.
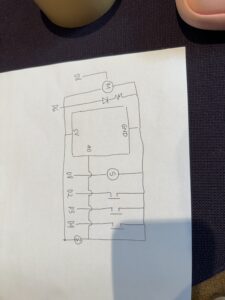
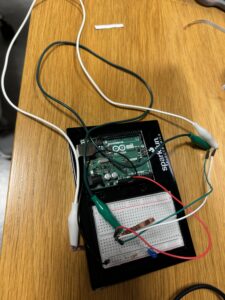
In terms of the physical implementation, this game has four buttons: Restart, Left, Right, and Jump.
There are several challenges I faced, most of them mainly to do with the game itself rather than the arduino.
For example, I was struggling with generating the actual platforms for the penguin to jump on. After I added the special ‘disappear’ platforms, it felt like the screen was being overcrowded. In addition, sometimes, the penguin would start on a disappear platform and therefore lose the game immediately, so I decided on a set of three normal platforms for the penguin to jump on at the start of the game.
I also had struggled with making the platforms disappear once the penguin moved up, and ,make new ones appear. However, my friend had taught me about a handy concat built in function and filter, and as well as the spread operator, which I actually ended up finding useful and using it here now.
<iframe src=”https://editor.p5js.org/zv2029/full/otoQ9nLsh”></iframe>
Here is a link my complete p5.js sketch: https://editor.p5js.org/zv2029/sketches/otoQ9nLsh
Here is my code for the Arduino IDE that I used:
const int jumpButtonPin = 10; // Button for jump
const int leftButtonPin = 13; // Button for move left
const int rightButtonPin = 4; // Button for move right
const int restartButtonPin = 2; // Button for restart
void setup() {
pinMode(jumpButtonPin, INPUT_PULLUP);
pinMode(leftButtonPin, INPUT_PULLUP);
pinMode(rightButtonPin, INPUT_PULLUP);
pinMode(restartButtonPin, INPUT_PULLUP);
Serial.begin(9600);
}
void loop() {
// Read button states
int jumpState = digitalRead(jumpButtonPin);
int leftState = digitalRead(leftButtonPin);
int rightState = digitalRead(rightButtonPin);
int restartState = digitalRead(restartButtonPin);
if (jumpState == LOW) {
Serial.println("JUMP");
} else if (leftState == LOW) {
Serial.println("LEFT");
} else if (rightState == LOW) {
Serial.println("RIGHT");
} else if (restartState == LOW) {
Serial.println("RESTART");
} else {
Serial.println("IDLE");
}
}
Here is a video of the game being played: