THE INSPIRATION:
I’m terrified of Instagram’s algorithm to show me exactly what I’ve been looking for. That’s how I found this guy whose artworks are all in one fashion, blue, white, and kinetic words on top of distorted pictures. This technique has been implemented a lot for ads, campaigns thus it’s certainly a stylish way to represent any message to an audience.
THE IDEA:
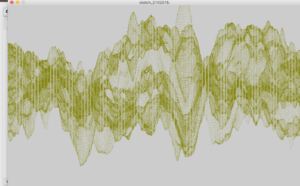
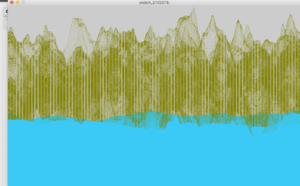
Bostandyq means freedom in the Kazakh language. For my assignment, I was very much inspired by Tim and decided to use this chance to convey a message about how political prisoners rarely get their fair share of justice, although justice was what they fought for. In the artwork, it’s metaphorical how this word gets distorted whenever you try to cursor on it, it gets separated, spread out, and almost invisible at some parts, which also represent how freedom became a property of those above in government and now plays a catch-me-if-you-can game with accused of political opinions.
THE EXECUTION:
I’ve used the copy function to translate a region of pixels from one to another area of the window and it copies a region of pixels from a source image into the destination. While the copy image does translate part of the image to the other, iterating it with sin function makes it move, well at least imitate the movement of a horizontal wave.
DIFFICULTIES:
Since the graphics were of the same dimension and had the same function, three texts were overlapping on top of each other. Before that, I only had a code where it says “copy(pg, sx, sy, sw, sh, dx, dy, dw, dh); copy(pg1, sx, sy, sw, sh, dx, dy, dw, dh);copy(pg2, sx, sy, sw, sh, dx, dy, dw, dh);” one after the other and as a result, the last one would only show since processing reads it from top to bottom and the last one was closing the view of two previous graphics. I resolved this issue by putting it all under for loop, where each graphics gets its time to shine under if condition with the implementation of random for the condition.
THE CODE:
PGraphics pg;
PGraphics pg1;
PGraphics pg2;
PFont font;
void setup() {
font = createFont("Courier", 600);
size(1600, 800, P2D); //renderer should be defined
pg = createGraphics(1600, 800, P2D);
pg1 = createGraphics(1600, 800, P2D);
pg2 = createGraphics(1600, 800, P2D);
}
void draw() {
background(0);
pg.beginDraw();
pg.background(#2103a8);
pg.fill(255);
pg2.fill(#F9F9F9);
pg.textSize(300);
pg.pushMatrix();
pg.translate(width/2, height/2-300);
pg.textAlign(CENTER, CENTER);
pg.text("bos", 0, 0);
// text 1
pg.popMatrix();
pg.endDraw();
pg1.beginDraw();
pg.background(#2103a8);
pg2.fill(#F9F9F9);
pg.textFont(font);
pg1.textSize(300);
pg1.pushMatrix();
pg1.translate(width/2, height/2-100);
pg1.textAlign(CENTER, CENTER);
pg1.text("tan", 0, 0);
//text 2
pg1.popMatrix();
pg1.endDraw();
pg2.beginDraw();
pg.background(#2103a8);
pg2.fill(#F9F9F9);
pg.textFont(font);
pg2.textSize(300);
pg2.pushMatrix();
pg2.translate(width/2, height/2+150);
pg2.textAlign(CENTER, CENTER);
pg2.text("dyq", 0, 0);
pg2.popMatrix();
pg2.endDraw();
//text3
int tilesX = 12;
int tilesY = 12;
int tileW = int(width/tilesX);
int tileH = int(height/tilesY);
for (int y = 0; y < tilesY; y++) {
for (int x = 0; x < tilesX; x++) {
//creating a table
// WAVE
int wave = int(sin((frameCount + ( x*y )) * 0.05) * 200);
// SOURCE
int sx = x*tileW + wave;
int sy = y*tileH;
int sw = mouseX;
int sh = mouseY;
// DESTINATION
int dx = x*tileW;
int dy = y*tileH;
int dw = tileW;
int dh = tileH;
for (int i=0; i<random(0,4); i++){
if (i==0){
copy(pg, sx, sy, sw, sh, dx, dy, dw, dh);
}
if (i==1){
copy(pg1, sx, sy, sw, sh, dx, dy, dw, dh);
}
if (i==2){
copy(pg2, sx, sy, sw, sh, dx, dy, dw, dh);
}
//to show three different text one after the other using random
}
}
}
}