Glitch in the System
Concept
For this assignment, I wanted to focus on the concepts of chaos and order that we talked about in the previous class.
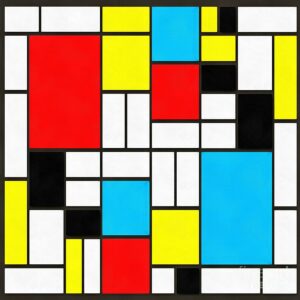
I was really inspired by the work of Edward Fielding, specifically “Modern Art Square”.
This piece is very clean and organized – what we think of when we think of order. My inspiration manifested itself in the idea of opposing that and creating and artwork that draws superficial elements of the piece – squares – and turns them into complete chaos.
The code
In my artwork, I was able to code a certain number of squares using arrays and classes. This algorithm create a variety of squares, in random positions, shapes, colors, and with different borders. These appear in a glitch like manner, and due to the randomness of the algorithm, evokes a feeling of chaos. When the user presses the mouse on the canvas, the aforementioned characteristics change completely, once again creating the sensation of a glitch.
A prominent piece of code
display(){
strokeWeight(this.strokeThickness);
stroke(this.strokeR,this.strokeG,this.strokeB)
fill(this.colorR,this.colorG,this.colorB);
rect(this.rectX,this.rectY,this.rectWidth,this.rectHeight);
} //drawing the rectangles themselves
changeArtWork(){
this.rectX = random(350);
this.rectY = random(350);
this.rectWidth = random(50);
this.rectHeight = random(50);
this.strokeThickness = random(3);
this.colorR = random(255);
this.colorG = random(255);
this.colorB = random(255);
} //the function for changing the position, the parameters,the colors, the thickness of the borders, and the colors of the borders of the rectangles
This piece of code is symbolic to me of the concept of the artwork, because it’s very structured in nature but has the opposite outcome. In this code, every single numerical parameter that could have been used for a function is replaced with a variable, yet these variables are the outputted in a sequence of very chaotic rectangles.
Future
Going forward, I want to improve my work in terms of adding an element of movement to the codes that include arrays and classes. This would allow the user to explore the piece more extensively and spend more time on it.
Artwork