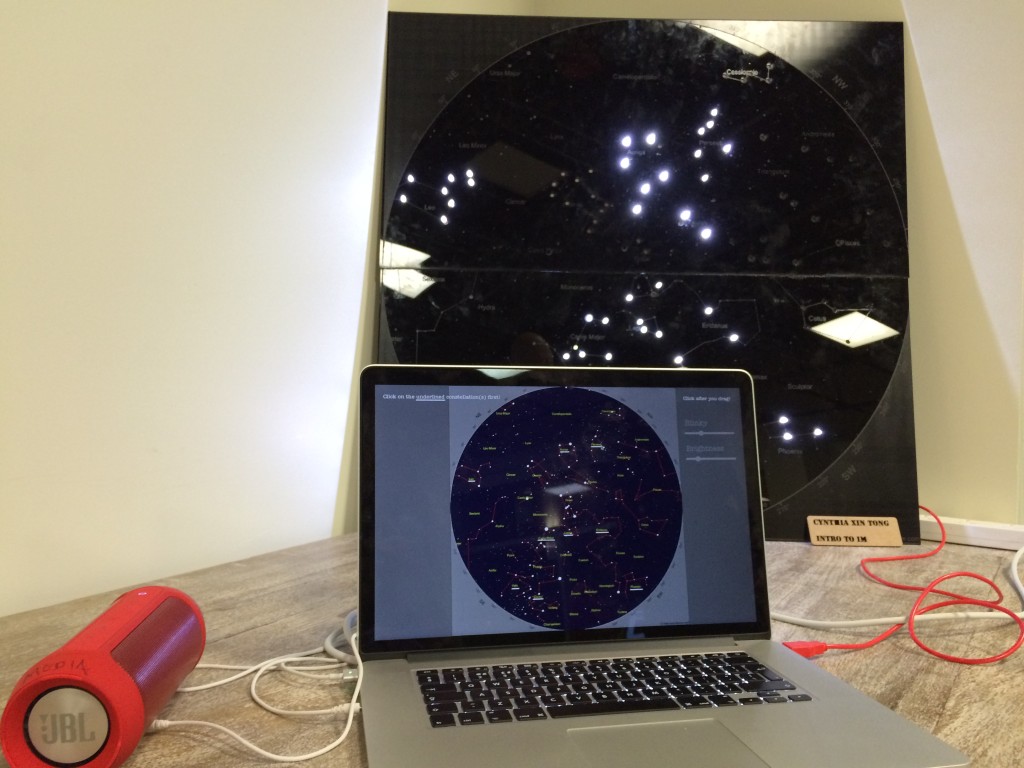
That is what my final project looks like at the December showcase. Continue reading “Lights of Constellation”
Author: Cynthia Xin Tong
On Computational Media
First of all, this course has really been an eye-opening one for me. Before I came to college, I’d never imagine myself learning to code and make circuits at the same time. Neither did I know about what’s called “Computational Media”. But now it all starts to make more sense to me. Just as our guest from Istanbul said, people don’t know new media until it is introduced to them. From my own understanding, Computational Media is indeed future-oriented, but it is also tangible and easily accessible so that we could begin to get the sense of it after only 14 weeks of an intro class.
Tinted Frame
For this week’s assignment, we were asked to do things either video or image on processing. First, I chose four world-famous paintings as building blocks to the effect I wanna create. Then I first tried to make one of them shrink in size. If the mouse is pressed, the whole screen would be tinted with random color. I did not set the background so that as the image moves it leaves colored frames behind. Then I assigned different keys( m for Mona Lisa, g for the American Gothic, c for Scream, and s for Sunflowers) to the corresponding images. And that’s basically what I did.
Here are a couple screenshots I made while running the processing code:
Pot control spin&viz
My physical controller for a previous processing sketch consists of one single potentiometer. I chose to use a pot primarily because it is more stable than many sensors, and it’s handy. The sketch I used is the spinning INTER letters. This time, instead of having the letters rotate by themselves, the pot would control their rotation speed and visibility.
Video:
INTER rotated
For this week’s assignment, I originally wanted to spell ” INTERACTIVE MEDIA” and have all the letters rotate and move within the sketch frame. I ended up doing just the first five letters and made them rotate in different( increasing from the centre to the outer space) speed to create some sense of a clockwise sequence of movement.
This is a screenshot of the moving INTER:
Paintball Game
Several weeks ago I went to a school-organized paintball trip. It was pretty fun, though the paintball gun is heavy, my aiming is the worst, and it actually hurt when you’re hit. So, I made a paintball game with processing that allows you to shoot your enemies WITHOUT being shoot back. Of course, to make it a bit fairer, the enemy have a few barriers to hide behind.
When the game starts, it looks like this:

Random Vertical/Horizontal Lines
I find this particular image interesting among all the old computer graphics available:
Pixel-Block Drawings
For the self portrait/ drawing machine assignment, I kinda did one of the most simple versions of both. The initial idea was to create 30*30 pixel blocks similar to the lego pieces I used to play with when I was little. But it is hard to imitate the textile of the real building blocks on a 2-D screen, and to achieve that I’ll need more complicated codes, which I’m not quite capable to write right now. Continue reading “Pixel-Block Drawings”
“Foam” Finger
For this week’s assignment, we need to imitate a human gesture with servo motors. The first thing that comes to my mind is the motion that involves hands. At that time I could not find more motors, so I just used the one in my kit. The whole idea is to make a baseball foam cardboard finger that swings from left to right and comes back to the initial position.
Paintboard
I started the stupid patrick with something rather different than what I actually made. I thought about using pulse sensor but ended up experimenting and using the conductive paint instead. Continue reading “Paintboard”