Concept
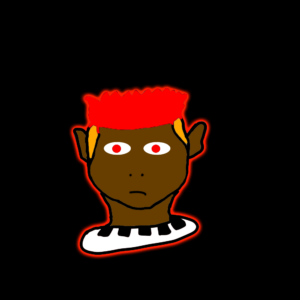
For my self-portrait, I wanted to create something that represents who I am on the surface and who I sometimes become inside. Growing up, I was a huge fan of Dragon Ball Z, so for this project, I decided to make a portrait of myself that can transform into a ‘Super Saiyan.’ For this assignment, we were required to use p5.js to create the self-portrait using the shapes and lines we learned in our first week. Before getting started, I drew the following images to guide my code; let’s call this the R&D part of the process:


The Process
The process for this project was quite enjoyable. I had a lot of fun experimenting with different colors, shapes, and lines while creating the portrait. I started from scratch, using an ellipse to resemble the face, and other shapes as the building blocks for the body’s anatomy. Once the basic human figure was drawn in JavaScript, the hair surprisingly became the most time-consuming aspect. I had to use triangles to accurately represent how my hair looks to closely match my image. I used online resources like ‘Google Color Picker’ to find the unique color codes that created my desired effect. A simple if-else statement was also used to enable the switch from normal to Super Saiyan. Be sure to stick around to find out about my favorite part of the code that sells the entire effect.
if(keyIsPressed === true) // he turns 'Super Sayain' { background(174, 224, 235);
Code that I am Proud of:
The code that I’m particularly proud of is the one where I used a ‘for loop’. I started coding last fall, and during that time, I learned the basics, all the way up to classes and object-oriented programming. With this knowledge in mind, I wanted to experiment with how loops would function (no pun intended) in this self-portrait. The best way to integrate this was by using a for loop. It’s one thing to see your code run in a terminal, but it’s another glorious moment to see the visuals your code can produce. That’s exactly how I felt when I saw my code turn into something visually intriguing. The following code creates the energy around my transformed character to maximize the intended effect:
// The following loop is for the energy around our 'Sayain'
for (let i = 0; i < 20; i++)
{
let x1 = random(width);
let y1 = random(height);
let x2 = x1 + random(-30, 30); // Randomizing the length and direction of the lines
let y2 = y1 + random(-30, 30);
line(x1, y1, x2, y2);
}
The final Outcome:
The moment you’ve all been waiting for! To turn Super Saiyan, press any key on your keyboard (for simplicity, try pressing the spacebar 😉)
Reflection:
I thoroughly enjoyed every part of creating this self-portrait, and it taught me how to visualize my code and think creatively while coding. Although I faced some challenges in aligning each shape with others, overall, this assignment helped me strengthen both my creative and coding skills. For future improvements, I’d like to implement more conditionals, variables, loops, and classes in this portrait and in my future projects. I’d also like to explore how these elements can be integrated with 3D models in p5.js to create something so interactive that people would become truly captivated by my work.
