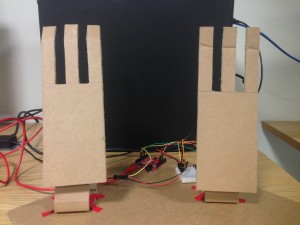
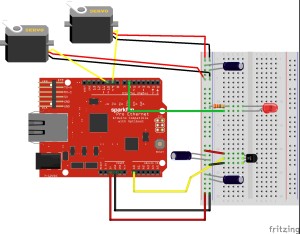
Khalas, our game is finally working. Jumping Man is inspired by the hidden game in Chrome. In the Chrome game, the dinosaur is continuously running and jumping to avoid crashing with the obstacles. Similarly, our game involves a lot of jumping in order to survive. Even though computer games are always exciting, we want to add more excitement by creating a physical controller for the game. The physical controller is built on a big trampoline, and we use a pressure sensor to measure the jumping movement.