Concept:
For this assignment, I started by exploring different types of computer graphics art that are possible to create, and I was fascinated by how much we could create and design by coding. From the book “Computer Graphics and Art,” I found the following pieces interesting and went on exploring different methods along this line.
Code and thought process:
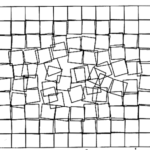
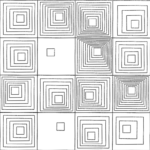
To recreate this, I explored many functions which include, the noice(), translation(), and rotate() functions. Well, it took me a time to understand how to use the noice function worked in 1d, 2d, and 3d, and how to add proper resolution scale to smoothen it, but I believe it is one of the best functions that could be used. Following are some of the arts that I created.
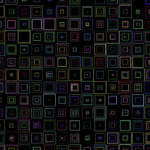
After exploring different methods I could use I wanted to create something interactive but at the same time aesthethic so finally I created the following. I am part of that code that allows the mouse interaction.
Reflection& Ideas for improvements :
I would exploring and learning so much in this assignment, although one of the main obstruction for me in completing the assignmnet was that I lost my code when I completed most of it and thus had to start over. But over all was an amazing process. I could definitely could improve this by adding 3D rendering or to give an aesthethic look, by adding more shapes and a gradient background.