Final Project – juicy jackpot
Concept:
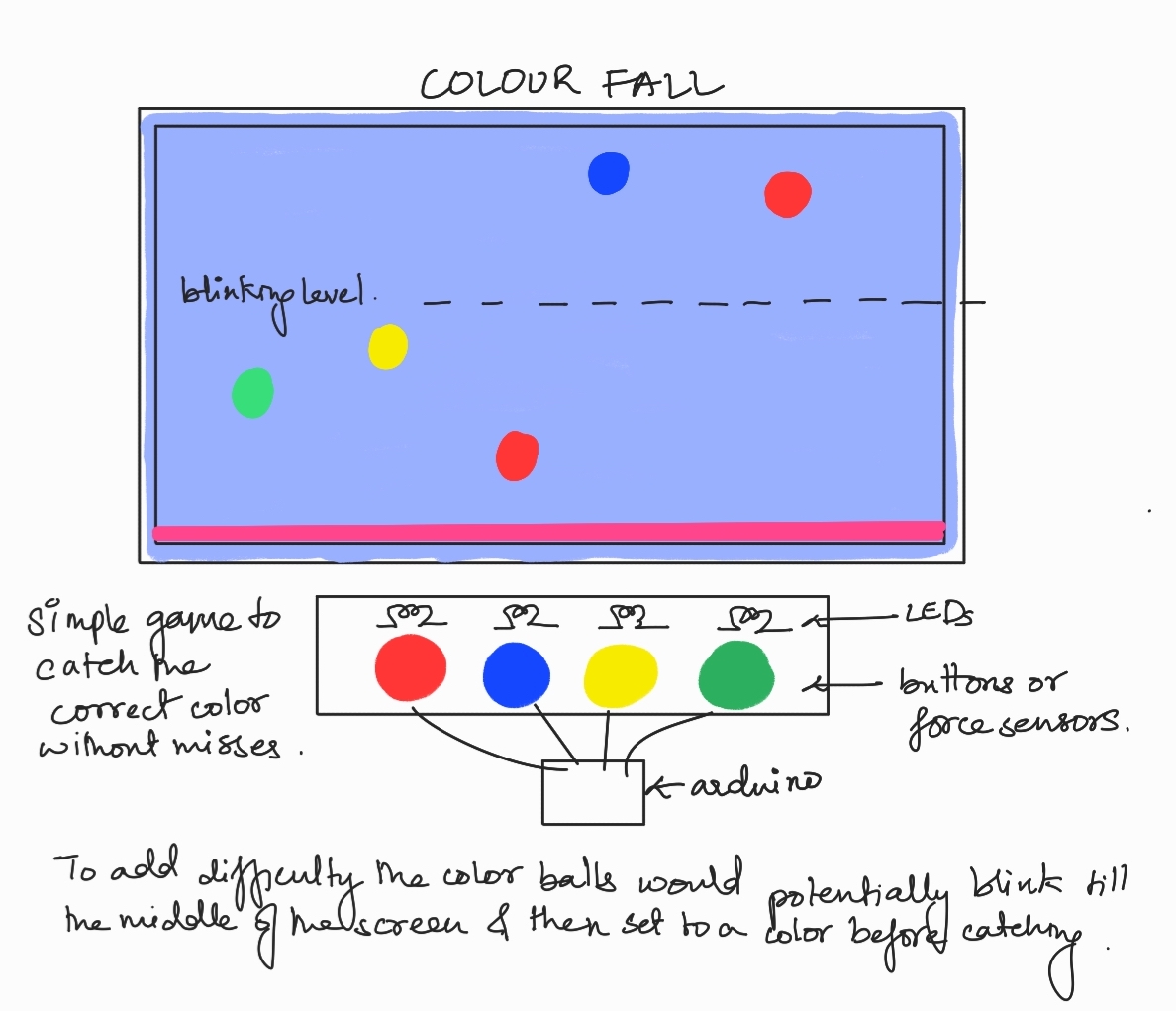
The game I have designed is an engaging and interactive experience, incorporating elements from classic games such as piano tiles, paddle catch, and reaction time games. The central theme of the game is simple yet delightful – players are tasked with discovering hidden fruit and must catch the correct fruit to earn points and progress through the levels. As the game proceeds, the speed of play increases, demanding rapid reflexes and quick decision-making from players to succeed. To uncover the hidden fruit, players must stay alert and swiftly respond to left or right signs, then press the correct arcade button to capture the fruit they seek. The game promises a thrilling and immersive experience, testing players’ skills and keeping them captivated as they strive to achieve the highest score possible.
Implementation:
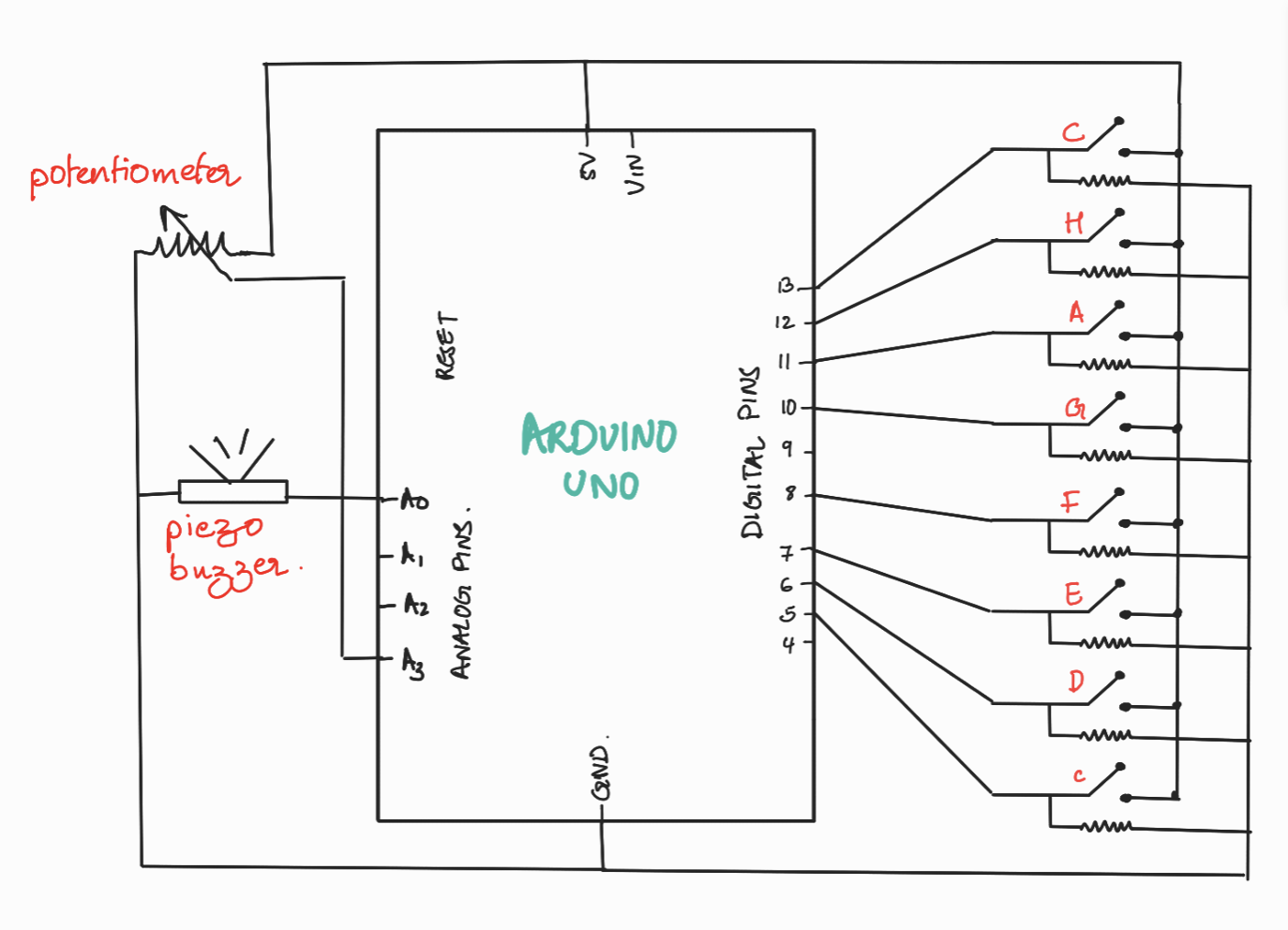
Building and executing the entire setup for my project was a challenging task, but I am thrilled with the results. I decided to use two force sensors to track left and right movements and four arcade buttons to represent the different fruits. These force sensors typically provide values ranging from 0 to 1023, and while I initially mapped them using Arduino code, it became complicated to send so many values over serial communication. So, I resorted to mapping the values in p5js, which proved to be a more effective solution.
Using this setup, I was able to receive values from both force sensors and the arcade buttons over serial communication. While soldering the force sensors, I encountered some issues with the values changing, but I was able to remap them successfully. If the value is above 100 for one sensor, it’s pressed, and for the other, it’s above 500.
To make the game more engaging, I randomly assigned the fruits and direction arrows. Initially, I had planned to implement a piano tiles-style game with increased complexity, but that wouldn’t allow users to play completely. So, I opted for a randomly falling catch game instead. I first tested the collision and mapping of objects with keyboard keys and then proceeded with mapping them with the Arduino reading.
During testing, I faced a lagging issue while storing all mapped values in an array after splitting the string from the Arduino. However, I was able to resolve this issue by using separate variables, simple if-else statements, and increasing the frame rate.
Mapping the values for the force sensors and arcade buttons to their respective fruits and direction arrows was a crucial step, and I am particularly proud of how well it turned out. Overall, I am pleased with the final result and excited to continue improving the game in the future.
p5js code:
link: https://editor.p5js.org/Sanjana-Nambiar/sketches/-JxDz5psg
Arduino code:
//declaring all the port pins as const int
const int yellow = 13;
const int green = 11;
const int blue = 9;
const int red = 7;
const int left = A3;
const int right = A1;
void setup() {
//serial port activation
Serial.begin(9600);
//declare the switches as digital input devices
pinMode(yellow, INPUT_PULLUP);
pinMode(green, INPUT_PULLUP);
pinMode(blue, INPUT_PULLUP);
pinMode(red, INPUT_PULLUP);
pinMode(left, INPUT);
pinMode(right, INPUT);
}
void loop() {
String arrow;
String fruit;
String message;
//printig the values from the left and right sensors
int sensor1 = analogRead(left);
int sensor2 = analogRead(right);
Serial.print(sensor1);
Serial.print(",");
Serial.print(sensor2);
Serial.print(",");
//since the arcade buttons are pullup buttons
//they are high when it isnt pressed.
if(digitalRead(yellow) == HIGH)
{Serial.print("0,");}
else
{Serial.print("1,");}
if(digitalRead(green) == HIGH)
{Serial.print("0,");}
else
{Serial.print("1,");}
if(digitalRead(blue) == HIGH)
{Serial.print("0,");}
else
{Serial.print("1,");}
if(digitalRead(red) == HIGH)
{Serial.println("0");}
else
{Serial.println("1");}
}
User testing:
During the user testing phase, my game was tested by Saamia and Moeez, who found the game instructions to be simple and straightforward. However, they encountered a minor issue when distinguishing between the fruit colors. The confusion arose from the white berry and guava fruits, which shared a similar color scheme. To address this issue, I took the feedback on the board and included pictures of the fruits at the front of the box. This small change resolved the confusion, and the testers were able to play the game smoothly. Overall, the user testing phase yielded positive results, and the feedback provided by Saamia and Moeez allowed me to make an improvement to the game that enhanced the user experience.
Future improvements and reflections:
Looking toward the future, there are several areas where this game could be improved to make it even more engaging and exciting for players. One possibility is to add more layers of complexity to the game. For example, rather than just catching the fruit, players could be required to perform additional tasks before the fruit is revealed. This could include completing a pattern or sequence of movements or even solving simple puzzles. Additionally, the game could be made into a two-player mode, where players compete against each other to catch the most fruit or avoid the most obstacles. This could be accomplished by adding a second set of sensors and buttons or even incorporating motion-tracking technology to track players’ movements in real-time.
Overall, I am very proud of the mapping part of the game, where the sensors and buttons were effectively mapped to the fruits and arrows for catching them. With further development, this game has the potential to become a popular and entertaining addition to the world of physical gaming.