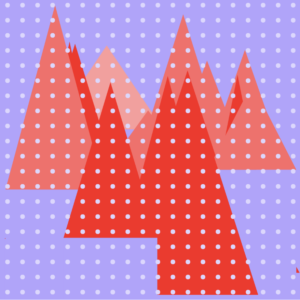
I tried creating flower objects. To do that I would need to to arrange a few circles around a radius and to do that I followed the instructions here, I also tried to change the transparency of the petals for each instance and used this function
self.squareColor = color(clr);
self.squareColor.setAlpha(flwr_opacity)
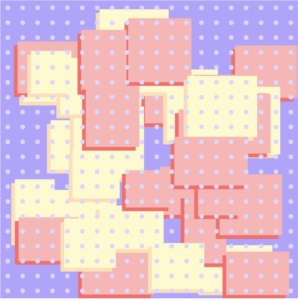
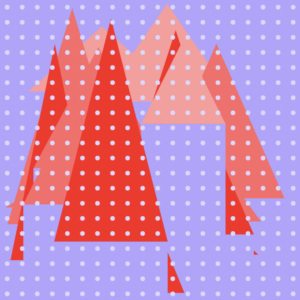
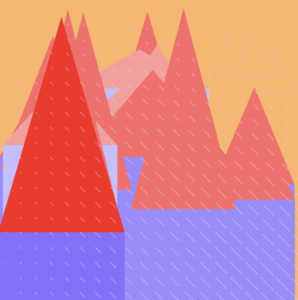
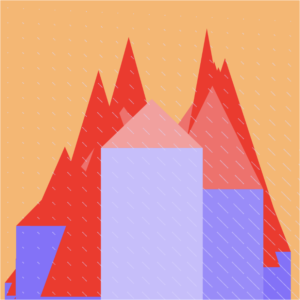
I thought that it might be interesting to try to create flowers with rectangles that are rotated around its origin, but I realized that I would need to translate the shape to make sure that it stayed in place. I used 2 rectangles to create the “flowers” and then used the rotation code to make the “flower rotate. when I created more “flowers” I experiment with values in the rotation script but wasn’t able to make the other ones rotate in place. (update, after the class about translation I know why this is happening, push and pop would probably help here) for some reason, the shapes moved in circles rather than rotate around themselves like I wanted, however, it looked interesting and kind of resembled a roller coaster.
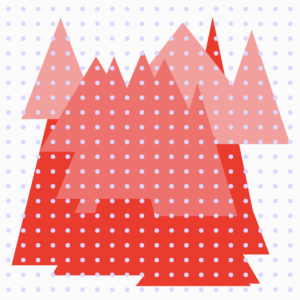
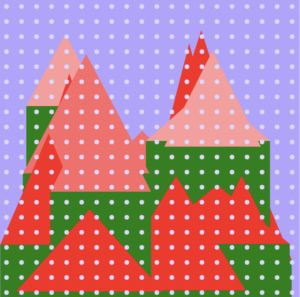
I ended up only having 1 on the screen but continuously increase the size. and once it reaches a certain size a new color starts to expand.
but I wanted the previous colors to continue expanding when new colors are added so I experiment with loops.
this kind of worked but constantly rebuilt all the elements in the array which made it slow. But it reminded me of clouds or cotton candy.
I also wanted to explore cases where it would be useful to create instances of an object multiple times and decided to create an interaction where when the user clicks the canvas a water drop is created and the canvas fills up with water.
some of the challenges I faces in included:
I wanted to create a water drop class that would have the properties of a single drop (speed, direction …) and a water class that created instances of the drop object. However, I had trouble displayed the water drop as it fill (it would instantly appeared at the bottom. I assume that this might have to do with the fact that the water function was called in the draw(which keeps updating) and the drop.display was called in the water class in a method that didn’t update for every y change.
I also wanted to inverse the background and water colors once the canvas filled up (so that the screen can be filled up with drops of a different color) but had trouble with that.