CONCEPT
The game “Animal Sounds Trivia” is an interactive trivia game designed to educate players about animals. My goal is to help people identify animals by their sounds. The idea came from the realisation that, while walking in a jungle, the ability to recognise an animal by its sound could help determine whether the animal is dangerous or not.
The Game play.
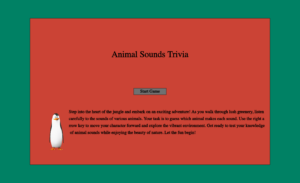
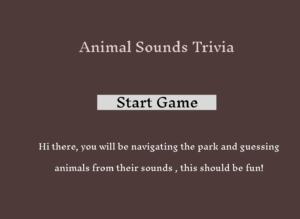
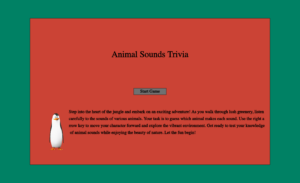
The game begins with a screen containing instructions and that allow user to start the Game. The starting screen can be seen below:
From the main menu, when the player clicks a button to begin playing, the game starts. The player controls a character who walks through a forest. As the character moves forward, the distance to a destination gradually decreases (Also indicated in the progress bar). At specific intervals (based on the distance), the player hears different animal sounds, triggering a trivia question. A pop-up window appears with multiple-choice options for identifying the animal that made the sound. The player selects an answer, and if correct, they earn 10 points for the animal. After answering, the player can continue their journey. The cycle of walking, hearing an animal sound, and answering trivia repeats until the player reaches the destination and completes the trivia challenge. Throughout the game, the background scrolls to simulate movement, and the character’s walking animation plays, giving the illusion of progress. At the end the Player is presented with their total score and can choose to restart the game.
Interesting Piece of Code
In my implementation, I added a function that type message on the screen. I find the code for the function definition interesting because of the experience it adds to the game. By typing words for instructions it adds a sense of activeness of the game.
// Function to display a typed message with a typing effect
displayTypedMessage(x, y)
{
let typingSpeed = 50;
let lineHeight = 32;
let margin = 10;
let currentTime = millis();
if (currentTime - lastCharTime > typingSpeed && currentCharIndex < this.instructionText.length)
{
currentCharIndex++;
lastCharTime = currentTime;
}
// Create a substring of the instruction text to display
let displayedText = this.instructionText.slice(0, currentCharIndex);
let lines = [];
let currentLine = "";
// Handle line breaks
for (let i = 0; i < displayedText.length; i++)
{
let nextChar = displayedText[i];
let potentialLine = currentLine + nextChar;
// Check if the potential line exceeds the available width
if (textWidth(potentialLine) > width*0.9 - margin * 2 - x)
{
lines.push(currentLine);
currentLine = nextChar;
} else
{
currentLine = potentialLine;
}
}
lines.push(currentLine);
fill(0);
textAlign(LEFT, TOP);
for (let i = 0; i < lines.length; i++)
{
text(lines[i], x, y + i * lineHeight);
}
if (currentCharIndex >= this.instructionText.length)
{
if (currentTime - lastCharTime > 2000)
{
currentCharIndex = 0;
}
}
}
Problems I Faced and Solutions
In the development of this game I faced several challenges. Some of them includes the following:
- Synchronising the Animal sounds so that they do not overlap: After exploring several options, I was able to solve this by creating a function that would pause all the sounds when not in use.
- Managing the game Flow: This was a problem as I was designing my game, I did not have a clear structure in mind. However as I began the implementation I was able to figure out the pieces and manage the flow smoothy.
Reflections
As I look forward to future works, I hope to maximise the use of OOP. While I have used OOP in the implementation of my game, I think I would even use it more to create a more easily manageable code for my game than it currently is. However, I am generally proud of how the game has turned out and I look forward to having people play it.