Inspiration & Thought Process:
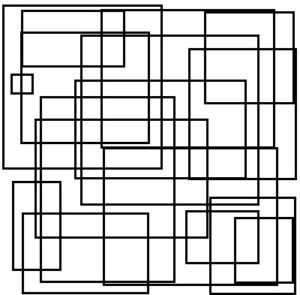
During the class discussion facilitated by Saamia and Yerk, we discussed various emotions and how they can be depicted through art. As they displayed the brush strokes on the canvas, I could sense the chaos and anger that the artist was attempting to express. In class, I argued that digital art could not accurately represent emotions, and thus I disregarded the idea of attempting to recreate a similar artwork. However, while looking for inspirations on the internet I came across this picture:
As soon as I encountered this task, the entire classroom discussion came to mind and I realized I had to challenge myself to determine if digital art could effectively convey emotions just as traditional art can. The challenge then became choosing which emotions to depict. After careful consideration, I chose to depict chaos and sadness, as these emotions best reflected my state of mind over the past four days. The chaos in my project symbolizes the numerous assignments and tight deadlines I was facing, which contributed to a sense of being overwhelmed. Meanwhile, the sadness in my project represents my feelings of homesickness and illness, both of which were constantly present in my thoughts. I wanted to bring these emotions to life in my project, to provide a visual representation of my innermost thoughts and feelings.
Work Process and Code:
To begin, I had to brush up on the basics of Object Oriented Programming and familiarize myself with the syntax differences in p5js compared to other languages. It took me almost two days to figure out the best way to depict my emotions. I conducted various experiments, trying out both emotions separately in different p5js files and adjusting different elements to see what worked best. For the chaos aspect, I created a “Circle” class that took in the x and y coordinates, as well as the diameter, of the circles as parameters. This class also had a display() function that filled the circles with random colors with each iteration of the draw() loop, and then created a circle at the specified location with varying diameters. The update() function in the Circle class updated the x and y coordinates of the circles randomly, based on a specified speed, to display chaotic behavior. In the setup() function, a for loop was used to append a large number of Circle class objects (150 in this case) to an array passing random x coordinates, y coordinates and diameters. The code for the Circle class looked like this:
class Circle //circle class
{
constructor(x, y, diameter) //pass three parameters to the constructor
{
//update the variables that define size and position
this.x_cord = x;
this.y_cord = y;
this.diameter = diameter;
this.speed = 10;
}
display()
{
noStroke();
fill(random(255), random(255), random(255)); //random colored circles e every iteration of the draw loop
ellipse(this.x_cord, this.y_cord, this.diameter, this.diameter); //circles
}
update()
{
//update the x and the y value randomly between speed value left and right (or up and down)
this.x_cord += random(-this.speed, this.speed);
this.y_cord += random(-this.speed, this.speed);
}
}
The task of depicting the second emotion proved to be more challenging than the chaos emotion. Initially, the representation of rain appeared flat and the background lacked a gloomy atmosphere. After several hours of research and watching YouTube videos, I discovered the “map()” function, which allowed me to effectively depict the rain droplets as I desired. The process of using Object-Oriented Programming was similar to that of the Circle class. Another array was used to store objects of the “Drop” class. The constructor of the Drop class ensured that each drop had a random x value within the canvas, while the y value of the raindrops was randomly placed above the canvas to create the illusion of actual rain. The “z_coordinate” variable influenced the depth, size, and speed of each raindrop. If the drop was closer to the screen, it appeared thicker, longer, and faster compared to drops that were farther away from the screen. The Drop class looks like this:
class Drop
{
constructor()
{
this.x_cord = random(width);
this.y_cord = random(-500, -50); //this will start at various different locations above the canvas
this.z_cord = random(0, 20); //this is to add depth effect to the rain
this.len = map(this.z_cord, 0, 20, 10, 20); //length of the drop will be corresponding to the depth of the drop
this.yspeed = map(this.z_cord, 0, 20, 1, 20); //the depth will also influence the speed of the drop
}
fall()
{
this.y_cord = this.y_cord + this.yspeed; //falling
let grav = map(this.z_cord, 0, 20, 0, 0.2); //more depth will be less speed
this.yspeed = this.yspeed + grav;
if (this.y_cord > height) //when the drops go out of canvas
{
this.y_cord = random(-200, -100); //respawn them by changing their y coordinates to above frame
this.yspeed = map(this.z_cord, 0, 20, 4, 10); //map their speed again depending on the depth
}
}
display()
{
let thick = map(this.z_cord, 0, 20, 1, 3); //thickness also depends on the depth of the rain drop. more depth means less thick drop
strokeWeight(thick);
stroke(200, 200, 0);
line(this.x_cord, this.y_cord, this.x_cord, this.y_cord + this.len); //rain drops are basically lines of different lengths
}
}
Finally, I combined both classes into one p5js file, included suitable royalty-free sounds, and implemented the feature where clicking anywhere on the canvas changes the song and the emotion. I struggled to create a gloomy background for the second emotion, so I searched the web for an image and set it as the background. To ensure all assets were loaded before the start of the drawing loop, I utilized the preload() function. The final result appears as follows:
CLICK IN THE CANVAS TO CHANGE EMOTION
Reflection:
My viewpoint on representing emotions through digital art underwent a significant transformation after completing this task. I feel like I was able to accomplish most of what I wanted to convey. I am particularly pleased with how the rain droplets turned out, as they required a lot of effort to create a convincing depth effect. I faced some challenges with the audio, where one sound would not stop when the other started playing, but it was eventually resolved. For future assignments, I hope to improve by creating my own original background, instead of using a pre-existing image. I also intended to include a joyful emotion, but I was unable to create a rotating sun with precisely angled triangle rays. Maybe with more practice, I would be able to do that as well. In the future, I plan to continue working on this project to add more emotions such as scared and surprised.