I can’t believe how fast this semester went, and especially with this class. I came in to enter to IM as a senior with legal studies as my major and no idea on coding. I ended this semester with presenting a project that involved code on both P5JS and Arduino that I was able to present too many people and have them ask me and me able to explain how code and circuits work. if you asked me prior to this if I would have been able to do something like this, I would have probably said there is no chance but now thanks to this class I was able to present something that I’m proud of and something that I was able to put my heart into.
Concept & Design
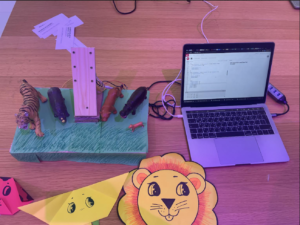
the concept of my game came from seeing my nephew who was two years old playing with my niece who was six months old. he was showing her different animals and making their noises, I then thought to myself I could probably make this into my final project, and it would be fun and educational. I used P5 to communicate the sound that I wanted to portray and Arduino to know when the circuits complete and to play my sound. My design was a stage that had the different photos of the animal’s on top of a rock. the inspiration behind it was the pride rock from 9 king where the different animals surrounding would see them raise Simba. I implemented that idea with the different animals in the field looking over the animal that the that player would place and play the animal sound.
Code P5js
The code was my toughest challenge, although we have been working on it for the entire semester, I felt like there was a lot that I struggled with bugs and parts that I didn’t understand. I used some of the examples that we learned in class and switched out the light bulbs with the sound that I wanted the circuit to play. I had the very complicated time with creating event else statement for each individual sound that I had to then connect. I then ran into a big problem once that started to work which was being unable to stop the sound from being repeated again and again and i really did not know how to fix it.
let Contact2;
let Contact3;
let Contact4;
let Eaudio_played = 0
let Laudio_played = 0
let Daudio_played = 0
function preload() {
soundFormats("mp3", "ogg");
Esound = loadSound("Esound.mp3");
Lsound = loadSound("Lsound.mp3");
Dsound = loadSound("Dsound.mp3");
}
if (Contact2 ==1 && Contact3 ==0 && Contact4 ==0){
if (Eaudio_played == 0)
{
Eaudio_played = 1
Esound.play();
}
}
else if(Contact2 ==0 && Contact3 ==1 && Contact4 ==0){
if (Laudio_played == 0)
{
Laudio_played =1;
Lsound.play();
}
}
else if(Contact2 ==0 && Contact3 ==0 && Contact4 ==1){
if (Daudio_played == 0)
{
Daudio_played =1;
Dsound.play();
}
}
else{
Eaudio_played = 0;
Laudio_played = 0
Daudio_played = 0
Esound.stop();
Lsound.stop();
Dsound.stop();
}
}
With help from Nouf I tried to create a stop sound feature which worked if I added another I’ll statement to every other line which I did. I had to then communicate Arduino 2P5 and set every single code since I was using three different outputs and one for when nothing would be happening.
if (data != null) {
// make sure there is actually a message
// split the message
let fromArduino = split(trim(data), ",");
// if the right length, then proceed
if (fromArduino.length == 3) {
// only store values here
print(fromArduino)
Contact2 = fromArduino[0];
Contact3 = fromArduino[1];
Contact4 = fromArduino[2];
Arduino
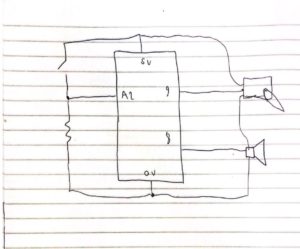
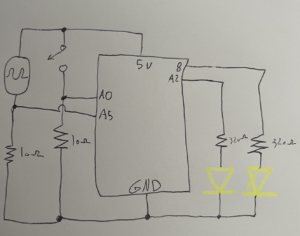
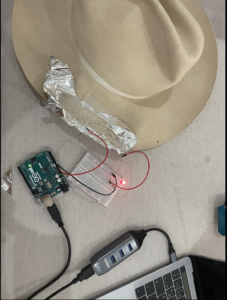
My Arduino code was used to describe three different circuits each of these circuits would be continuously running and my different animal sounds would act like a switch to connect the circuit. Once each of these switches is connected the laptop is able to create a sound that was uploaded to the P5 software. A big issue that I was having was that the animal sounds kept playing randomly and I didn’t know why I then decided to print out what was going on and I decided that I would read the values without anything happening a couple of times. I thought that the problem was with the resistor but I later found out that it was due to me not having an actual button I had to connect to wires one to the pin and one to the back into each resistor and another one to the five volts and another one to the ground. I was then able to use crocodile wires to connect the five faults wire to the near that I screwed to the back of my board and the other crocodile wire to the back of the other nail and use copper wire to create to connect the circuit on the back of the photo. I would create a going circuit with each animal having a different placement for the tape one in the top one in the bottom and one in the middle.
void setup() {
Serial.begin(9600);
pinMode(2, INPUT);
pinMode(5, INPUT);
pinMode(8, INPUT);
// start the handshake
while (Serial.available() <= 0) {
Serial.println("0,0"); // send a starting message
delay(300); // wait 1/3 second
}
}
void loop() {
// wait for data from p5 before doing something
while (Serial.available()) {
int Contact2 = Serial.parseInt();
int Contact3 = Serial.parseInt();
if (Serial.read() == '\n') {
digitalRead(2);
digitalRead(3);
int lion = digitalRead(2);
delay(1);
int elephent = digitalRead(3);
delay(1);
int dog = digitalRead(4);
delay(1);
Serial.print(digitalRead(2));;
Serial.print(',');
Serial.print(digitalRead(5));
Serial.print(',');
Serial.println(digitalRead(8));
}
}
}
What I’m proud of
the thing I’m most proud of in this project is my code. From someone who started this course thinking that I’ll just be able to understand a bit I think I exceeded my own expectations of myself. By step-by-step learning and practicing I was able to then think of how to use if statements and how to create functions and arrays which is something that i didn’t even know of before I started this. I really like the creativity that the class and the professor kept continuously pushing throughout the semester and I think that atmosphere pushed me and I’m also proud of my creativity and how I was able to use that in a different medium than I’m used to.
Something else that I really liked, and I was so happy to see at the showcase was a family with kids that would come and the little boy told me that he liked animals and that he wanted to play my game. after playing my game and hearing the lion roar, he really had a smile across his face and his sister wanted to try the dog which once she heard she felt very astonished by. after 15 minutes I took a 5-minute break and came back to see the little kids playing with my game again. their parents came in and told me that they liked it so much that they told them that they wanted to come to my station again. that was my highlight of the showcase since my game was loved by its intended audience more than I expected
Future
I really wanted to make the animal sounds play louder and play more consistently. I would have some bugs sometimes when the copper tape wasn’t placed exactly right on both screws it would not play the sound. you had to move it a couple of times for it to work. I could have tried using another thing with wood pieces that would connect every time because they would fit into place instead of copper tapes that you would have to push. Someone also gave me the idea of having a barcode that would read whenever the animal was placed into the area so it would make one spot for all the animals and that spot would play the animal sound.