Given that our task was to fiddle with analog inputs, I figured I could just experiment and do cool stuff using a joystick – also known as an analog stick for a reason. In the end, I connected a joystick to a breadboard in order to control the pitch of a buzzer and the color of an RGB LED!
Author: Mateo Molina
Games!
Disclaimer: things in bold are little nuggets of knowledge that might come in useful. And notes to self, so I don’t make dumb mistakes again.
I love videogames. And colorful blinking lights, obviously. Given that I can’t make a full-blown videogame just yet, I decided to start with something simpler (but challenging given that this is just my second project). The goal: build and program a memory game (Simon).
Step 1 was making the LEDs actually turn on. Four buttons acted as inputs, and the LEDs were connected as four outputs. I could have as well made the LEDs turn on via the physical switches, but that would have defeated the purpose of the asignment. Nothing too different from what we did in class. It was simple enough to code, but it didn’t work out at the first go. My brain forgot to plug the outputs to ground (way to go – brain-five!). You can see the result here: https://youtu.be/yzMvNNp7sp4
And then the fun part started. Continue reading “Games!”
Books!
I love reading, so the first thing that came to mind for the assignment was (naturally, of course) a booklamp! Nobody wants to use their filthy hands to press a darn button and turn on a lamp, so why not make it turn on automatically when you open the book? Voilà, the next great invention of the XXI Century. Thank me later, I’m busy getting my speech ready for when I pick up my Nobel Prize.
My first attempts consisted in a simple switch: close switch, turn on LED. Simple in paper. The idea was to have the opening motion of the book push two pieces together such that they touched (and closed the circuit) on the back of the book. But not even the aid of wooden sticks, string and magnetic tape was enough to make my vision come true, as it was hard to make both pieces actually touch each other. :c
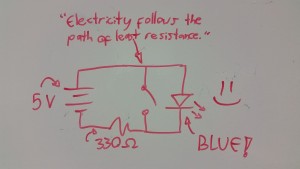
Back to the drawing board. then, I remembered a little circuit Luis made while messing around paying attention in Wednesday’s class. In essence, it acted as a NOT logic gate: closing the switch would provide a path with least resistance, reducing the current flowing through the LED and turning it off. Problem solved (thanks, Luis!)
.
I built my switch over this concept: opening the book would open the switch, turning the LED on thanks to this makeshift NOT gate. By repurposing the wooden sticks and using some copper tape, I built a little structure on top of the book that would close the circuit as long as the book remained closed. I curled up the pieces of tape into circles such that the shape’s slight spring force would keep the two sides of the switch in contact. The rest is just regular wiring and a resistor.

And this is the end result (at the bottom, because I can’t move videos around :c). Yay! 😀
Simple Things
People interacting with physical interfaces are everywhere. Few examples I can recall from what I saw this couple of days are people swiping a card to get a meal, swiping it to gain access to a room, or something as simple as opening a faucet. But there are two examples I’d like to write about in more detail.
The first is door handles. Simple enough, people just turn them and voilà, door open. They might seem hard to improve, but in my experience some handles are more user-friendly than others. For instance, dorm handles are straight and close to the door itself, while handles in the staircase doors are curved outward. While that might seem like a small, mostly aesthetic difference, that curvature meant I could use my elbow to open the door when my hands were busy (something I can’t actually do to enter my dorm).
The second is the toilet buttons that control flushing. The dancing game example we saw in class made me think about visual cues that an interface gives an user for proper interaction. While the game’s builder admitted his game didn’t give cues as to how it worked, the toilet buttons are the opposite: the size of the buttons acts as a very simple cue of the amount of water each button would release.
But yeah, even simple things can give much food for thought.
