Inspiration
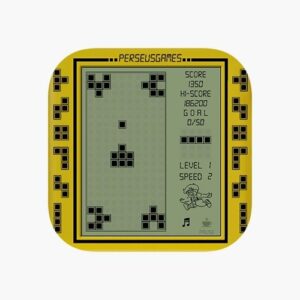
I remember one of the game I played when I was a child having a small arcade handle. There was a specific tank game that I remember to be really difficult to even reach the fifth level because of the small screen and the aggressive attack from the enemies. Below is an image of the game I mentioned: Therefore, I want to replicate this game as my midterm project using p5.js.
Therefore, I want to replicate this game as my midterm project using p5.js.
Character design:
There are only 2 types of characters in the game: the Player and the Enemies. As similar to the inspiration game, I made the player to have the exact design. It has 2 rows and a body and a head to shoot the bullets. The layout and the head position will change based on the key arrows. Below is the illustration:


 Next is the enemy design. Instead of having the same enemy design, I made the enemies to have a plus sign. This is because the enemies will not move from the their position. However, I want to make it more difficult to win, so I made the enemies to have the ability to change the shooting direction based on the player’s position.
Next is the enemy design. Instead of having the same enemy design, I made the enemies to have a plus sign. This is because the enemies will not move from the their position. However, I want to make it more difficult to win, so I made the enemies to have the ability to change the shooting direction based on the player’s position.
Below is the code snippet for the changing of enemies’ shooting direction:
//change the bullet direction based on the player's position
for (let i = 0; i < enemiesList.length; i++) {
if (player.y == int(enemiesList[i].y)) {
if (player.x < enemiesList[i].x) {
enemiesList[i].direction = 3;
} else {
enemiesList[i].direction = 1;
}
}
if (player.x == int(enemiesList[i].x)) {
if (player.y < enemiesList[i].y) {
enemiesList[i].direction = 0;
} else {
enemiesList[i].direction = 2;
}
}
}
Game structure:
Initially, the first thing the user will see is the Main game page. The page includes a “Start” button and a button for instruction. It looks like below:
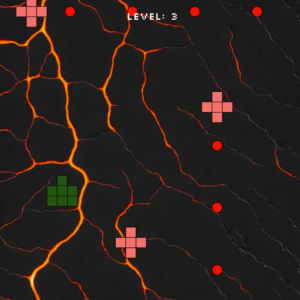
 The player can use the arrow keys to move around and use the space bar to shoot at the enemies. The game goal is not to obtain to highest score but to survive as long as possible. Below is the main screen game, it includes player, enemies and level information:
The player can use the arrow keys to move around and use the space bar to shoot at the enemies. The game goal is not to obtain to highest score but to survive as long as possible. Below is the main screen game, it includes player, enemies and level information:
 Finally, if the player’s character is hit by the enemy’s bullet, it will display the “Game Over” screen and display the highest level achieved:
Finally, if the player’s character is hit by the enemy’s bullet, it will display the “Game Over” screen and display the highest level achieved:
 Below is the code snippet for the Player, Enemy and Bullet objects:
Below is the code snippet for the Player, Enemy and Bullet objects:
class Player {
constructor(x, y, w) {
this.x = x;
this.y = y;
this.w = w;
this.direction = 0;
this.layout = 1;
}
}
class Enemy {
constructor(x, y, w) {
this.x = x;
this.y = y;
this.w = w;
this.direction = int(random(3));
}
}
class Bullet{
constructor(x, y, w, direction, rectWidth, colorCode){
this.x = x;
this.y = y;
this.w = w;
this.direction = direction;
this.rectWidth = rectWidth;
this.colorCode = colorCode;
}
}
Design and Sounds:
Since this is similar to an arcade game, I chose and the characters’ design to be built up from blocks of squares. Because of this, I chose to the fonts to have the similar effect, made up from different squares. I uploaded a font file from the Google Fonts (Silk).
For sound, there are 4 different sound effects. The first one is the background music that will play in throughout the game play experience. The second one is the shooting sound when the user hits the space bar. The third one is when the enemy is hit by the bullet. Lastly, there is a losing sound effect if the player is hit.
Below is the code snippet for all the sounds used:
sound = loadSound("sound/shoot.wav");
hit = loadSound("sound/hit.mp3");
bgSound = loadSound("sound/bg.mp3");
loseSound = loadSound("sound/lose.mp3");
Obstacles and Improvements:
It is really difficult to know the exact position of the characters to control when they are hit. Currently it only works partially. This means that even though the system recognizes that the player is hit, it takes a bit of time for the screen to change. My thought is that my math for coordinate checking is wrong. However, I tried to changes the coordinates multiple times but it does not seem to work.
Another thing that is really difficult to do is the enemies are spawned overlap with the player’s position. Sometimes, this make an immediate lose game because the user does not have enough time to move. I tried to but conditions but it does not seem to work.
For improvements, I want to make the enemies to be more interactive. I want them to move around according to the player’s position and shoot towards them. The current version only target the player partially.


