Sketch:
https://editor.p5js.org/lj2369/full/LBmJSPAC2
Concept:
A significant portion of my time outside of class is spent in my dorm— listening to music, playing games, browsing through my closet, and experimenting with making music. When brainstorming ideas for my midterm project, I realized how much of my life revolves around these everyday activities. This inspired me to recreate that personal experience in my project, aiming to capture the essence of my time in the dorm.
Description:
At the title screen of my project, you are greeted to 3 doors, the 2 dorms surrounding me, and my dorm, 705. The sketch highlights the dorm you are supposed to enter when you hover over it(it will not open the other doors). Once you step foot in the dorm, you are greeted with an amazing(AI photograph) of a dorm room. In the Dorm, there are 5 things you can access, the computer, the photo above the computer, the speaker, the bed and the closet. If you mouse hover either one of those, the border of each will highlight, prompting you to click on it.
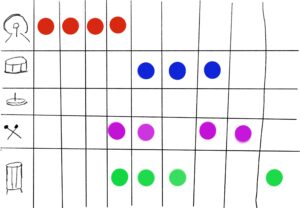
If you press on the computer, a menu page with a wallpaper and text greets you. If you follow the prompt on the computer, pressing 1 brings you to a drum machine/ beat sequencer and pressing 2 brings you to a menu page of a game of snake. The beat sequencer page has 6 different rows of different instruments, and 16 grids for each part of a drum. For each grid you select, when you press play, the specific part of the drum will play if you have selected the grid. In snake, you press enter to start the game, and control your snake using WASD. The objective is just trying to eat as many fruits as you can and grow as big as you can. In both applications, it will bring you back to the computer menu page if you press escape. Pressing escape on the menu page will bring you back to the dorm.
If you select the closet, you will enter a closet, where you can browse through my clothes. There are buttons on each side of the closet. The left button brings you to the previous clothing item, and the button on the right displays the next clothing item available. Once again, you can exit back to the dorm by pressing escape.
If you select the speaker, a music playback page is displayed, with a spinning record in the middle. I derived this part from a previous assignment where I drew 2 spinning records. However, I altered its functionality to fit what I wanted. It plays back a few songs I have selected and play/pause, next and previous track buttons work as you expect it to. The records spin while music is playing and stops when music stops. The color ring of the record corresponds to the color of the album in which the song was found on. There is also a vertical slider for volume, and a horizontal one, to skip forwards or backwards into the track, and to watch how far into a song you are.
If you click on the bed, a stickman will be sleeping on the bed.
Lastly, if you click on the photo frame above the computer, an image of my favorite album cover will show.
Code Highlight:
//drum machine setup
// Initialize grid with "off" cells
for (let i = 0; i < numRows; i++) {
grid[i] = [];
for (let j = 0; j < numCols; j++) {
grid[i][j] = false;
}
}
//Calculate the interval between steps based on BPM
interval = (60 / bpm) * 1000 / (4); // Divide by 4 for 16th notes
playPauseButton = createButton('Play');
playPauseButton.position(3,320);
playPauseButton.mousePressed(togglePlayPause);
playPauseButton.hide();
// Start sequencer
setInterval(playStep, interval);
// Define different colors for each row
rowColors = [
color(255, 100, 100), // Red for Kick
color(100, 255, 100), // Green for Snare
color(100, 100, 255), // Blue for Open Hat
color(255, 255, 100), // Yellow for Closed Hat
color(255, 100, 255), // Pink for Crash
color(100, 255, 255) // Cyan for Clap
];
function playStep() {
if (isPlaying) {
// Play sounds for the active beats in the current step
for (let i = 0; i < numRows; i++) {
if (grid[i][currentStep +1 ]) { // Adjust for the dead node
soundFiles[i].play();
}
}
// Move to the next step
currentStep = (currentStep + 1) % numCols;
}
}
This segment of code is responsible for the core functions of the Drum Machine/ beat sequencer. In the setup, the grids are initialized to an off position. Interval is set to create an even spacing between each note on the grid to a 16th note, based on the bpm initialized. The setInterval function(native to JS) is called, where the first parameter is our function, and the second parameter being the delay that we set. The function playStep checks whether our drum machine is playing, then checks if each row is selected, and plays the instruments that are selected, then moves on to the next step. It loops back once it reaches the last step.
Problems/Improvements:
A problem I encountered multiple times while working on this project is, when entering and leaving a different scene, the strokeweight or stroke color is not reset, resulting in some of the artwork being messed up. However, i fixed this by resetting the stroke weight and stroke colors at the escape function when leaving the scene, or at the end of the draw functions.
For my hover detection, since the picture is 3D on a 2D space, for my hover detection, as i was using a rectangle to define the coordinates, it results in some inaccuracy. I was unable to come up with a solution.
Another problem I encountered was not having my code be as organized, resulting in difficulty debugging. I fixed some of this by creating classes, as opposed to having them be functions within the sketch file. However, I didn’t do this for all my different scenes, so that is a future improvement.