Concept
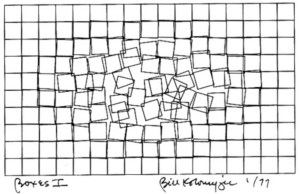
This assignment focused on creating a simple computer art piece using loops, basic shapes, and the fundamental concepts we’ve learned in the course. I quickly reviewed the attached documents for inspiration, and one illustration from Computer Graphics and Art immediately caught my attention.
The concept depicted in the image appeared straightforward to execute, but I had an idea to add interactivity to the art. I thought it would be enjoyable to allow users to move the tiles on the screen using their mouse. So, I set out to do just that. My tasks included generating tiles on the screen, keeping track of their coordinates, and finding a way to displace them based on mouse coordinates. I discovered that the most effective approach was to create a class for tile objects, allowing them to manage their attributes and methods. I designed the Tile class with a constructor that required x and y coordinates based on the screen’s dimensions and the desired tile size. The class also featured update and draw methods, responsible for tile displacement by the cursor and rendering to the screen, respectively. The draw method used the rect function to draw rectangles on the screen, while the update method checked if the mouse cursor was within a tile and adjusted the tile’s position accordingly.
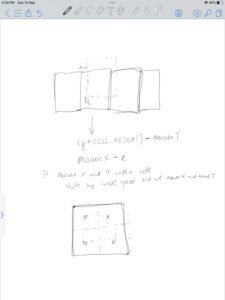
After successfully drawing the tiles using a nested for loop, I developed a straightforward algorithm for moving them. Here’s how it appeared in the planning stage:
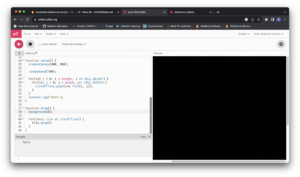
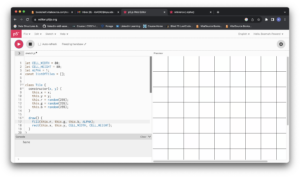
During the coding process, I encountered a couple of logic errors. The first issue I faced resulted in a completely black screen when I expected to see a colorful canvas.
To troubleshoot, I added console messages to verify whether the code block for drawing the tiles was executing.
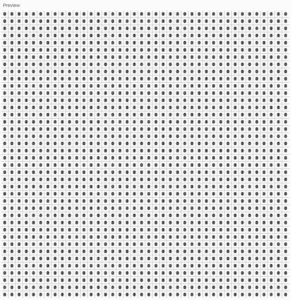
I eventually traced the problem to how I was using the ALPHA option in the fill function. Initially, I had used a low alpha value, which resulted in everything appearing black. After removing the alpha option, I obtained this result:
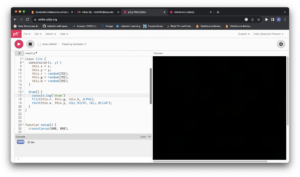
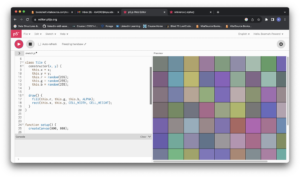
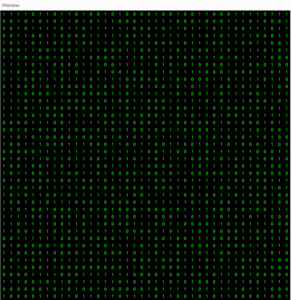
I adjusted the alpha value correctly, leading to this result:
Highlight of Code
I take particular pride in how I handled tile displacement. I applied an animation concept from class to achieve smoother displacement instead of snapping to fixed positions. I included logic to determine whether the mouse cursor was inside a tile and added a constant variable to its coordinates. I experimented with different code versions to manipulate tile size, reset tile properties, adjust speed, and control whether to draw the tiles without strokes.
Snippet of condition checking
update() {
// checking if cursor is within tile
if(mouseX > this.x && mouseX < (this.x + this.breadth) && mouseY > this.y && mouseY < (this.y + this.length)) {
// adjusting the position of the tile based on which quarter the cursor is in
if (mouseX > this.x + (this.breadth /2)) {
this.x -= displacementSpeed;
}
if (mouseX < this.x + (this.breadth /2)) {
this.x += displacementSpeed;
}
if (mouseY > this.y + (this.length /2)) {
this.y -= displacementSpeed;
}
if (mouseY < this.y + (this.length /2)) {
this.y += displacementSpeed;
}
}
// resetting the tiles to their original positions
else {
if(this.x > this.xBeforeDisplacement) {
this.x -= resetSpeed;
}
if(this.x < this.xBeforeDisplacement) {
this.x += resetSpeed;
}
if(this.y > this.yBeforeDisplacement) {
this.y -= resetSpeed;
}
if(this.y < this.yBeforeDisplacement) {
this.y += resetSpeed;
}
}
}
Variations of the main sketch:
Reflection and Ideas for Future Work
While I successfully completed the task I set out to accomplish, there remains a glitch when the mouse cursor is positioned on a tile or group of tiles. I tried various approaches to address it but only managed to reduce the issue slightly. Hopefully, I can debug the code and completely resolve this problem. For future work, I plan to explore other shapes, possibly more complex ones, to unleash my creativity. Additionally, I aim to incorporate input from different devices beyond just the mouse and keyboard.