The name of my project originated from a saying back home used to describe the sounds of the steelpan being played, or the steel pan being tuned.
My project aimed to introduce users to the steelpan, the national instrument of Trinidad and Tobago, and provide them with an immersive experience of this unique musical creation. The steelpan’s distinct melodic, tonal, and rhythmic qualities have garnered global fascination and serve as a prominent cultural symbol of Trinidad and Tobago. Originally crafted from items like frying pans, dustbin lids, and oil drums in the 1930s, the steelpan has evolved into finely tuned sheet metal instruments.
 Listening to the steelpan evokes a childlike sense of wonder, in me, and I think every other Trinbagonian. While it may sou
Listening to the steelpan evokes a childlike sense of wonder, in me, and I think every other Trinbagonian. While it may sou nd like a cliché description of the emotional connection to music, it holds a profound truth, especially for Trinbagonians. The steelpan’s significance extends beyond its musical charm, intertwining with the cultural heritage and historical resistance against slavery in Trinidad and Tobago.
nd like a cliché description of the emotional connection to music, it holds a profound truth, especially for Trinbagonians. The steelpan’s significance extends beyond its musical charm, intertwining with the cultural heritage and historical resistance against slavery in Trinidad and Tobago.
The vibrant chaos witnessed at events like Panorama captures the essence of steelpan music. It’s a beautiful chaos where everyone, regardless of age, is in motion. Steelpan is an integral part of the Trinbagonian identity, and I sought to convey this dynamic energy through the moving background, creating an immersive feeling that aligns with the live performances involving this extraordinary instrument.

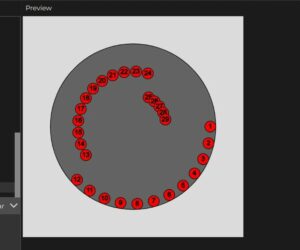
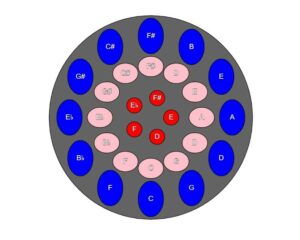
 The sketch revolves around a steelpan instrument and is divided into an introduction screen, instructions screen and a game screen. The introduction screen offers options to start, end, or view instructions. Transitions between these states are controlled through flags (isIntroduction, isInstructions, isPlaying). In the game screen, there’s a scrolling background, and users can click on different segments of the steelpan to produce sounds. The instrument comprises three rows, and each row, represents the pitch, with the outer row, being the lowest, and the inner row, being the highest as these notes are smaller. The code checks the mouse’s proximity to trigger sound playback, and this is essentially how the user utilizes the sketch.
The sketch revolves around a steelpan instrument and is divided into an introduction screen, instructions screen and a game screen. The introduction screen offers options to start, end, or view instructions. Transitions between these states are controlled through flags (isIntroduction, isInstructions, isPlaying). In the game screen, there’s a scrolling background, and users can click on different segments of the steelpan to produce sounds. The instrument comprises three rows, and each row, represents the pitch, with the outer row, being the lowest, and the inner row, being the highest as these notes are smaller. The code checks the mouse’s proximity to trigger sound playback, and this is essentially how the user utilizes the sketch.

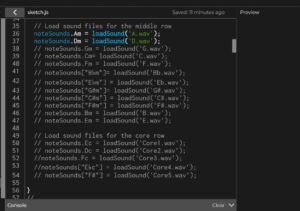
The part I’m most proud of is the Steelpan class in the p5.js sketch. It plays a vital role in managing and rendering the steelpan instrument, handling data about rows, labels, angles, and radii. The draw method takes care of the visual representation, managing row iteration, position calculation, and segment colour changes upon mouse hover. This class adheres to object-oriented principles, ensuring well-structured and maintainable code for the steelpan instrument.
class SteelPan {
constructor(outerCount, middleCount, coreCount, outerRadius, middleRadius, coreRadius) {
this.outerCount = outerCount;
this.middleCount = middleCount;
this.coreCount = coreCount;
this.totalNotes = outerCount + middleCount + coreCount;
this.outerLabels = ["A", "D", "G", "C", "F", "B♭", "E♭", "G#", "C#", "F#", "B", "E"];
this.middleLabels = ["Am", "Dm", "Gm", "Cm", "Fm", "B♭m", "E♭m", "G#m", "C#m", "F#m", "Bm", "Em"];
this.coreLabels = ["e", "d", "c", "e♭", "c#"];
this.angleIncrementOuter = TWO_PI / outerCount;
this.angleIncrementMiddle = TWO_PI / middleCount;
this.angleIncrementCore = TWO_PI / coreCount;
this.outerRadius = outerRadius;
this.middleRadius = middleRadius;
this.coreRadius = coreRadius;
}
draw() {
fill(100, 100, 100);
stroke(10);
ellipse(width / 2, height / 2, 400, 400);
// Draw the outer row
for (let i = 0; i < this.outerCount; i++) {
let angleOuter = i * this.angleIncrementOuter;
let x = width / 2 + cos(angleOuter) * this.outerRadius;
let y = height / 2 + sin(angleOuter) * this.outerRadius;
let circleSize = 50;
if (dist(mouseX, mouseY, x, y) < circleSize / 2) {
fill('grey'); // Change to a darker color when hovering
} else {
fill('white'); // Default color
}
ellipse(x, y, circleSize, 70);
fill(255);
textSize(14);
textAlign(CENTER, CENTER);
text(this.outerLabels[i], x, y);
}
// Draw the middle row
for (let i = 0; i < this.middleCount; i++) {
let angleMiddle = i * this.angleIncrementMiddle;
let x = width / 2 + cos(angleMiddle) * this.middleRadius;
let y = height / 2 + sin(angleMiddle) * this.middleRadius;
let circleSize = 50;
if (dist(mouseX, mouseY, x, y) < circleSize / 2) {
fill('darkgrey'); // Change to a darker color when hovering
} else {
fill('black'); // Default color
}
ellipse(x, y, circleSize, 40);
fill(255);
textSize(14);
textAlign(CENTER, CENTER);
text(this.middleLabels[i], x, y);
}
// Draw the core row
for (let i = 0; i < this.coreCount; i++) {
let angleCore = i * this.angleIncrementCore;
let x = width / 2 + cos(angleCore) * this.coreRadius;
let y = height / 2 + sin(angleCore) * this.coreRadius;
let circleSize = 30;
if (dist(mouseX, mouseY, x, y) < circleSize / 2) {
fill('darkred'); // Change to a darker color when hovering
} else {
fill(255, 0, 0); // Default color
}
ellipse(x, y, circleSize, circleSize);
fill(255);
textSize(14);
textAlign(CENTER, CENTER);
text(this.coreLabels[i], x, y);
}
}
}
Moreover, I take pride in successfully managing the specific sounds assigned to each note in the steelpan. Proper labelling and space allocation were crucial, and the effort put into uploading each note and linking it to the sketch brought the project to life, achieving the desired outcome. This, however, was by far the most tedious process, and the most challenging, because my initial plan to source the notes via an online website failed. So instead, I had a family member play each individual note on the steelpan, record it and send it to me.


To enhance this project, I have several goals in mind. Firstly, I aim to refine the note playing functionality to allow for overlapping sounds, ensuring a seamless musical experience. This will enable me to capture the authentic rhythm and intricacies of the steelpan, encompassing elements like melody, rhythm, and harmony. Additionally, I want to introduce a multiplayer aspect by using the steelpan class to create multiple pans. This would provide users with a glimpse into the dynamics of a real Steelpan band.
Despite the challenges, I take pride in the outcome of this project. It served as a combination of the knowledge I’ve acquired over the past seven week, plus some. It highlights my integration of various concepts and techniques and reflects my dedication to my home, Trinidad, and Tobago. Below is the embedded sketch.