I was very excited to go to the Coldplay concert next Tuesday, and I did not get tickets because of an error page. Despite being very disappointed, I decided to turn this feeling into inspiration for this week’s assignment of generative art. Basing myself on the class activities and A Sky Full of Stars, one of my favorite song from the band, I decided to portray a sky where the stars were falling into the ground. This scene would represent the crumbling dreams of seeing my favorite band on stage. Unlike previous assignments, I did not have a clear vision of what I wanted to obtain at the beginning, and thus, experienced a very different creative process.
I began by drawing a simple circle moving through the screen from left to right as a shooting stars would. I then, created a class for “Star” and an array of stars in order to give them all a random position. This is the point where the art became generative, as every frame was determined by the random parameters of height. 
At this point, I spent a long time making sure elements fit together in a nice aesthetic. I didn’t like how things looked so I attempted for a while to replace the circle for a star shape. Nevertheless this implied having a for function inside a class, and I am unsure if this is possible, but I could not make it work. After few hours of frustration, I gave up on the idea of star shapes & decided to add interactivity to the piece. This would allow me to use different functions within the class, make my artwork more interesting, and provide an outlet for me and the user to express their frustration through the click of the mouse. I also decided to alter the movement of the objects from top to bottom, in order to create the sensation of falling stars.
For the interactivity I created another array of orange stars. The original array would shift slightly to the right or left upon clicking, and the orange array would vary sizes randomly. This created a much more cohesive artwork with a chaotic feeling that I also intended to convey.
Albeit a bit confusing at the beginning, working with OOP forced me to further organize my code, my approach to it, and opened a wide array of possibilities. I really appreciate not having to copy and paste code multiple times for multiple objects, and how I was forced to used only variables for the code to work.
This is my final result. Make sure to click multiple times 🙂
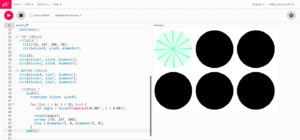
Here’s the failed attempt from class’ activity. Sorry for the inconvenience.
I am very happy with the result, especially because of the power the user has in determining the output. The more clicked, the more chaotic the piece is. Nevertheless, I spent more time than I would have liked figuring out the star shape (which did not work). In the future I would like to figure out how to do this, and include interaction in between particles.