Introduction:
For this, weeks task I decided to try to make some sort of generative typography. My inspiration was trying to make some sort of Neon light sign.
Process:
I used the example given in class of the geomerative basic as reference to this project.And I imported geomerative and used the set code in order to trace the word “Neon Light”.
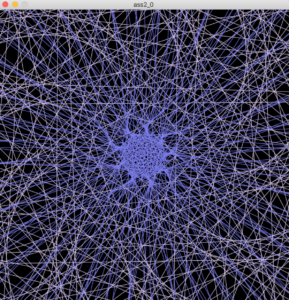
Then I started a class. I started a display function, where I used lines in a for loop in order to mimic light rays that will display the word “Neon Lights” , I added the dimensions 800,800 in order for the rays to start at the bottom of the display board.
Then I created a color change function where the lines start in a grey color as if the sign is not turned on, then used mouse events to change the color to green and pink neon colors as if the sign is turned on.
Lessons learned:
I started out wanting to make very complicated things, but in the end I decided to go with this.I think it is very simple, but is quite satisfying to look at in my opinion.
Final Project:
import geomerative.*;
RFont font;
String phrase = "Neon Lights";
RPoint[] pnts;
void setup() {
size(800, 800);
RG.init(this);
font = new RFont("Franklin Goth Ext Condensed.ttf", 175, RFont.LEFT);
RCommand.setSegmentLength(4);
RCommand.setSegmentator(RCommand.UNIFORMLENGTH);
RGroup grp;
grp = font.toGroup(phrase);
grp = grp.toPolygonGroup();
pnts = grp.getPoints();
}
void draw() {
background(0);
display();
colorChange();
}
class Lights{
RFont font;
String phrase = "Neon Lights";
RPoint[] pnts;
}
void display(){
for (int i=0; i< pnts.length; i++) {
float x = pnts[i].x +5;
float y = pnts[i].y + height/2;
line(x, y, 800, 800);
}
}
void colorChange (){
noFill();
strokeWeight(0.3);
stroke(38,41,40);
if (keyPressed){
stroke(67,245,94);
} else if (mousePressed)
{
stroke(250,28,239);
}
}