Concept:
For this project I got my inspiration from Bridget Riley who is an artist specialized in optical illusion. She is known to use geometric shapes and patterns to create these optical illusions. Below are some of Bridget Riley’s artworks.

Getting the inspiration from Bridget Riley I decided to create my project from geometric shapes (triangles) and creating multiple loops to achieve this optical illusion that I came up with. I also added some interactivity that the user can use in my project where if the user pressed the mouse the project will change from black and white to orange and blue, and the transition between the two color schemes is supposed to create a surprising visual effect that aligns with the idea of shifting perception.
Highlighted Code:
if (mouseIsPressed){
fill('#FF783D');
rect(0,0,120,100);
// loop for blue triangles 1
for (let x1=0;x1 <= 100; x1 += 40) {
for (let y1 = 0; y1 <= 90; y1 += 20) {
let x2 = x1;
let y2 = y1 + 20;
let x3 = x1 + 20;
let y3 = y1 + 10;
fill('#3DC4FF');
triangle(x1, y1, x2, y2, x3, y3);
}
}
// loop for opposite blue triangles 1
for (let x1=20; x1<=100; x1 += 40){
for (let y1=10; y1<=100; y1+=20){
let x2=x1+20;
let y2= y1+10;
let x3=x1+20;
let y3= y1-10;
triangle(x1,y1,x2,y2,x3,y3);
}
}
rect(0,100,120,100);
// loop for orange triangles 1
for (let x1=0;x1 <= 100; x1 += 40) {
for (let y1 = 100; y1 <= 190; y1 += 20) {
let x2 = x1;
let y2 = y1 + 20;
let x3 = x1 + 20;
let y3 = y1 + 10;
fill('#FF783D');
triangle(x1, y1, x2, y2, x3, y3);
}
}
// loop for opposite orange triangles 1
for (let x1=20; x1<=100; x1 += 40){
for (let y1=110; y1<=190; y1+=20){
let x2=x1+20;
let y2= y1+10;
let x3=x1+20;
let y3= y1-10;
triangle(x1,y1,x2,y2,x3,y3);
}
}
rect(0,200,120,100)
// loop for blue triangles 2
for (let x1=0;x1 <= 100; x1 += 40) {
for (let y1 = 200; y1 <= 290; y1 += 20) {
let x2 = x1;
let y2 = y1 + 20;
let x3 = x1 + 20;
let y3 = y1 + 10;
fill('#3DC4FF');
triangle(x1, y1, x2, y2, x3, y3);
}
}
// loop for opposite blue triangles 2
for (let x1=20; x1<=100; x1 += 40){
for (let y1=210; y1<=300; y1+=20){
let x2=x1+20;
let y2= y1+10;
let x3=x1+20;
let y3= y1-10;
triangle(x1,y1,x2,y2,x3,y3);
}
}
rect(0,300,120,100);
// loop for orange triangles 2
for (let x1=0;x1 <= 100; x1 += 40) {
for (let y1 = 300; y1 <= 400; y1 += 20) {
let x2 = x1;
let y2 = y1 + 20;
let x3 = x1 + 20;
let y3 = y1 + 10;
fill('#FF783D');
triangle(x1, y1, x2, y2, x3, y3);
}
}
// loop for opposite orange triangles 2
for (let x1=20; x1<=100; x1 += 40){
for (let y1=310; y1<=390; y1+=20){
let x2=x1+20;
let y2= y1+10;
let x3=x1+20;
let y3= y1-10;
triangle(x1,y1,x2,y2,x3,y3);
}
}
The part of the code I’m most proud of is the one that changes the artwork’s colors when the mouse is pressed. Although it’s just a portion of the entire code, I’m particularly proud of it because the colors didn’t overlap, and the pattern turned out exactly as I had envisioned. I’m also proud of the overall coding process, as it was challenging to get the dimensions right, and I had to repeat it several times before figuring it out.
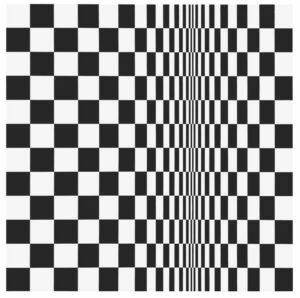
Sketch:
Future Improvements:
For the future I wish to incorporate some movement in the shapes and for example if I hover the mouse on the artwork it changes according to the placement of the mouse on it.
