ORIGINAL CONCEPT
Our original idea was to create a set of friendship touch-lamps, where two lamps would be able to “communicate” with each other with the tap of a finger. Using p5 as our “remote controller”, each party would be able to choose the settings of the light they would like to send, ie. the color and the light patten. We wanted to include wireless communication in our project to stick with the vision that any two users, regardless of time, location, and proximity, would be able to communicate with that special someone through something that was visually compelling, and that the simple act of sending lights to one another might foster some other type of communication.
IMPLEMENTATION
We believe that we stuck relatively closely to our original proposal, except that due to time and challenges with serial communication, we were not able to achieve this dual communication between two Arduino devices. Hence, although we were not able to achieve interaction from user to user, we were able to achieve interaction between user, lamp, and computer.
The conversation begins with the user interacting with p5. As mentioned above, our p5.js sketch acts as the “controller” of the lamp, providing animations and small game elements that make the programming more interesting. For example, in the second scene of the sketch, the user sees a heart flashing different colors in the center of the screen and is instructed to press the keyboard when the heart flickers to a color of their liking:
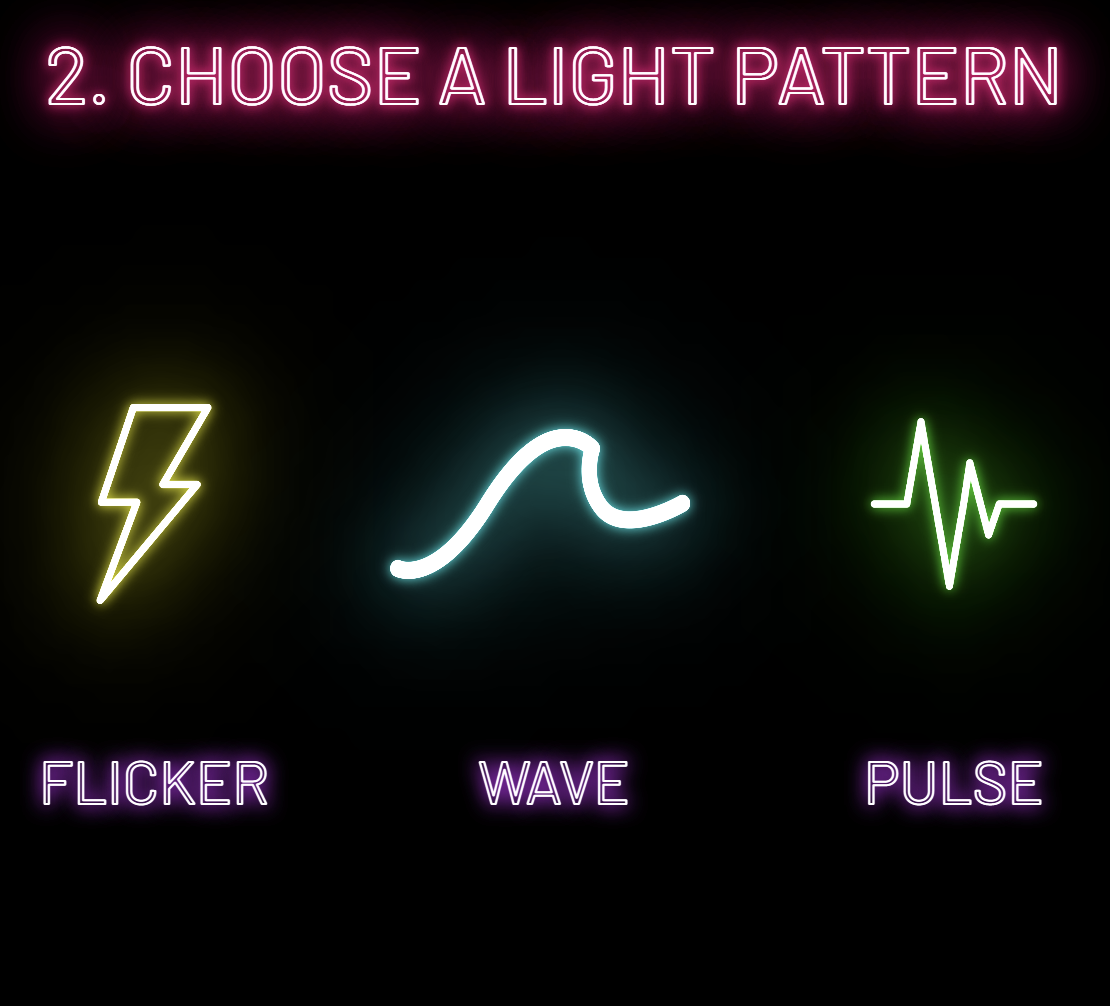
Additionally, in the following screen, the sketch displays 3 different light modes to choose from: flicker, wave, and pulse. above those 3 buttons is a corresponding icon that animates that is made to mimic the specific light mode:
Throughout the p5 program, data about the user’s choices are held in three important variables: picker.color, lightMode, and inData. picker.color is an instance variable of the colorPicker class, which was coded to build the flashing heart described above. It is initially set to a null value and is set once the user presses any key to choose their color. Similarly, lightMode is a variable made to hold an integer of 0, 1, or 2 which correspond to flicker, wave, and pulse respectfully. Initially set to a null value, it becomes set when the user presses the flicker, wave, or pulse button in the screen described above. We chose to have lightMode hold an integer, though it is more confusing the the reader, makes it easier to send it as serial data. The inData variable contains the data sent from Arduino through the serial.read() function, and sends a 0 or 1, depending on whether the touch sensor on the lamp has been touched or not touched. This code from Arduino is shown below:
touched = digitalRead(TOUCH_SENSOR);
if ((touched == 1) && (sensorState == LOW)) {
sensorState = HIGH;
Serial.write(sensorState);
}
if ((touched == 0) && (sensorState == HIGH)) {
sensorState = LOW;
}
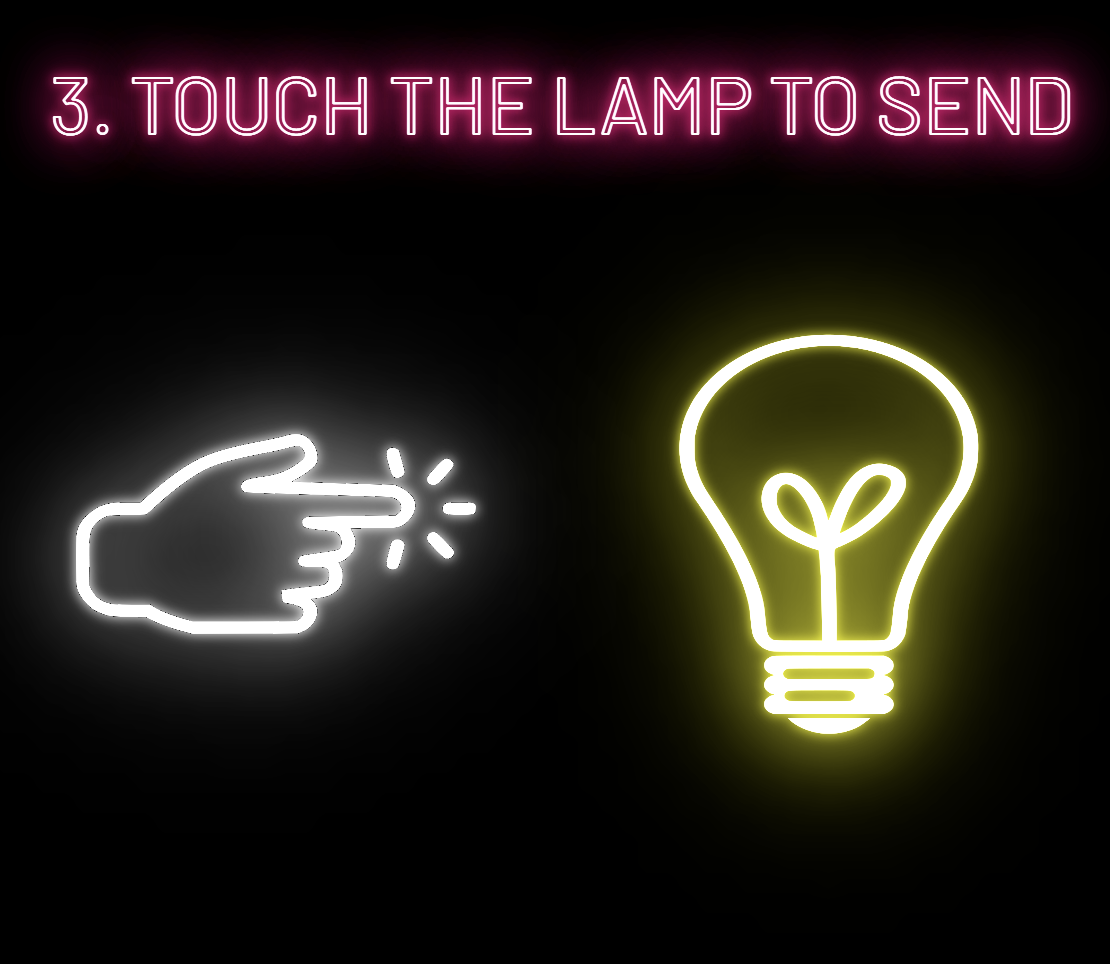
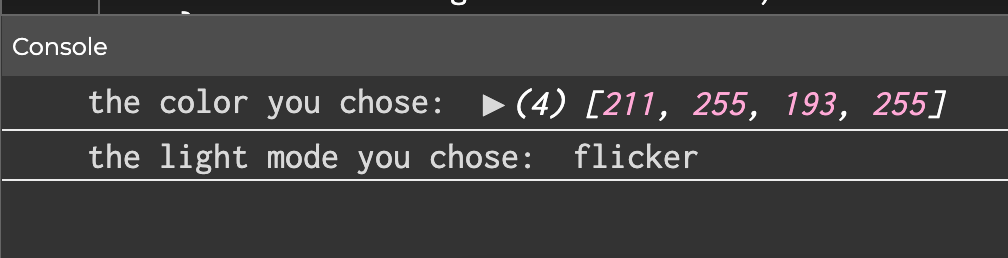
Finally, the conversation shifts between user-computer to user-lamp in the last screen of the p5 program (shown below), where it asks the user to touch the lamp in order to let p5.js know that it is “ready” to send the data to Arduino — “ready” meaning that inData is 1, the lightMode has been set, and picker.color has been set. The code that sends the serial data is also shown below:
if (inData == 1) {
// console.log('the color you chose:', colorValue);
// console.log('the light mode you chose:', lightMode);
console.log(inData);
let r = red(picker.color);
let g = green(picker.color);
let b = blue(picker.color);
let sendToArduino = r + "," + g + "," + b + "," + lightMode + "\n";
serial.write(sendToArduino);
Once the data is sent, the “control” of the entire system is handed over to our Arduino code, which is the code that actually displays the lights, completing the final part of the user-lamp conversation. First, after reading the data from p5, it parses the data and organizes it into variables that hold the red, green, and blue color values, as well as the light mode, similar to how it is organized in p5:
while(Serial.available()){
sensorState = LOW;
R = Serial.parseInt();
G = Serial.parseInt();
B = Serial.parseInt();
//lightMode = Serial.read();
lightMode = Serial.parseInt();
if(Serial.read() == '\n'){
Serial.write(0);
}
}
Then, it uses those variables to create the different light modes (described in more detail in the previous posts):
if (lightMode == 2){
// WAVY
//turn pixels to green one by one with delay between each pixel
for (int pixel = 0; pixel < NUM_PIXELS; pixel++) { // for each pixel
NeoPixel.setPixelColor(pixel, NeoPixel.Color(R, G, B)); // it only takes effect if pixels.show() is called
NeoPixel.show(); // send the updated pixel colors to the NeoPixel hardware.
NeoPixel.clear();
delay(100); // pause between each pixel
}
// turn off all pixels for two seconds
NeoPixel.clear();
NeoPixel.show(); // send the updated pixel colors to the NeoPixel hardware.
delay(10); // off time
}
if (lightMode == 1) {
// FLICKERING:
//turn on all pixels to red at the same time for two seconds
for (int pixel = 0; pixel < NUM_PIXELS; pixel++) { // for each pixel
NeoPixel.setPixelColor(pixel, NeoPixel.Color(R, G, B)); // it only takes effect if pixels.show() is called
}
NeoPixel.show(); // send the updated pixel colors to the NeoPixel hardware.th
delay(1000); // on time
// turn off all pixels for two secondse
NeoPixel.clear();
NeoPixel.show(); // send the updated pixel colors to the NeoPixel hardware.
delay(500); // off time
}
if (lightMode == 3){
//PULSING
uint16_t j;
for (j = 0; j < 255; j++) {
for (int pixel= 0; pixel < NUM_PIXELS; pixel++) {
NeoPixel.setPixelColor(pixel, R, G, B);
NeoPixel.setBrightness(j);
}
NeoPixel.show();
delay(20);
}
for (j = 255; j > 0; j--) {
for (int pixel = 0; pixel < NUM_PIXELS; pixel++) {
NeoPixel.setPixelColor(pixel, R, G, B);
NeoPixel.setBrightness(j);
}
NeoPixel.show();
delay(20);
Serial.println(j);
}
delay(100);
//make sure to set all pixels back to full brightness for the other modes
for (int pixel = 0; pixel < NUM_PIXELS; pixel++) {
NeoPixel.setBrightness(255);
}
}
Note that once the lights are displayed, the data being written out to p5 is that the lamp is not-touched and is ready for the next round of data to be collected from p5. The user has the option to stop there, or can repeat the “cycle” as many times they wish by clicking the “send another” button in p5.
WHAT WE’RE PROUD OF
Something we like about our system that we think enhances the experience is the attention to detail and aesthetic of the p5 sketch. We chose the name “Distance makes the Heart and Glow Fonder” because it is not only a cute play on words, but also keeps with our neon theme. We also wanted all of our text and images to have flickering effect and a glowing effect (reference: https://www.youtube.com/watch?v=iIWH3IUYHzM) to mimic real life neon signs and lights. Also, we felt that adding animations to the screen that shows the light modes not only made it more visually compelling but more intuitive for the user, given that the instructions of the program are minimal.
Though none of us have much experience with building, we wanted to push ourselves beyond the Arduino board we were given and try our best to make a lamp that didn’t look so obviously “Arduino”. Overall we are very happy with how it turned out, considering the time and resources we had. Everything we used to build it was made out of scrap materials found in the lab, and each part of the lamp is detachable by velcro, making it extremely easy to access the wiring and adjust things if needed.
FUTURE IMPROVEMENTS
In terms of the physical lamp, it would be nice to completely cover the wiring at the bottom with more acrylic panels. Perhaps remaking it using a different glue will also help get rid of the fogging happening on the current model.
In terms of our code, we would like to carry out our initial vision and create two lamps that can communicate with each other, and perhaps even have them communicate wirelessly.
DEMO
Below are some demo videos of our project:
Contribution to the project:
– I spent time working on the serial communication used to transmit messages from p5js to the Arduino.
– I spent time working on the Arduino code in implementing the various modes of light of the lamp.
– Worked together in constructing the lamp
– Worked together to document and compile the blog posts
– Worked together on bugs and last minute challenges