Concept
For my midterm I created a simple game inspired by the movie “Cloudy with a Chance of Meatballs.” The goal of the game is to avoid the falling meatballs. The longer the player survives without getting hit, the higher their score will be and the harder it will become. The game consists of a start screen, avatar selection, the main gameplay, and an end screen showing the player’s final score.
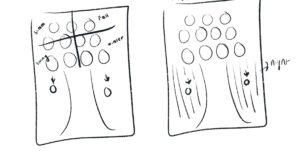
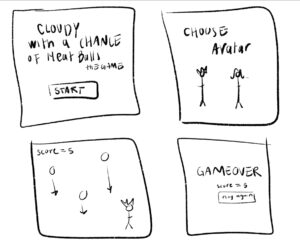
Sketch
https://editor.p5js.org/fatimy/sketches/8T66V9Gl1
Mechanics
- Avatar Selection: Players choose between two avatars, Flint or Sam.

- Gameplay: Meatballs fall randomly from the top of the screen. The Player is controlled by the mouse. Users must react quickly to dodge the falling meatballs.
- Scoring System: users earn points for surviving longer without getting hit by a meatball. The score incr
 eases based how many meatballs avoided. The game tracks the users best score, stored locally, encouraging players to improve their survival time in future attempts.
eases based how many meatballs avoided. The game tracks the users best score, stored locally, encouraging players to improve their survival time in future attempts.
- End of Game: The game ends when the player is hit by a meatball, triggering the “Game Over” screen. The users current score is displayed along with the best score.
- Music and Sound Effects: light background music plays during the start and player selection screens. Fast-paced music plays during the gameplay to heighten the tension as players dodge the meatballs. Both audios are soundtracks from the movie.
Highlighted code
Im happy with the speed of the meatball. even though it does seem pretty slow at first, I like how it increases and gets difficult after a while. Making it difficult to beat the best score.
Im also happy with the look of the end screen. I found it hard to choose the background, fonts and colors to try to make it look good, and im still not satisfied with the overall look of the game, but I tried my best to make it look ok.
// reset ball position and increase speed if it goes off the screen
if (y > height) {
// check if the ball goes off-screen
y = -20; // reset the ball to the top of the screen
speed += 0.5; // increase the ball's speed
score += 1; // add to score
pickRandom(); // randomize ball's x-position
}
}
// end screen (screen 3)
function endScreen() {
background(0);
fill("rgb(177,10,10)");
textAlign(CENTER);
textFont(myFont1);
textSize(60);
stroke("red");
text("GAME OVER", width / 2, height / 2 - 40);
fill(255);
textFont(myFont2);
textSize(30);
stroke("red");
text("YOUR SCORE = " + score, width / 2, height / 2 + 20);
// check if the player's score is a new best score
if (score > bestScore) {
bestScore = score; // update
localStorage.setItem("bestScore", bestScore); // save it to localStorage
}
fill(255);
stroke("red");
text("BEST SCORE = " + bestScore, width / 2, height / 2 + 60); // display best score
// detect hover for "PLAY AGAIN"
if (
mouseX > width / 2 - 100 &&
mouseX < width / 2 + 100 &&
mouseY > height / 2 + 100 &&
mouseY < height / 2 + 160
) {
fill("red");
textSize(40); // make "PLAY AGAIN" bigger when hovered
} else {
fill(225);
textSize(30);
noStroke();
}
text("PLAY AGAIN", width / 2, height / 2 + 150);
}
Improvements
The selection for the Avatar isn’t perfect and the collision detection isn’t perfect. Also I didn’t include the fullscreen function (I tried, didn’t work).
I wrote everything in one javascript, I kept saying I’ll organize it when Im done. Once I was done I didn’t want to change a lot of things to not affect the gameplay etc. I wish I created classes for the balls, avatar and had everything organized. I also think I could’ve written my code a lot simpler.
I think adding sound when the collision happens would be good. Also having other foods fall other than meatballs or having powers ups, to make the game more interesting and fun.
Problems
The main problems I faced were
- the images (for some reason they only showed on the top left corner) RESOLVED
- Full screen didn’t work (I tried different types of fullscreen functions (maybe its just my laptop) NOT SOLVED
- problems with the audio overlapping and lagging RESOLVED
- P5.js kept saying that image or sound wasn’t loaded even though it was (very frustrating)
- trying to figure out the area for the player selection and collision HALF SOLVED
Sources
https://editor.p5js.org/ehersh/sketches/Hk52gNXR7
chat-gpt:
- saving best score to local storage
- song playing (to fix overlapping problem)


 eases based how many meatballs avoided. The game tracks the users best score, stored locally, encouraging players to improve their survival time in future attempts.
eases based how many meatballs avoided. The game tracks the users best score, stored locally, encouraging players to improve their survival time in future attempts.



 couldn’t figure out how to get the bee to look like how I originally wanted it to. But then I remembered that I could -/+ this.x/this.y and it worked. I’m happy with the current bee especially since looking back, this one just looks weird.
couldn’t figure out how to get the bee to look like how I originally wanted it to. But then I remembered that I could -/+ this.x/this.y and it worked. I’m happy with the current bee especially since looking back, this one just looks weird.