I frequent a tiny film theater back home. For a while, they were streaming old films from the French New Wave every day, and I would stop in after school to watch Breathless or Children of Paradise and whatnot. But my favorite out of them all was The 400 Blows. I still remember that little yellow text at the bottom of the screen. I guess a lot of people do. That’s why you’ll see film text on nearly every poetry post on Instagram these days. Celebrity photographer @sarahbahbah made a whole career off of it. See below a still from The 400 Blows:

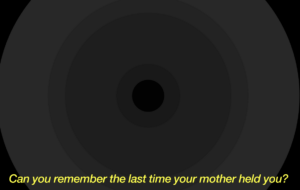
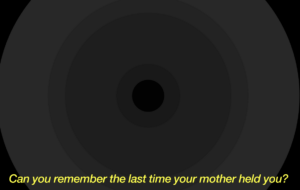
Karina died. And I don’t know what that means. I don’t know what to do about it. I don’t know what to do about any of it. Fucking Palestine. Allen Iverson never won a championship. Everyone sucks. Even as I write this, you’re not going to understand what I’m saying. And that sucks too. There’s this great Samuel Beckett quote: “You’re on Earth. There’s no cure for that.” And how true that is! The night after Karina died, we went to the ocean. I don’t want to talk about it too much because it’s not really something that can be talked about. But I tried to code what I had seen at the ocean that night. I’ll let what I made speak for itself:
In my last Midterm update, I posted about a morphing mandalas video I had seen on Youtube. It was mesmerizing. I tried to emulate that by coding the pulsating circles. At some points, the project looks like a big eye:

Sometimes, the abyss will creep up on you. That’s why the saying goes, “The abyss stares back,” because it really does. I hope my project conveyed that. I coded the pulsing circle, the changing text, and the sound in separate tabs before combining them together, just to make sure I understood the logic of everything that was going on before overwhelming myself. I’ve posted the links to each here:
https://editor.p5js.org/EloraTrotter/sketches/UtiZG2jDy
https://editor.p5js.org/EloraTrotter/sketches/yKrbaYS2A
https://editor.p5js.org/EloraTrotter/sketches/EMQC92jbz
https://editor.p5js.org/EloraTrotter/sketches/PLBd_2y6e
And while I am, uh, proud, of what I made. I also recognize that my code is very inefficient. For example:
var maxDiameter;
var secondmaxDiameter;
var thirdmaxDiameter;
var fourthmaxDiameter;
var fifthmaxDiameter;
var sixthmaxDiameter;
var seventhmaxDiameter;
var eightmaxDiameter;
var theta;
function setup() {
createCanvas(900, 500);
// establish the parameters for the max diameter of each circle
maxDiameter = 1000;
secondmaxDiameter = 700;
thirdmaxDiameter = 600;
fourthmaxDiameter = 300;
fifthmaxDiameter = 150;
sixthmaxDiameter = 90;
seventhmaxDiameter = 50;
eighthmaxDiameter = 20;
And:
// calculate the diameter of the circle
//height/2 + sin(theta) * amplitude
var diam = 100 + sin(theta) * maxDiameter;
var seconddiam = 100 + sin(theta) * secondmaxDiameter;
var thirddiam = 100 + sin(theta) * thirdmaxDiameter;
var fourthdiam = 100 + sin(theta) * fourthmaxDiameter;
var fifthdiam = 100 + sin(theta) * fifthmaxDiameter;
var sixthdiam = 100 + sin(theta) * sixthmaxDiameter;
var seventhdiam = 100 + sin(theta) * seventhmaxDiameter;
var eighthdiam = 100 + sin(theta) * eighthmaxDiameter;
// draw the circles
stroke(0);
strokeWeight(0);
fill(40);
ellipse(width / 2, height / 2, diam, diam);
fill(35);
ellipse(width / 2, height / 2, seconddiam, seconddiam);
fill(30);
ellipse(width / 2, height / 2, thirddiam, thirddiam);
fill(25);
ellipse(width / 2, height / 2, fourthdiam, fourthdiam);
fill(20);
ellipse(width / 2, height / 2, fifthdiam, fifthdiam);
fill(15);
ellipse(width / 2, height / 2, sixthdiam, sixthdiam);
fill(10);
ellipse(width / 2, height / 2, seventhdiam, seventhdiam);
fill(2);
ellipse(width / 2, height / 2, eighthdiam, eighthdiam);
See how I list everything out one by one when I could sort it into different classes, etc. To be honest, even though I bare-bones know what I should do to make the code cleaner, I have no idea how. And the idea of not having every single line of code cut clear in front me line by line, one by one, was quite overwhelming.
I guess I’m proud that I was able to do any of this. This life is a weird one. There’s this great Emil Cioran quote that goes: “If your hardships do not make you grow, and do not put you in a state of energetic euphoria, but rather depress and embitter you, know that you have no spiritual vocation.” Kawhi Leonard still played basketball the night his dad died. I was watching a playoff game last summer, and the commentator said about Kevin Durant or someone else, “He never gets tired!” And isn’t that exactly what we demand from each other? If you, for a moment, expose your exhaustion, we know: You have no spiritual vocation. That’s our judgment anyways. And why humans are so compelled towards judgement rather than understanding, I don’t understand that either. Every man must decide for himself whether he has a spiritual vocation. Lord, that’s something I’m figuring out these days.