My concept: The movie “Barbie” was one of the most discussed films this summer, which raised many issues in society such as discrimination, existential crisis, the negative effect of patriarchy for all etc. I wanted to create my self-portrait in the Barbie style, keeping the pink vibe of the childhood Barbie cartoons and dolls in addition to the main message of girlhood. Girlhood is all about growing, finding yourself and the concept of ‘girl supporting girls’, giving a raise to feminism. Because of this, my self-portrait uses pastel colours with a focus on pink specifically and contains the popular phrase “GRL PWR” on the eyeglasses which is essentially a “Girl Power” and the phrase from “Barbie” movie as “kENOUGH”. Overall, my self-portrait was inspired by the childhood cartoon and the recent movie “Barbie”, promoting the idea of girlhood and feminism.
From the technical aspect, the portrait has dynamic things such as bouncing hearts up and down, an increasing blue circle with the movement of the mouse and moving the word ‘kENOUGH’ from left to right. Moreover the word ‘click’ is moved with the mouse to show that the user has to click on the screen to see the change of the colour of eyeglasses and the phrase “GRL PWR” appears.
A highlight of the code I am proud of is the code of the moving hearts because each heart was created with simple shapes such as circles and triangles. Secondly, each of these shapes was made to move up and down by bouncing. Initially, the bouncing part was hard for me because the hearts were moving indefinitely downwards and then I recalled the class about the importance of giving the limits to the movements of objects to make them bounce back from that limit.
let y = 40;
let goDown = false;
function setup() {
createCanvas(320, 400);
}
function draw() {
background(226,201,221);
//moving hearts
fill(227, 102, 152);
circle(40, y, 10);
circle(50, y, 10);
triangle(35, y+1, 55, y+1, 45, y+15);
if(goDown == false) {
y=y+2
}
if(y<0) {
goDown=false;
}
if(goDown == true) {
y=y-2
}
if(y>400) {
goDown = true;
}
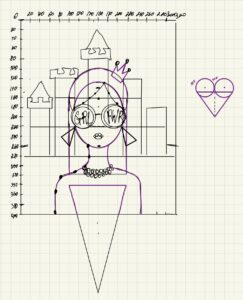
Moreover, I am proud of the overall process from the initial sketch on the iPad to the final project. As this was my very first coding experience, I had fun. To realize my idea, I drew the project’s coordinate system and raw sketch. Because of this, it was easier for me to find the coordinate points and draw the shapes.
Pic 1. Initial Sketch on the coordinate system

Embedded sketch: CLICK on the screen; MOVE the mouse right and left.
Reflection and ideas for future work or improvements: I would make the movement of ‘kENOUGH’ continuously, not just going back and forth because I think that the space left at the beginning of the word train is not aesthetically pleasing. Additionally, I would try to make the castle more realistic and add some interactivity to it, such as making it flush, changing the color, etc.
